常见的面试问题总结
***彻底理解浏览器缓存机制***
两个概念
-
强缓存
用户发送的请求,直接从客户端缓存中获取,不发送请求到服务器,不与服务器发生交互行为。 -
协商缓存
用户发送的请求,发送到服务器后,由服务器判定是否从缓存中获取资源。 -
两者共同点:客户端获得的数据最后都是从客户端缓存中获得。
-
两者的区别:从名字就可以看出,强缓存不与服务器交互,而协商缓存则需要与服务器交互。
四个过程详解
(a)浏览器判定是否有缓存
(b)缓存是否过期
(c)跟服务器协商是否使用缓存
(d)协商缓存
浏览器缓存机制详细了解:https://www.cnblogs.com/shixiaomiao1122/p/7591556.html
***理解执行环境、作用域链和活动对象***
执行环境
执行环境是JavaScript中最为重要的一个概念。执行函数定义了变量或函数有权访问的其它数据,决定了它们各自的行为。每个执行环境都有一个与之关联的变量对象(variable object)和一个作用域链(scope chain),环境中定义的所以变量和函数都保存在其变量对象中。执行环境分为两种,一种是全局执行环境,一种是函数执行环境。
-
全局执行环境
全局执行环境是最外围的一个执行环境,其变量对象就是全局活动对象(window activation object),全局执行环境直到应用程序退出——例如关闭网页或浏览器——时才会被销毁。
-
函数执行环境
每个函数都有自己的执行环境。当执行流进入一个函数时,函数环境就会被推入一个环境栈中。当函数执行完之后,栈将其环境弹出,把控制权返回给之前的执行环境。函数执行环境的变量对象是该函数的活动对象(activation object)。
作用域链
对于每一个执行环境,都会创建一个与之关联的作用域链。每个执行环境的作用域链的前端,始终都是该执行环境的变量对象,对于全局执行环境就相当于window对象,对于函数执行环境就相当于该函数的活动对象;对于全局执行环境,已经是根部,没有后续,对于函数执行环境,其作用域链的后续是该函数对象的[[scope]]属性里的作用域链。
函数对象
在一个函数定义的时候, 会创建一个这个函数对象的[[scope]]属性(内部属性,只有JS引擎可以访问, 但FireFox的几个引擎(SpiderMonkey和Rhino)提供了私有属性__parent__来访问它),并将这个[[scope]]属性指向定义它的作用域链上。 在这里的问题中,因为funcA定义在全局环境, 所以此时的[[scope]]只是指向全局活动对象window active object。
活动对象
在一个函数对象被调用的时候,会创建一个活动对象,首先将该函数的每个形参和实参,都添加为该活动对象的属性和值;将该函数体内显示声明的变量和函数,也添加为该活动的的属性(在刚进入该函数执行环境时,未赋值,所以值为undefined,这个是JS的提前声明机制)。
然后将这个活动对象做为该函数执行环境的作用域链的最前端,并将这个函数对象的[[scope]]属性里作用域链接入到该函数执行环境作用域链的后端.
***ES6 Promise用法小结***
1.什么是Promise
Promise 是异步编程的一种解决方案,其实是一个构造函数,自己身上有all、reject、resolve这几个方法,原型上有then、catch等方法。
Promise对象有以下两个特点。
(1)对象的状态不受外界影响。Promise对象代表一个异步操作,有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。这也是Promise这个名字的由来,它的英语意思就是“承诺”,表示其他手段无法改变。
(2)一旦状态改变,就不会再变,任何时候都可以得到这个结果。Promise对象的状态改变,只有两种可能:从pending变为fulfilled和从pending变为rejected。只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果,这时就称为 resolved(已定型)。如果改变已经发生了,你再对Promise对象添加回调函数,也会立即得到这个结果。这与事件(Event)完全不同,事件的特点是,如果你错过了它,再去监听,是得不到结果的。
ES6Promise了解更多:https://www.liaoxuefeng.com/wiki/1022910821149312/1023024413276544
***MVC、MVP及MVVM之间的关系***
概要
MVC、MVP及MVVM都是一种架构模式,为了解决图形界面应用程序复杂性管理问题而产生的应用架构模式。
MVC模式概要
1.即Model、View、Controller即模型、视图、控制器。
- View:它是提供给用户的操作界面,是程序的外壳;
- Model:是程序需要操作的数据和信息;
- Controller:接收View层传递过来的指令,选取Model层对应的数据,进行相应操作。
2.举一个现实中的类似的例子,MVC如同一家商铺的运作模式,View层相当于是这家商铺的店面,Model层相当于这家商铺的仓库,Controller层相当于是这家商铺的执行部门。
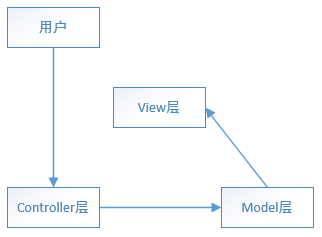
3.MVC有如下两种模式,不管哪种模式,MVC的通信都是单向的,由图也可以看出,View层会从Model层拿数据,因此MVC中的View层和Model层还是存在耦合的。

MVP模式概要
1.MVP是从MVC进化而来,即Model、View、Presenter;View和Model同MVC中的M和V,MVP只是将MVC中的Controller变成了Presenter;
2.由上面对MVC的介绍中我们可以得知,MVC中的View层和Model层是存在耦合的,但其实我们不提倡View层与Model层有直接的交互;MVP就是这样一种思想的体现,View层与Model的交互只能通过Presenter;
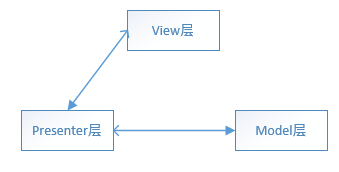
3.MVP与MVC还有一点不同是,它的通信是双向的,如下图所示,有两个方向:V—>P—>M,M—>P—>V

MVVM模式概要
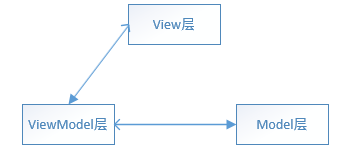
1.MVVM是由MVP进化而来,MVVM模式基本上与MVP相同,只是把MVP中的P变成了VM,即ViewModel,
2.MVVM中的数据可以实现双向绑定,即View层数据变化则ViewModel中的数据也随之变化,反之ViewModel中的数据变化,则View层数据也随之变化

3.这里以前端框架VUE举例说明MVVM,当然还有许多有名的框架都用的是MVVM模式;MVVM的好处就是数据驱动,数据变,则页面变,这样就能用简单的代码,实现比较复杂的逻辑操作;因此MVVM框架比较适合逻辑复杂的前端项目,比如一些管理系统等。
1)准备视图层
<p>Hello, {{ name }}!</p> --View层 --VUE中的单向绑定
<input v-model="name"> --View层 --VUE中的双向绑定
2)准备数据层
data: {
name: '' --Model层
}
至于VM层,VUE框架已封装好,预知详情可阅读廖雪峰的博客;
4)得益于MVVM框架,我们此时想改变视图层的<p>标签和<input>标签中的name属性的值,只需要通过如下方式即可,这样页面中就会显示“Jack”的名字,如果不是MVVM框架,我们则需要通过document.getElementById('name').innerHTML = 'jack',这种操作dom节点的方式来改变页面的值。
this.name = 'jack'





