HTML5的一些增强和常用标签
目录
1.HTML5 中增强表单标签
<form>
<!--邮箱-->
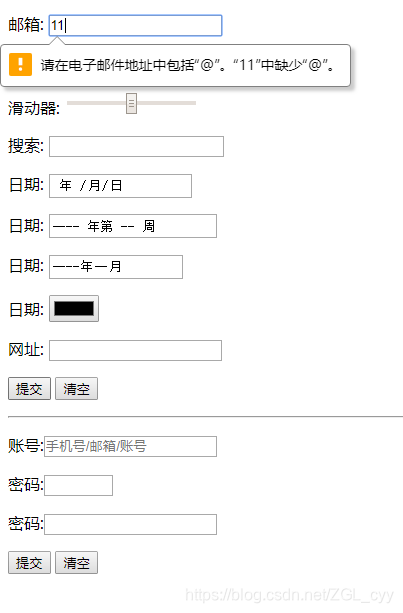
邮箱: <input type="email" />
<!--数字-->
年龄: <input type="number" />
<!--滑动器-->
滑动器: <input type="range" />
<!--搜索框-->
搜索: <input type="search" />
<!--日期的框-->
日期: <input type="date" />
<!--日期的框-->
日期: <input type="week" />
<!--日期的框-->
日期: <input type="month" />
<!--颜色-->
颜色: <input type="color" />
<!--网址-->
网址: <input type="url" />
</form>H5中表单增强的属性
placeholder
autofocus:自动的获得焦点
max:最大值
min:最小值
minlength:最小长度
maxlength:最大长度
<form>
账号:<input type="text" placeholder="手机号/邮箱/账
号" autofocus/>
密码:<input type="number" max="130" min="0" />
密码:<input type="password" minlength="2"
maxlength="4" />
</form>
2.HTML5 中新增结构标签
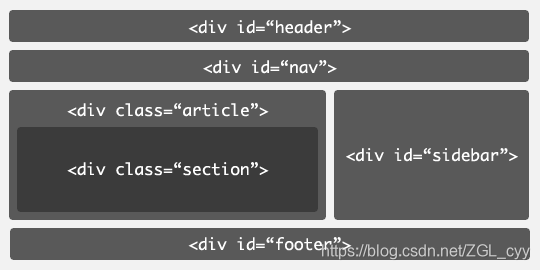
原来设计:(不过这个依然是流行)

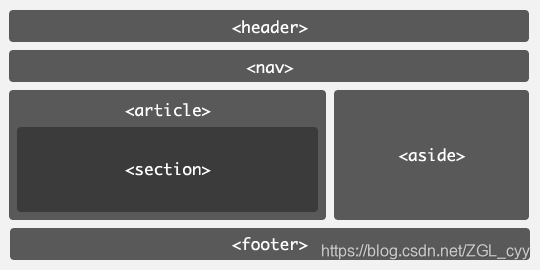
新加入的标签:

3. 标签的使用
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
header{
height:100px;
width: 100%;
/*背景颜色*/
background-color: red;
}
nav{
width: 100%;
height: 40px;
background-color: pink;
}
.center{
width: 100%;
height: 475px;
background-color: palegreen;
}
footer{
width: 100%;
height: 150px;
background-color: paleturquoise;
}
.login{
width: 350px;
height: 400px;
background-color: #ffffff;
/*相对定位*/
position: relative;
left: 950px;
top: 10px;
}
</style>
</head>
<body>
<!--头部模块-->
<header></header>
<!--中间提示-->
<nav></nav>
<!--中间的展现-->
<div class="center">
<div class="login">
</div>
</div>
<!--底部模块-->
<footer></footer>
</body>
</html>效果:

4. HTML5 中音频视频标签
标签的使用
<!--引入音频的标签-->
<audio src="img/1.mp3" controls="controls">
改网页不支持媒体标签
</audio>
<audio>
<source src="img/1.mp3"></source>
<source src="img/1.ogg"></source>
改网页不支持媒体标签
</audio>
<!--引入视频的标签-->
<video src="img/movie.mp4" controls="controls"
width="300px" height="300px"></video>
<video>
<source src="img/movie.mp4"></source>
<source src="img/movie.ogg"></source>
<source src="img/movie.webm"></source>
改网页不支持媒体标签</video>
<hr />
<!--多媒体标签 -->
<embed src="img/1.mp3"></embed>
<embed
src="img/movie.mp4"
width="500px"
height="500px">
</embed>效果:

5.HTML5 中的绘图标签
标签的使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<figure>
<img src="img/1.jpg" />
<figcaption>IT程序员</figcaption>
</figure>
<!--
<dl>
<dd>
<img src="img/1.jpg" />
</dd>
<dd>
IT程序员
</dd>
</dl>-->
<!--展示文章的细节
mark:着重突出的内容
-->
<details>
<summary>请选择</summary>
<p>中国1</p>
<p><mark>中国2</mark></p>
<p>中国3</p>
<p>中国4</p>
</details>
<!--刻度标签
max:规定的最大值
min:规定最小值
value:当前的值
low:自己定义的最小值
high:自己定义的最大值
-->
<meter max="100" min="0" value="10" low="20" high="80"></meter>
<!--进度条-->
<progress max="100" value="40"></progress>
<br />
<input type="text" list="city" />
<datalist id="city">
<option value="IBM">IBM</option>
<option value="IBM1">IBM1</option>
<option value="IBM2">IBM2</option>
<option value="IBM3">IBM3</option>
</datalist>
<!--画布标签-->
<canvas id="mycat"></canvas>
<script>
var ca=document.getElementById("mycat");
var te= ca.getContext("2d");
//背景颜色
te.fillStyle="#FF0000";
//绘制图形的大小
te.fillRect(0,0,80,100);
</script>
</body>
</html>
效果:

