CSS引入方式这么多是什么优先级?
目录
1 CSS介绍
1.1 为什么学习 CSS
1.HTML 虽然可以在一定程度上修饰页面,但是页面的整体还是不够美观。
2.HTML 进行网页的书写重复的代码比较多,后期的维护性不好。
1.2 什么是 CSS
英文全称:Cascading Style Sheets层叠样式表(级联样式表是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
2 CSS 的引入的四种方式 :
在标签的内部直接使用(不推荐使用)
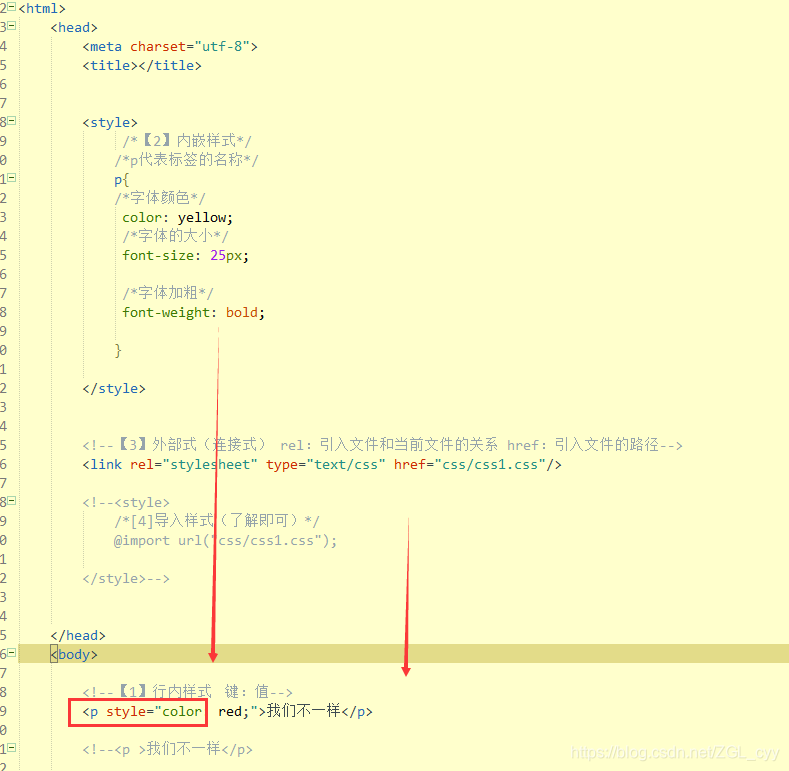
<!--1、行内式 style=“key:value;”style="font-size:
30px;color: yellow;" -->
<!--2、内嵌样式 这个style标签写建议写到head里面,因
为这个中的内容需要展现到用户面前的-->
<style>
/*选择器 */
span{
/*字体的大小*/
font-size: 30px;
/*字体的颜色*/
color: red;
/*字体的样式*/
font-family: 宋体;
}
</style>
这个 (.css)文件是在外部定义好的文件直接建立
csss文件就可以了<!--3、链接式 rel:当前的文档和引入的文档的关系 href:
是指引入文档的关系-->
<link rel="stylesheet" href="css/css.css" />
<!--**了解:这种方式也可以引入CSS的样式,作为了解-->
<style>
@import url("css/css.css");
</style> 3 CSS 中引入方式遵循的就近原则 :
选择器类型:
1、ID #id
2、class .class
3、标签 p
4、通用 *
5、属性 [type="text"]
6、伪类 :hover
7、伪元素 ::first-line
8、子选择器、相邻选择器
权重计算规则:
1、第一等:代表内联样式,如: style=””,权值为1000。
2、第二等:代表ID选择器,如:#content,权值为0100。
3、第三等:代表类,伪类和属性选择器,如.content,权值为0010。
4、第四等:代表类型选择器和伪元素选择器,如div p,权值为0001。
5、通配符、子选择器、相邻选择器等的。如*、>、+,权值为0000。
6、继承的样式没有权值。
测试行内样式:
 、
、
效果:

总结:不相同的样式会进行样式的叠加,相同的样式会采用就近的原则。样式跟随距离自己近的风格!
