Ajax运行原理
目录
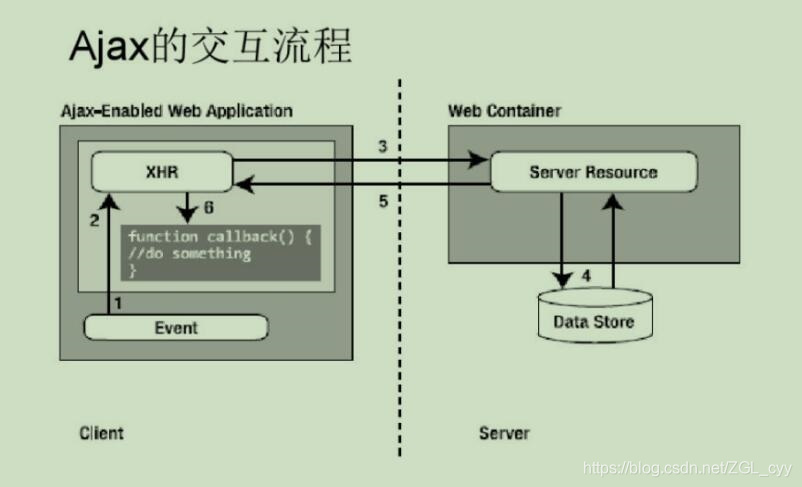
1 Ajax 的运行原理

2 Ajax 简介
Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式、快速动态应用的网页开发技术,无需重新加载整个网页的情况下,能够更新页面局部数据的技术。 通过在后台与服务器进行少量数据交换,Ajax 可以使页面实现异步更新。这意味着可以在不重新加载整个页面的情况下,对页面的某部分进行更新。


3 Ajax 的使用
3.1 XMLHttpRequest 对象
XMLHttpRequest 是浏览器接口对象,该对象的 API 可被 JavaScript、VBScript 以及其它 web 浏览器内嵌的脚本语言调用,通过 HTTP 协议在浏览器和 web 服务器之间收发 XML 或其它数据。XMLHttpRequest 可以与服务器实现异步交互,而无需让整个页面刷新,因此成为 Ajax 编程的核心对象。
3.2 Ajax 的使用步骤
1. 创建 XMLHttpRequest 对象
var xhr = new XMLHttpRequest();2. 给定请求方式以及请求地址
xhr.open("get","https://www.csdn.net/");3. 发送请求
xhr.send();4. 获取服务器端给客户端的响应数据
xhr.onreadystatechange = function(){
//0:open()没有被调用
//1:open()正在被调用
//2:send()正在被调用
//3:服务端正在返回结果
//4:请求结束,并且服务端已经结束发送数据到客户端
if(xhr.readyState == 4 && xhr.status == 200){
document.getElementById("span").innerHTML=xhr.responseText;
alert(xhr.responseText); }
}4 实例
4.1Jsp页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
<script>
function but(){
var xhr = new XMLHttpRequest();
xhr.open("get","ajax.do");
xhr.send();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
alert(xhr.responseText);
document.getElementById("span").innerHTML=xhr.responseText;
}
}
}
</script>
</head>
<body>
<h3>CSDN</h3>
<hr/>
<span id="span"></span>
<input type="button" value="OK" onclick="but()"/>
</body>
</html>
4.2 Servlet
@WebServlet("/ajax.do")
public class AjaxServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
PrintWriter pw = resp.getWriter();
pw.println("Hello Ajax");
pw.flush();
pw.close();
}
}
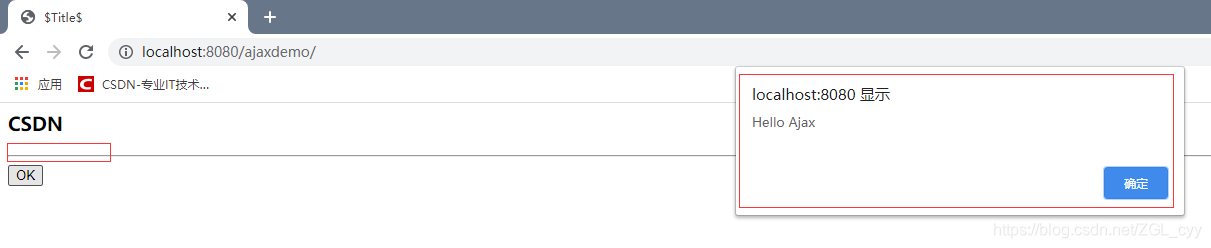
4.3 运行效果

异步发送,而且还是显示原来的页面

请求到后局部刷新数据