ext.net 实现gridpanel checkbox锁定
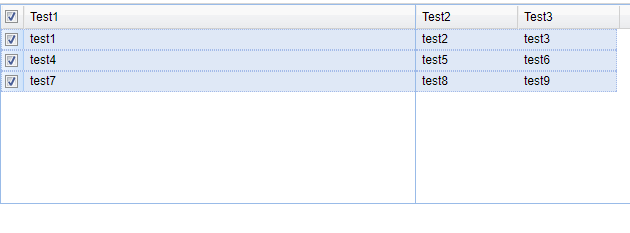
<%@ Page Language="C#" %> <%@ Register Assembly="Ext.Net" Namespace="Ext.Net" TagPrefix="ext" %> <script runat="server"> protected void Page_Load(object sender, EventArgs e) { if (!X.IsAjaxRequest) { Store store = this.GridPanel1.GetStore(); store.DataSource = new object[] { new object[] { "test1", "test2", "test3" }, new object[] { "test4", "test5", "test6" }, new object[] { "test7", "test8", "test9" }, }; store.DataBind(); } } </script> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Ext.NET Example</title> <script type="text/javascript"> var myIsLocked = function (colIndex) { var c = this.config[colIndex]; if (c instanceof Ext.grid.CheckboxSelectionModel) { return true; } return this.config[colIndex].locked === true; }; var onViewReady = function (grid) { var sm = grid.getSelectionModel(); Ext.fly(grid.getView().innerHd).un("mousedown", sm.onHdMouseDown, sm); Ext.fly(grid.getView().lockedHd).on("mousedown", sm.onHdMouseDown, sm); }; var myCheckHeader = function () { var view = this.grid.getView(), t = Ext.fly(view.lockedHd).child(".x-grid3-hd-checker"), isChecked = t.hasClass("x-grid3-hd-checker-on"); if (!isChecked) { t.addClass("x-grid3-hd-checker-on"); } }; var myUncheckHeader = function () { var view = this.grid.getView(), t = Ext.fly(view.lockedHd).child(".x-grid3-hd-checker"), isChecked = t.hasClass("x-grid3-hd-checker-on"); if (isChecked) { t.removeClass("x-grid3-hd-checker-on"); } }; </script> </head> <body> <form runat="server"> <ext:ResourceManager runat="server" /> <ext:GridPanel ID="GridPanel1" runat="server" Height="200"> <Store> <ext:Store runat="server"> <Reader> <ext:ArrayReader> <Fields> <ext:RecordField Name="test1" /> <ext:RecordField Name="test2" /> <ext:RecordField Name="test3" /> </Fields> </ext:ArrayReader> </Reader> </ext:Store> </Store> <ColumnModel runat="server"> <Columns> <ext:Column Header="Test1" DataIndex="test1" Locked="true" /> <ext:Column Header="Test2" DataIndex="test2" /> <ext:Column Header="Test3" DataIndex="test3" /> </Columns> <CustomConfig> <ext:ConfigItem Name="isLocked" Value="myIsLocked" Mode="Raw" /> </CustomConfig> </ColumnModel> <View> <ext:LockingGridView runat="server" /> </View> <SelectionModel> <ext:CheckboxSelectionModel ID='checkcolumn' runat="server"> <CustomConfig> <ext:ConfigItem Name="checkHeader" Value="myCheckHeader" Mode="Raw" /> <ext:ConfigItem Name="uncheckHeader" Value="myUncheckHeader" Mode="Raw" /> </CustomConfig> </ext:CheckboxSelectionModel> </SelectionModel> <Listeners> <ViewReady Fn="onViewReady" /> </Listeners> </ext:GridPanel> </form> </body> </html>

Ext.apply(checkcolumn, { locked: true });也可以锁定到左边,但是无法点击操作。
本博客是个人工作中记录,更深层次的问题可以提供有偿技术支持。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。


