VUE2.0 饿了吗视频学习笔记(七-终):compute,循环,flex,display:table
一、star组件使用到了computed属性
computed相当于属性的一个实时计算,当对象的某个值改变的时候,会进行实时计算。
computed: { starType() { return 'star-' + this.size },
<template> <div class="star" :class="starType"> <span v-for="(itemClass,index) in itemClasses" :class="itemClass" class="star-item" key="index"></span> </div> </template>
template可以直接绑定startType
使用star组件必须先注册,再使用。
二、Elements in iteration expect to have 'v-bind:key'错误
1、<span v-for="itemClass in itemClasses" :key="itemClass.index" :class="itemClass" class="star-item">,加红色部分可以解决
2、或者将"vetur.validation.template": true, 改成"vetur.validation.template": false, 即可
三、使用方法
<div class="star-wrapper">
<star :size="48" :score="seller.score"></star>
</div>
运行效果

四、flex布局
.title
display: flex
width: 80%
margin: 28px auto 24px auto
.line
flex: 1
position: relative
top: -6px
border-bottom: 1px solid rgba(255, 255, 255, 0.2)
.text
padding: 0 12px
font-weight: 700
font-size: 14px
父容器div设置flex,line自动布局,text随内容宽度自动变化,如下图所示

flex: 参数1-是否等分,参数2-是否缩放,参数3-内容不足占位宽度
五、display:table解决了一部分需要使用表格特性但又不需要表格语义的情况,尤其是DIV+CSS很不方便解决的问题
一、父元素宽度固定,想让若干个子元素平分宽度
转自:https://www.cnblogs.com/stephen666/p/6995388.html
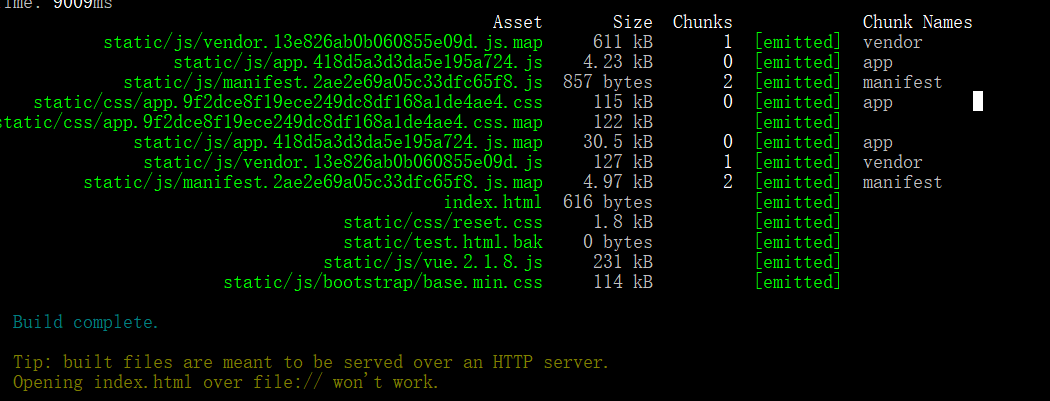
七、发布项目
npm run build

另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。


