VUE2.0 饿了吗视频学习笔记(五):父子对象传递、显示图片
一、父子组件之间对象传递
1、app.Vue中的v-header 中加入 v-bind:seller="seller"
template>
<div id="app">
<v-header v-bind:seller="seller"></v-header>
<div class="tab">
<div class="tab-item">
2、header.vue组件中加入代码,注意不能直接使用src="seller.avatar",如果使用链接应该可以。
<template>
<div class="header">
<div class="content-wrapper">
<div class="avatar">
<img width="64" height="64" :src="seller.avatar">
</div>
</div>
</div>
</template>
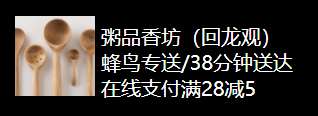
3、运行效果

二、图片文字保持在同一行

<style lang="stylus" rel="stylesheet/stylus">
.header
color: #fff
background: #000000
.content-wrapper
padding: 24px 12px 18px 24px
font-size 0px
.avatar
display: inline-block
.content
display: inline-block
font-size 16px
</style>
font-size 0px为了消除空白字符。font-size: 0;解决inline元素间的空白间隙
三、自动使用2X,3X图片
bg-image($url) background-image: url($url + "@2x.png") @media (-webkit-min-device-pixel-ratio: 3),(min-device-pixel-ratio: 3) background-image: url($url + "@3x.png")
设备像素比DPR(devicePixelRatio)是默认缩放为100%的情况下,设备像素和CSS像素的比值
DPR = 设备像素 / CSS像素(某一方向上)
注意一点要把图片放到Header目录下


本博客是个人工作中记录,更深层次的问题可以提供有偿技术支持。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。


