vue自学入门-3(vue第一个例子)
1、安装后打开8080端口,
http://localhost:8080/#/
2、进入项目目录
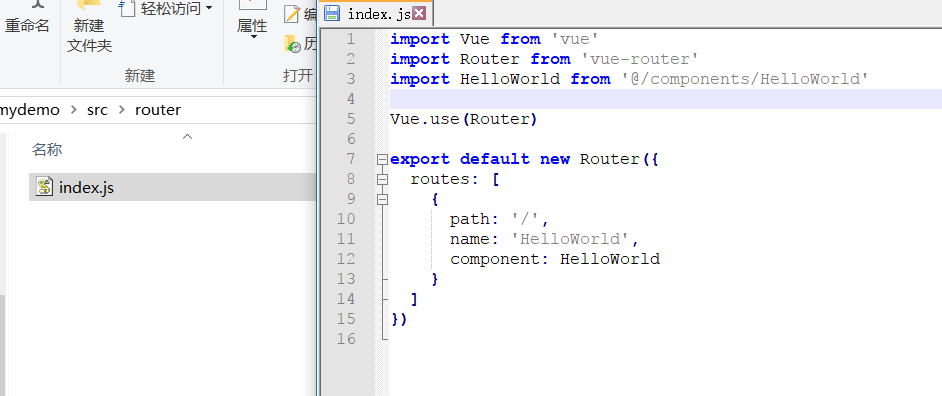
2、默认路由
3、修改文件index.js

将Import HelloWorld一句修改为
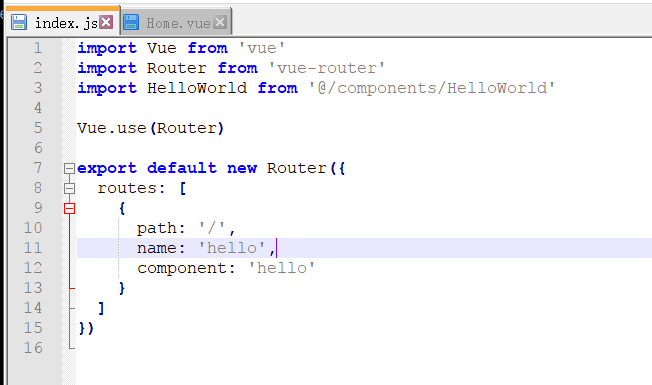
import Hello form '@/components/Home'
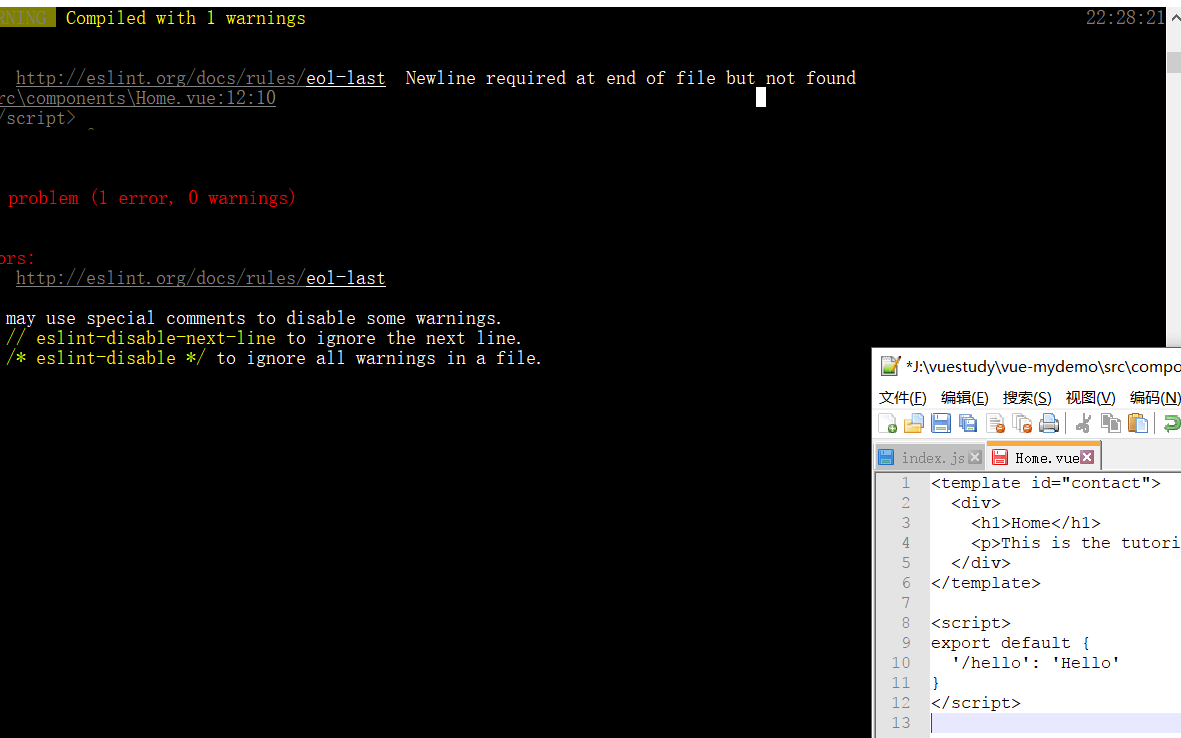
出现错误
添加回车
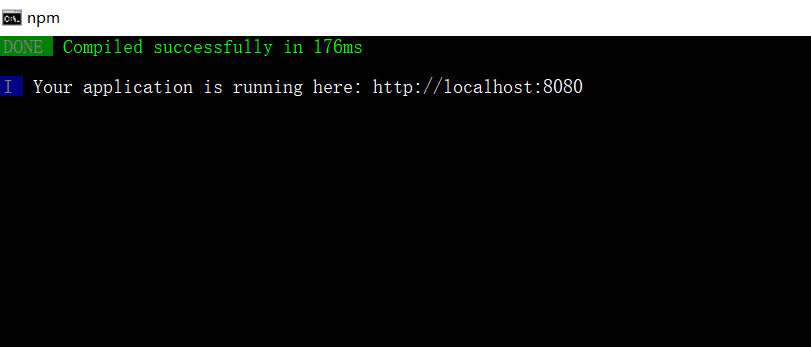
4、点回车编译通过

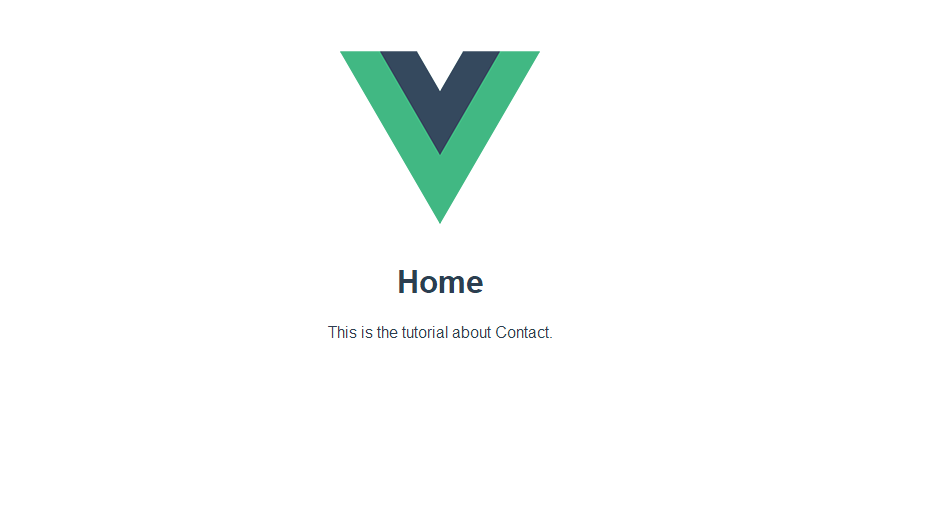
4、重新访问链接,成功,你已经基本入门了!
本博客是个人工作中记录,更深层次的问题可以提供有偿技术支持。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。


