如何创建带有大纲和书签的交互式web报表
交互式报表允许用户与之交互。例如,报表可以包含超链接、书签和大纲。通过点击大纲部分的标题,你可以将书签导航到报表中的所需位置。这样的报表经常用在产品目录中。(查看更多web报表教程)
让我们为Web创建一个这样的交互式报表。为此,我们需要一个报表模板和Web应用程序。
我们先从报表开始。其模板将由两个页面组成 - 内容,和包含数据的页面。比如,我使用的是FastReport.Net交付的nwind.xml数据库。
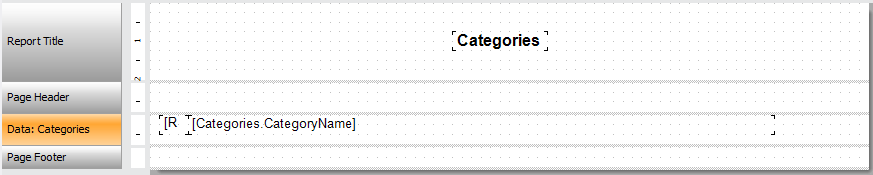
所以,我们使用表单:类别和产品。我创建了带有“Categories.CategoryName”字段的简单模板。

通过点击类别,用户将被移动到相应的部分。我们稍后再来讲这个功能。
现在先创建报表的第二页 。在这里,“数据”带里将包含一个详细信息带。要添加它,请右键单击“数据”带,然后从列表中选择“添加详细信息带”。
。在这里,“数据”带里将包含一个详细信息带。要添加它,请右键单击“数据”带,然后从列表中选择“添加详细信息带”。
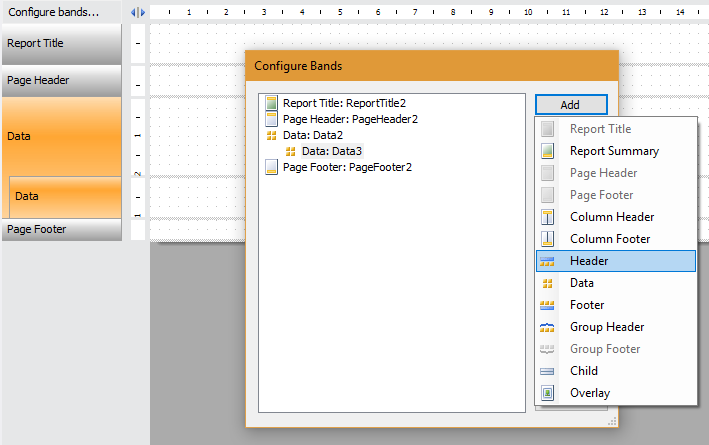
对于详细数据带,你需要添加一个标题。为此,点击“配置带区(Configure bands)...”按钮。在出现的窗口中,选择详细信息数据带,然后单击“添加”按钮。选择“Header”:

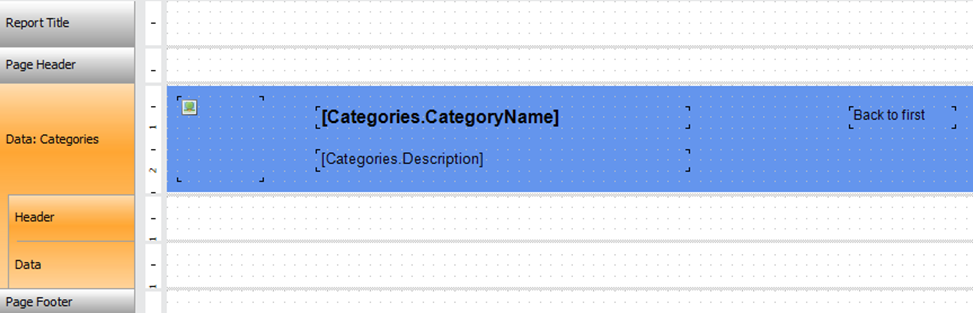
将Categories.CategoryName、Categories.Description和Categories.Picture字段拖动到主数据带。
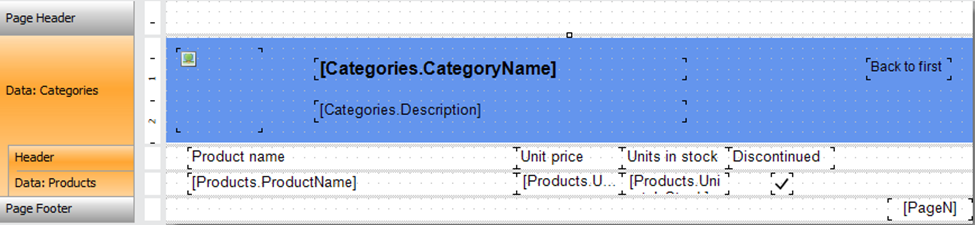
我还想添加一个链接到报表的第一页。模板将如下所示:

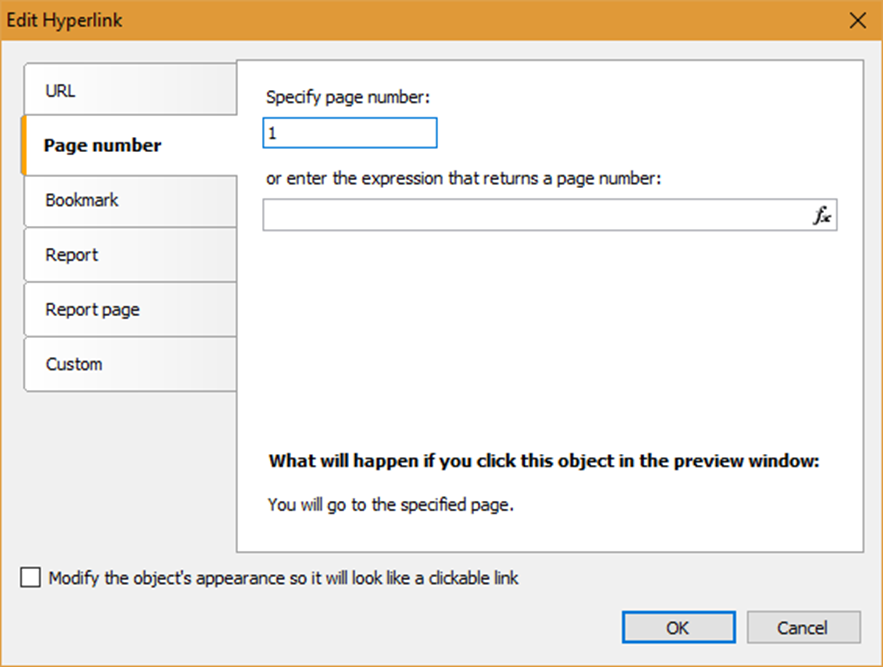
我们为“回到第一页”添加一个超链接。右键单击此标签并选择“超链接”。在超链接编辑器中,选择“页码”选项卡。并将其值设置为1:

现在我们将处理详细信息数据带。将Products表中的ProductName、UnitPrice、UnitsInStock和Discontinued字段拖到它上面。页面模板看起来是这样的:

要实现导航功能,我们需要设置第一个数据带的一些属性。选中这个带,并在属性查看器中找到“OutlineExpression”。输入值 - [Categories.CategoryName]。就在属性的正上,有一个书签(Bookmark)。为它设置相同的值。
对于详细数据带,我们设置大纲属性 - [Products.ProductName]。
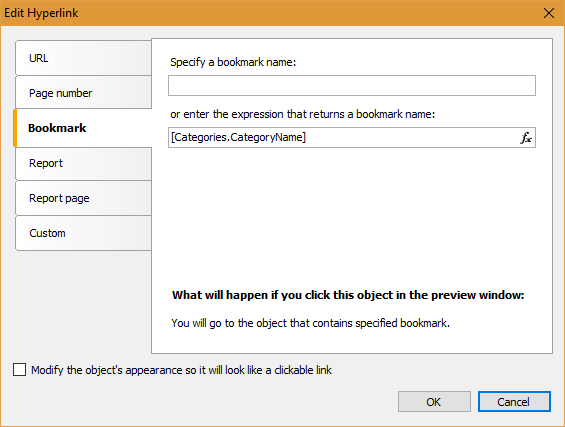
现在回到第一页。我们为“Categories.CategoryName”字段设置超链接属性。在超链接编辑器中,选择“书签”选项卡并设置表达式[Categories.CategoryName]:

现在我想在每个类别名称旁边显示页码。在类别名称旁边添加一个文本框并设置以下文本:[Engine.GetBookmarkPage([Categories.CategoryName])]
此功能将显示书签的页码。
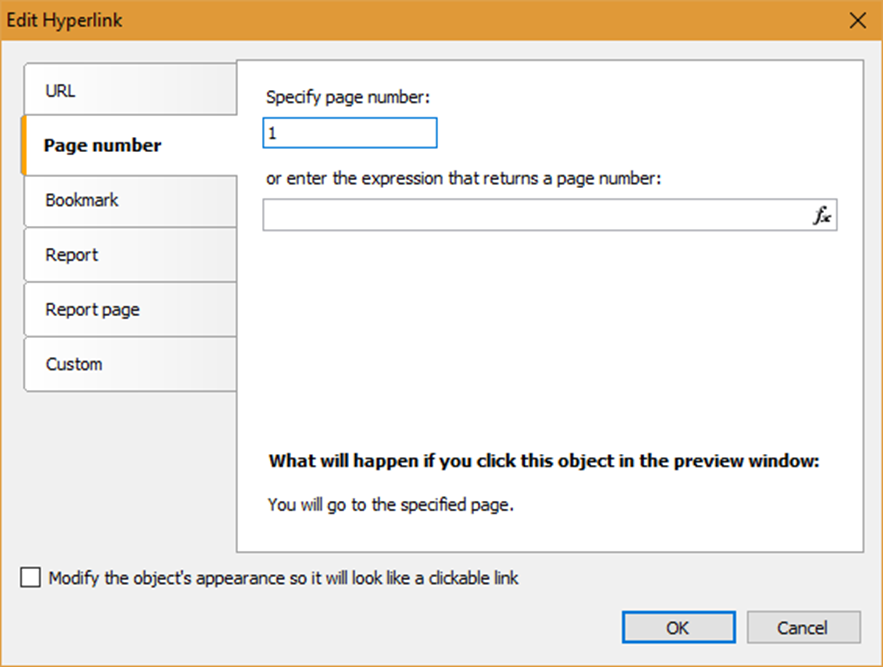
让我们为这个文本框添加一个超链接:

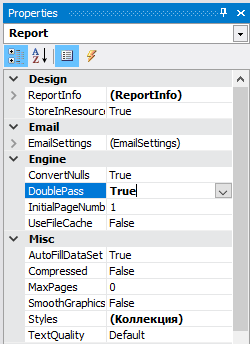
要显示带有书签的页面数量,你必须先建立一个报表。但是,我们的页码位于报表的第一页,所以报表引擎“不知道”书签的页码。为了使我们的功能正常运行,你需要为报表启用Doublepass属性。它将允许你运行两次报表。第一次是获取书签的页码,第二次是在报表的第一页显示这些数字。要查找此属性,请从属性检查器的下拉列表中选择“报表”对象:

报表已经就绪。现在创建一个ASP.Net MVC项目。请添加FastReports库引用:FastReport.dll和FastReport.Web.dll。
我将在网站的第一页显示报表对象,所以我们使用控制器HomeController:
using FastReport.Web;
using System.Web.UI.WebControls;
public ActionResult Index()
{
WebReport webReport = new WebReport(); //Create instance of web report object
string report_path = "J:\\Program Files (x86)\\FastReports\\FastReport.Net\\Demos\\Reports\\"; //Set reports path
System.Data.DataSet dataSet = new System.Data.DataSet(); //Create data set
dataSet.ReadXml(report_path + "nwind.xml"); //Load xml db to data set
webReport.Report.RegisterData(dataSet, "NorthWind"); //Register data set in report
webReport.Height = Unit.Percentage(100); //Set report height
webReport.Width = Unit.Percentage(100); //Set report width
webReport.Report.Load(report_path + "InteractiveComplexReport.frx"); //Load report
ViewBag.WebReport = webReport; //Pass report to view
return View();
}
现在我们编辑视图Home-> Index.cshtml。只留下报表的标题和显示报表:
@{
ViewBag.Title = "Home Page";
}
@ViewBag.WebReport.GetHtml()
将脚本和样式添加到文件Shared - > _ Layout.cshtml:
<head> @WebReportGlobals.Scripts() @WebReportGlobals.Styles() </head>
将命名空间添加到文件“Views-> Web.config”中:
<namespaces> <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces>
将一个处理句柄添加到位于项目根目录下的文件“Web.config”中:
<system.webServer> <handlers> … <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> </system.webServer>
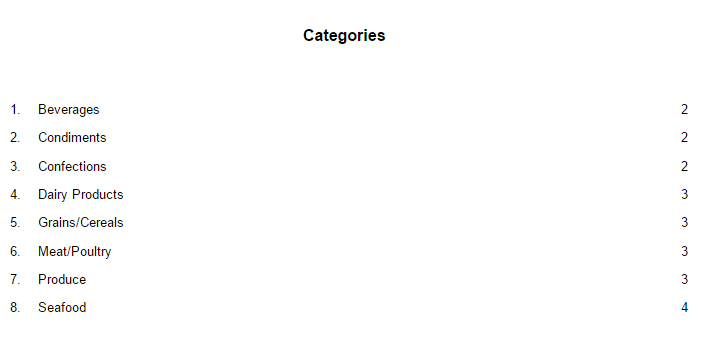
那么,就是这样。运行应用程序,以下是报表的第一页:

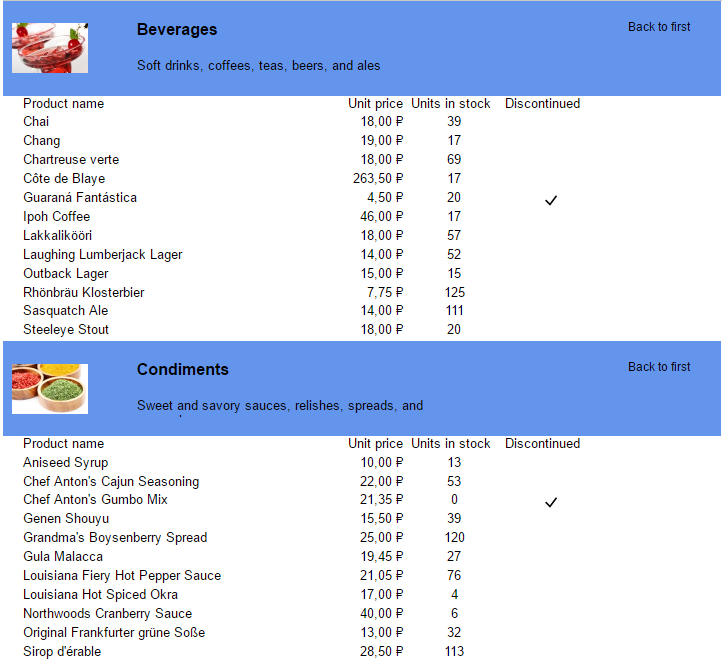
随便选择一个类别,然后跳转到它的位置:

要返回到内容,请单击“返回首页”。
现在,让我们使用Web报表工具栏中的图标 将报表导出为Adobe Acrobat格式。
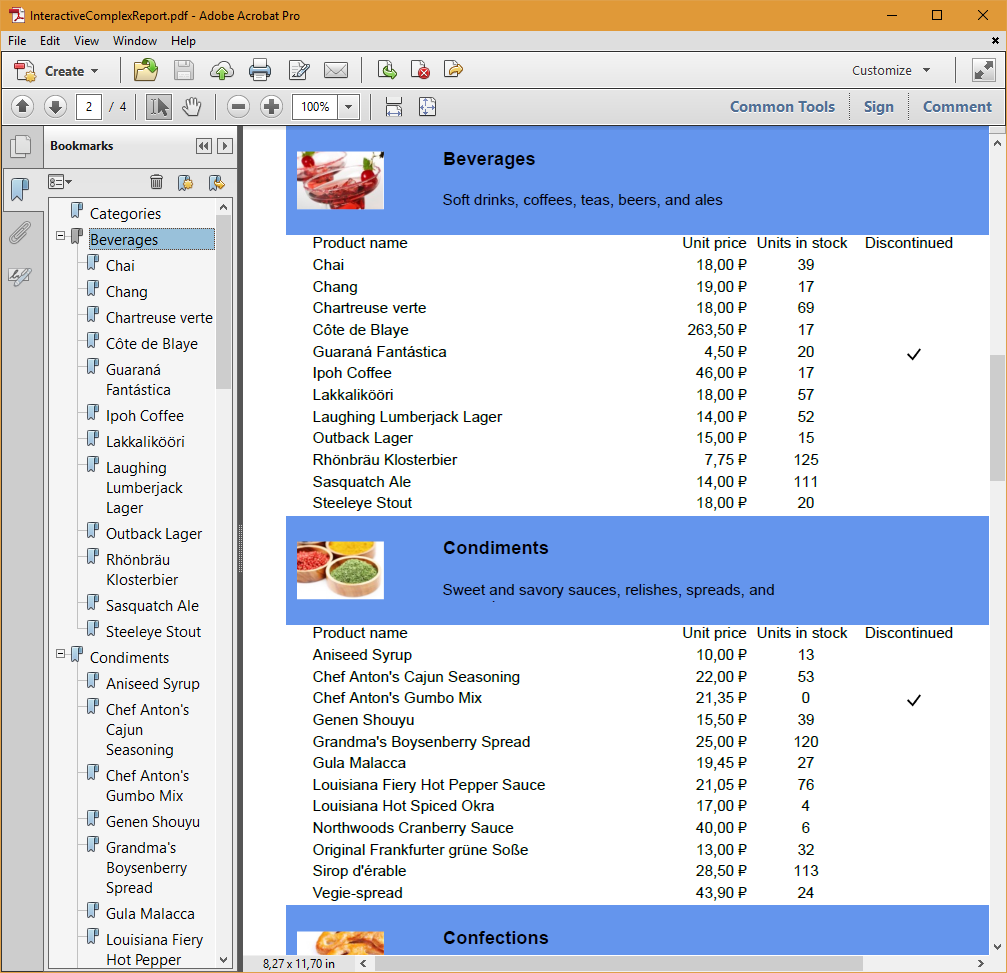
将报表导出为Adobe Acrobat格式。

这里我们使用了Outline属性。页面左侧会有一个详细的报表大纲。
这就是为什么你可以使你的web报表更具吸引力,更易于使用。正如我在开始时指出的那样,这种交互式报表非常适合用来展示产品目录。
产品介绍 | 下载试用 | 优惠活动 | 在线客服 | 联系Elyn
推荐阅读
- 如何在web报表中添加下拉列表
- 如何将MySQL数据库连接到报表中
- 如何在MVC项目中创建交互式Web报表
- 如何在MVC中快速打印报表
- 如何在MVC中将报表下载为Excel文档
- 如何在一个WebReport对象中加入多个报表
- FastReport.Net v2018.1版本更新已经发布!(附下载)
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [http://www.fastreportcn.com/]
本文地址:http://www.fastreportcn.com/post/1951.html
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。


