博客园添加横向菜单
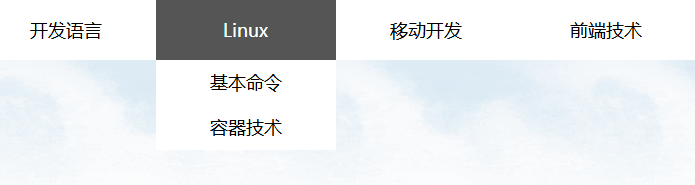
博客太多不太好管理了,增加顶部菜单,效果如下

<style type="text/css">
* {
margin: 0px;
padding: 0px;
}
#nav {
width: 800px;
height: 40px;
margin: 0 auto;
text-align: center;
}
#nav ul {
list-style: none;
width:800px;
}
#nav ul li {
float: left;
line-height: 40px;
text-align: center;
position: relative;
margin:0px 0px;
}
#nav ul li a {
text-decoration: none;
color: #000;
display: block;
padding: 0px 10px;
width:100px;
text-align: center;
}
#nav ul li a:hover {
color: #FFF;
background: #555;
width: 100px;
}
#nav ul li ul {
position: absolute;
display: none;
}
#nav ul li ul li {
float: none;
line-height: 30px;
text-align: left;
}
#nav ul li ul li a {
width: 100px;
}
#nav ul li ul li a:hover {
background-color: #555;
}
#nav ul li:hover ul {
display: block
}
</style>
<div id="nav">
<ul>
<li><a href="#">开发语言</a>
<ul>
<li style="background-color:#FFF;width:120px"><a href="https://www.cnblogs.com/zhaogaojian/category/1996912.html">Go</a></li>
<li style="background-color:#FFF;width:120px"><a href="https://www.cnblogs.com/zhaogaojian/category/1168218.html">C++</a></li>
<li style="background-color:#FFF;width:120px"><a href="https://www.cnblogs.com/zhaogaojian/category/911309.html">C#</a></li>
<li style="background-color:#FFF;width:120px"><a href="https://www.cnblogs.com/zhaogaojian/category/942150.html">JAVA后端</a></li>
</ul>
</li>
<li><a href="#">Linux</a>
<ul>
<li style="background-color:#FFF;width:120px"><a href="https://www.cnblogs.com/zhaogaojian/category/1141952.html">基本命令</a></li>
<li style="background-color:#FFF;width:120px"><a href="https://www.cnblogs.com/zhaogaojian/category/1996842.html">容器技术</a></li>
</ul>
</li>
<li><a href="#">移动开发</a>
<ul>
<li style="background-color:#FFF;width:120px"><a href="https://www.cnblogs.com/zhaogaojian/category/1131158.html">Android</a></li>
<li style="background-color:#FFF;width:120px"><a href="https://www.cnblogs.com/zhaogaojian/category/947389.html">IOS</a></li>
</ul>
</li>
<li><a href="#">前端技术</a>
<ul>
<li style="background-color:#FFF;width:120px"><a href="https://www.cnblogs.com/zhaogaojian/category/1494575.html">AntdesignVUE</a></li>
<li style="background-color:#FFF;width:120px"><a href="https://www.cnblogs.com/zhaogaojian/category/1635518.html">AntdesignReact</a></li>
<li style="background-color:#FFF;width:120px"><a href="https://www.cnblogs.com/zhaogaojian/category/1645781.html">CSS</a></li>
<li style="background-color:#FFF;width:120px"><a href="https://www.cnblogs.com/zhaogaojian/category/1656729.html">JS</a></li>
</ul>
</li>
</ul>
</div>
本博客是个人工作中记录,更深层次的问题可以提供有偿技术支持。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。


