js Array数组 for in 多出一个元素
调程序时,发现for in有问题主要原因是使用Array.prototype导致的
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 </head> 7 <body> 8 <button onclick="myFunction()">点我</button> 9 <script> 10 Array.prototype.myUcase=function(){ 11 } 12 function myFunction(){ 13 var fruits = ["Banana", "Orange", "Apple", "Mango"]; 14 15 var x=document.getElementById("demo"); 16 //x.innerHTML=fruits; 17 for (i=0;i<fruits.length;i++){ 18 console.log(fruits[i]); 19 } 20 console.log('--------------------------'); 21 for(m in fruits){ 22 console.log(fruits[m]); 23 } 24 } 25 </script> 26 </body> 27 </html>
如果不加上面那句
Array.prototype.myUcase=XXX
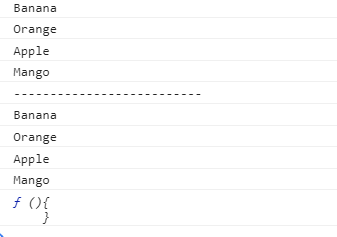
的话,没有最后的f(),否则的话是有一个的.

教训: 因为实际项目中,可能引用别人的Array中有prototype,不太可控:所以最好使用普通的for或者foreach循环
本博客是个人工作中记录,更深层次的问题可以提供有偿技术支持。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。


