企业微信通讯录替换-Echarts中使用部门名称
1、使用中的坑
坑一:报错提示:
jwxwork-1.0.0.js:1 Uncaught TypeError: Cannot read property 'importKey' of undefined at jwxwork-1.0.0.js:1 at we (jwxwork-1.0.0.js:1)
需要开启https,因为本地没有开启http所以会报这个错误
坑二:不报错不返回数据
注意大小写:departmentName

使用小写不行
2、一个最简单的示例
function getFetchData() { let items= [ { type: 'departmentName', // departmentName id: '1', // openid }, { type: 'departmentName', // departmentName id: '2', // openid } ] if (WWOpenData.initCanvas) { WWOpenData.initCanvas() } console.log("start prefetch"); WWOpenData.prefetch({ items }, (err, data) => { if (err) { } console.log("data:"); console.log(data); //resolve(data) }) }
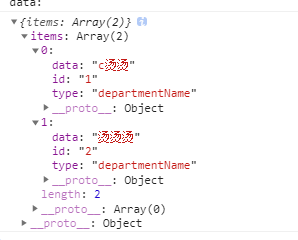
返回结果示例
将返回的带有类似 烫烫烫 的data数据 传给chart控件即可。
3、chart控件的提示框和legend渲染方式不一样,处理后,legend显示正常,提示框反而不正常了,需要再将提示框单独按普通标签替换单独处理,请自行参考
option.tooltip
本博客是个人工作中记录,更深层次的问题可以提供有偿技术支持。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。


