企业微信电脑端无法使用wx.imagePreview
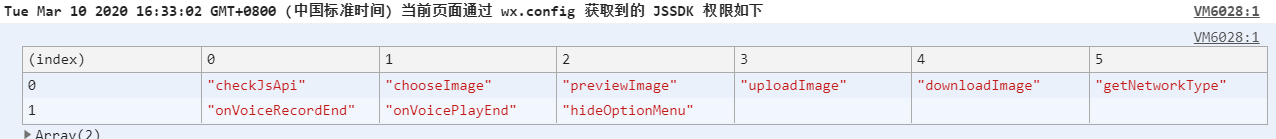
1、企业微信电脑端无法使用jsapi预览

如上图,即便有previewImage也不可以使用,需要自己使用预览图片插件
2、为了解决这个问题,在网上找了一个简易版的js 代码
地址:
该代码,基本上可以使用,但是有个问题是在手机端点击后会发马上隐藏,需要阻止冒泡,并判断显示完毕后才允许点击关闭,完善后代码如下
<div id="outerdiv" style="position: fixed; top: 0; left: 0; background: rgba(0, 0, 0, 0.8); z-index: 2; width: 100%; height: 100%; display: none;"> <div id="innerdiv" style="position: absolute;"> <img id="bigimg" style="border: 5px solid #fff;" src=""/> </div> </div>
var _this = $("#txt" + p_id); imgShow("#outerdiv", "#innerdiv", "#bigimg", _this); //wx.previewImage({ // current: p_url, // 当前显示图片的http链接 // urls: pictures // 需要预览的图片http链接列表 //});
var isShow = false; function imgShow(outerdiv, innerdiv, bigimg, _this) { var src = _this.attr("value");//获取当前点击的pimg元素中的src属性 $(bigimg).attr("src", src);//设置#bigimg元素的src属性 /!*获取当前点击图片的真实大小,并显示弹出层及大图*!/ $("<img/>").attr("src", src).load(function () { var windowW = $(window).width();//获取当前窗口宽度 var windowH = $(window).height();//获取当前窗口高度 var realWidth = this.width;//获取图片真实宽度 var realHeight = this.height;//获取图片真实高度 var imgWidth, imgHeight; var scale = 0.8;//缩放尺寸,当图片真实宽度和高度大于窗口宽度和高度时进行缩放 if (realHeight > windowH * scale) { imgHeight = windowH * scale; imgWidth = imgHeight / realHeight * realWidth; if (imgWidth > windowW * scale) { imgWidth = windowW * scale; } } else if (realWidth > windowW * scale) { imgWidth = windowW * scale; imgHeight = imgWidth / realWidth * realHeight; } else { imgWidth = realWidth; imgHeight = realHeight; } $(bigimg).css("width", imgWidth);//以最终的宽度对图片缩放 var w = (windowW - imgWidth) / 2;// 计算图片与窗口左边距 var h = (windowH - imgHeight) / 2;// 计算图片与窗口上边距 $(innerdiv).css({ "top": h, "left": w });//设置#innerdiv的top和left属性 $(outerdiv).fadeIn("fast", showmask);//淡入显示#outerdiv及.pimg }); var e = window.event || arguments.callee.caller.arguments[0]; stopBubble(e); $(outerdiv).click(function () { if(isShow) $(this).fadeOut("fast"); isShow = false; }); } function showmask() { isShow = true; } function stopBubble(e) { //如果提供了事件对象,则这是一个非IE浏览器 if (e && e.stopPropagation) //因此它支持W3C的stopPropagation()方法 e.stopPropagation(); else //否则,我们需要使用IE的方式来取消事件冒泡 window.event.cancelBubble = true; }
想不通企业微信,既然不支持电脑端,何必要放出来这个接口。
本博客是个人工作中记录,更深层次的问题可以提供有偿技术支持。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。


