let与var的几个主要区别
今天在使用从后端到前段输出js时,出现了点小问题,下决心彻底整理下两个的主要区别,教科书式的讲解不说,就用测试例子,
1、var可以先用后定义,let不可以
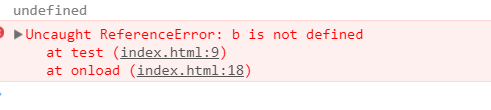
<!DOCTYPE html> <html> <script type="text/javascript"> function test() { console.log(a); var a=2; console.log(b) let b=1; } </script> <head> <meta charset="utf-8" /> <title></title> </head> <body onload="test()"> </body> </html>

先赋值后定义
function test()
{
console.log(a);
var a=2;
b=3;
let b=1;
console.log(b)
}
原理同1
3、let不能连续两次定义,var可以
var a=2;
var a=3;
let b=1;
let b=2

4、let是语句块级的
let b=1;
{let b=2}
console.log(b)
输出:1
5、如果
{let b=1;}
{let b=2}
console.log(b)

6、var不是语句块级的
{var b=1;}
{var b=2}
console.log(b)
输出:2
7、关于两者比较比较经典的一个例子
for (var i = 0; i <10; i++) { setTimeout(function() { // 同步注册回调函数到 异步的 宏任务队列。 console.log(i); // 执行此代码时,同步代码for循环已经执行完成 }, 0); } // 输出结果 10 共10个 // 这里面的知识点: JS的事件循环机制,setTimeout的机制等 如果把 var改成 let声明: // i虽然在全局作用域声明,但是在for循环体局部作用域中使用的时候,变量会被固定,不受外界干扰。 for (let i = 0; i < 10; i++) { setTimeout(function() { console.log(i); // i 是循环体内局部作用域,不受外界影响。 }, 0); // 输出结果: 0 1 2 3 4 5 6 7 8 9
本博客是个人工作中记录,更深层次的问题可以提供有偿技术支持。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。


