vue自学入门-8(vue slot-scope)
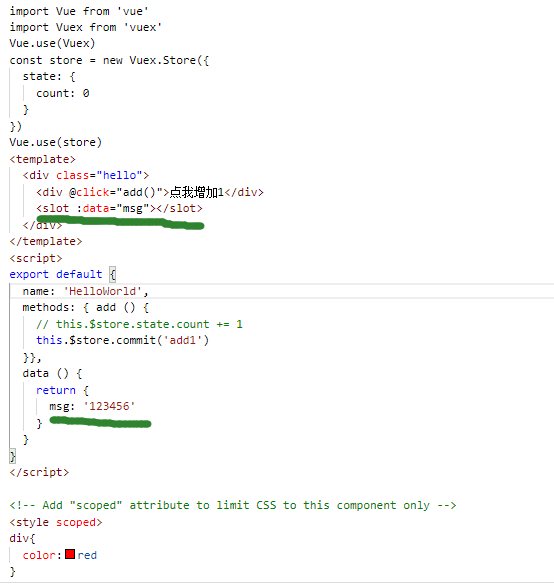
1、修改helloworld代码如下,绿色部分

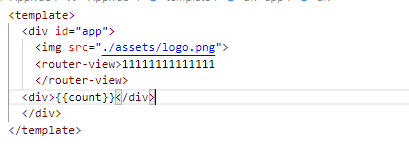
2、修改App.Vue代码如下(user随便起,改成其它任意名称都行)
<template> <div id="app"> <img src="./assets/logo.png"> <router-view>11111111111111 <template slot-scope="user"> <ul> <li v-for="(item, index) in user.data" :key="index">{{item}}</li> </ul> </template> </router-view> <div>{{count}}</div> </div> </template>
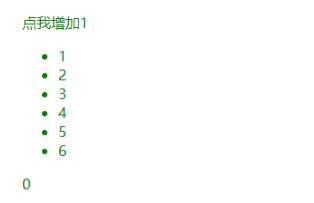
3、显示结果

4、如果去掉template

显示结果如下

5、使用两个template


和使用一个效果一样
6、使用template但不用slot-scope

运行结果

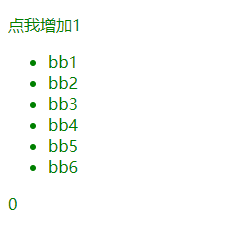
7、增加附加信息方便对比
如 :

显示效果

8、通过以上测试,可以总结以下几点
a、如果使用slot-scope,将会使用最后一个slot-scope进行渲染,其它的带slot-scope数据和其它不带slot-scople的标签都会被忽略
b、如果不使用slot-scope,和普通的slot没有什么区别
本博客是个人工作中记录,更深层次的问题可以提供有偿技术支持。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。


