vue自学入门-6(vue jsx)
目录:
vue组件视图可以通过模板,也可以通过jsx方式
1、删除HelloWorld<template>内容
-----------------方式1---------------------
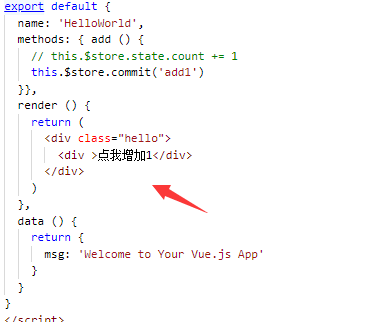
2、export default中增加render

3、运行

4、点击事件和react的jsx写法很像
export default { name: 'HelloWorld', methods: { add () { // this.$store.state.count += 1 this.$store.commit('add1') }}, render () { return ( <div class="hello"> <div onClick={() => this.add()}>点我增加1</div> </div> ) }, data () { return { msg: 'Welcome to Your Vue.js App' } } }
5、运行正常

-----------------方式2---------------------
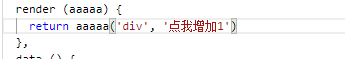
6、再换一种写法使用createElement

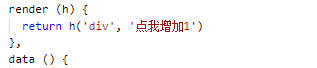
createElement可以简写为h,或者其它字符比如


7、增加点击事件
render (h) { return h('div', { on: {click: () => { console.log('click') this.add() }} }, '点我增加1') },

8、进一步改写代码
render: h => h(App) 含义
render: function (createElement) { return createElement(App); } render (createElement) { return createElement(App); } render (h){ return h(App); }
按上面的写法,将render改写为
render: h => h('div', {
on: {click: () => {
console.log(this)
this.add()
}}
}, '点我增加1'),
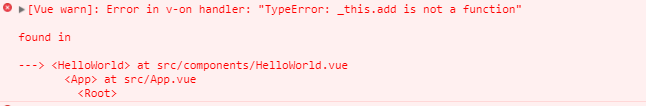
发现并不能正确add,提示

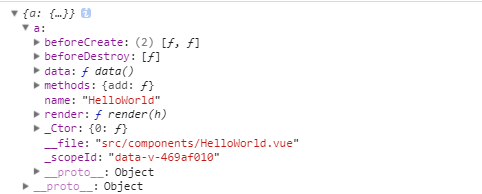
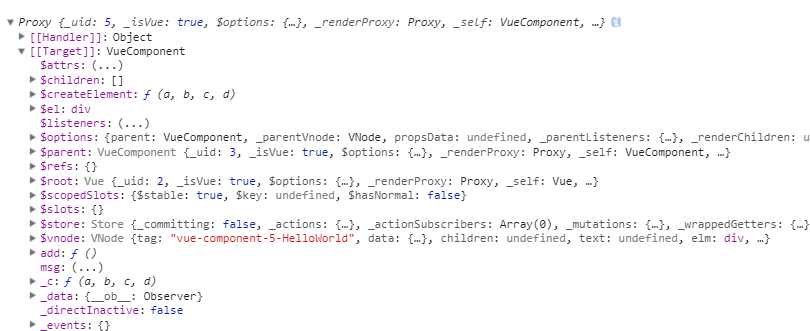
打印this,下面这个this为

正确的写法this为

为什么出现这种问题没有想明白,有熟悉的朋友请解答一下,正常,异常代码分别如下
render (h) { return h('div', { on: {click: () => { console.log(this) this.add() }} }, '点我增加1') }
render: h => h('div', { on: {click: () => { console.log(this) this.add() }} }, '点我增加1')
如果想处理这个问题可以这样写,增加_this
<script> var _this = {} export default { name: 'HelloWorld', methods: { add () { // this.$store.state.count += 1 this.$store.commit('add1') }}, beforeCreate () { _this = this }, render: h => h('div', { on: {click: () => { console.log(_this) _this.add() }} }, '点我增加1'), data () { return { msg: 'Welcome to Your Vue.js App' } } } </script>
本博客是个人工作中记录,更深层次的问题可以提供有偿技术支持。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号