Angular8入门-2 第一个页面
学的前端框架多了,可以靠经验入门了,看上节建的示例
官网资料
https://angular.io/guide/architecture-components
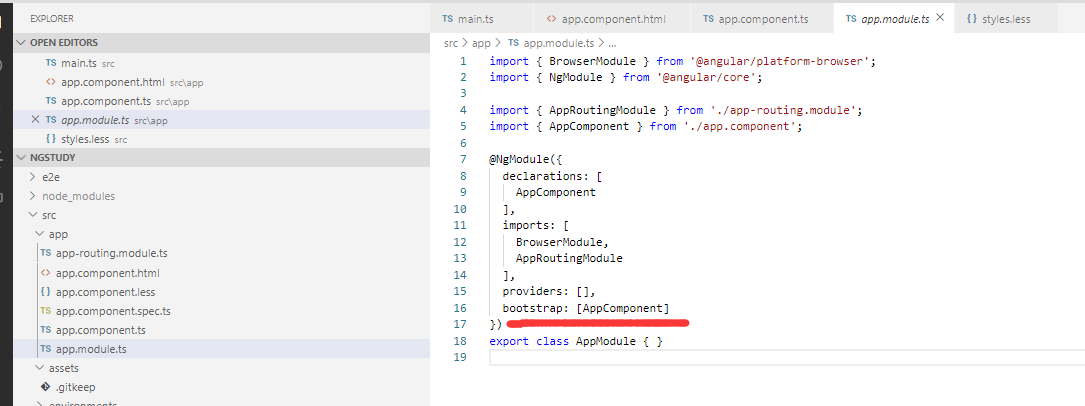
1、启动位置

2、AppComponent

html 和 less分别是页面和样式
3、app.component.html
清空中间内容如下

增加一个helloWorld
<div class="header">HelloWorld</div>

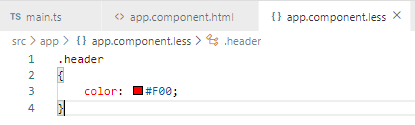
在less里增加如下内容

跟着改变颜色

4、换一种写法
修改 I:\angular\ngstudy\src\app\app.component.ts如下
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.less'],
})
export class AppComponent {
title = 'ngstudy';
info="hello world1";
}
html 内容如下
<div class="header">{{info}}</div> <router-outlet></router-outlet>
运行正常

5、下面搞一个点击事件试试,修改html和component代码如下
<div class="header" (click)="test()">{{info}}</div> <router-outlet></router-outlet>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.less'],
})
export class AppComponent {
title = 'ngstudy';
info="hello world1";
test() {
this.info="hello world2";
}
}
点击helloworld1,

运行成功,注意(click)不要写成ng-click,感觉挺简单的。。
本博客是个人工作中记录,更深层次的问题可以提供有偿技术支持。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号