vue自学入门-4(vue slot)
好长时间没有用vue了,从新安装vue脚手架。
1、从新安装webpack
cnpm install --save-dev webpack
2、vue init webpack my-project-slot
3、进入目录 cnpm install
4、cnmp run dev
启动成功

5、router-view 部分会被替换成HelloWorld.vue内容

在这里<router-view/>和<HelloWorld/>效果是一样的
6、修改helloworld.vue内容如下
<template> <div class="hello"> HelloWorld </div> </template> <script> export default { name: 'HelloWorld', data () { return { msg: 'Welcome to Your Vue.js App' } } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> h1, h2 { font-weight: normal; } ul { list-style-type: none; padding: 0; } li { display: inline-block; margin: 0 10px; } a { color: #42b983; } </style>
7、界面如下

8、下面开始slot测试
(1)修改HelloWorld增加<slot>
<template> <div class="hello"> HelloWorld <slot>11111111111</slot> </div> </template>

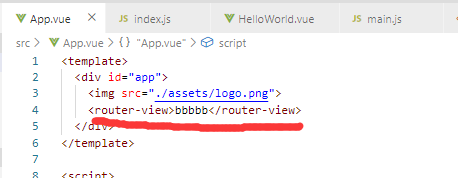
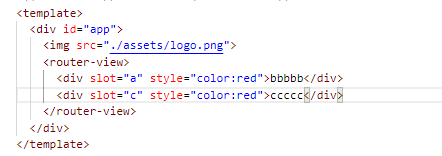
(2)修改App.Vue


可见,会将定义中的bbbb覆盖掉子组件slot中的内容
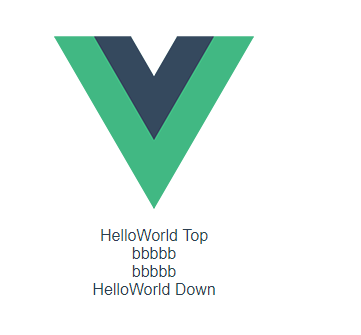
(3)定义两个slot,可以发现两个都被替换


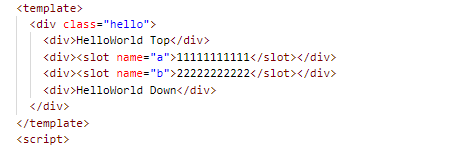
(4)给slot命名,slot将不受影响


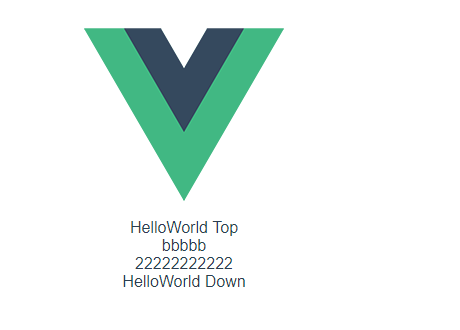
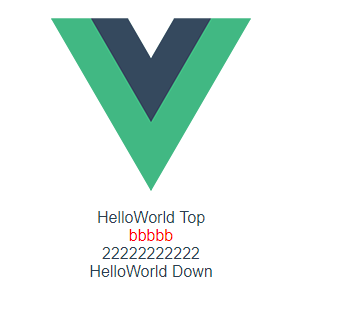
(5)修改App.Vue,如下,插槽为a的被替换


(6)修改style,说明是将元素自身进行插槽


(7)定义一个具有slot特性值为c的元素,因为组件中不存在该插槽,将被抛弃。


如上,定义了name的叫做具名插槽,否则叫匿名插槽,可以这样理解,有name的插槽相当于有锁的房门,必须有对应的钥匙才能打开
本博客是个人工作中记录,更深层次的问题可以提供有偿技术支持。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。


