ReactNative expo沙箱环境搭建
1、安装expo-cli
npm install -g expo-cli
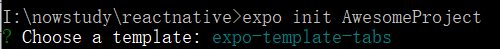
2、初始化项目
expo init AwesomeProject

3、如果上一步失败从新执行
cnpm install 或者 yarn install
4、启动
npm start
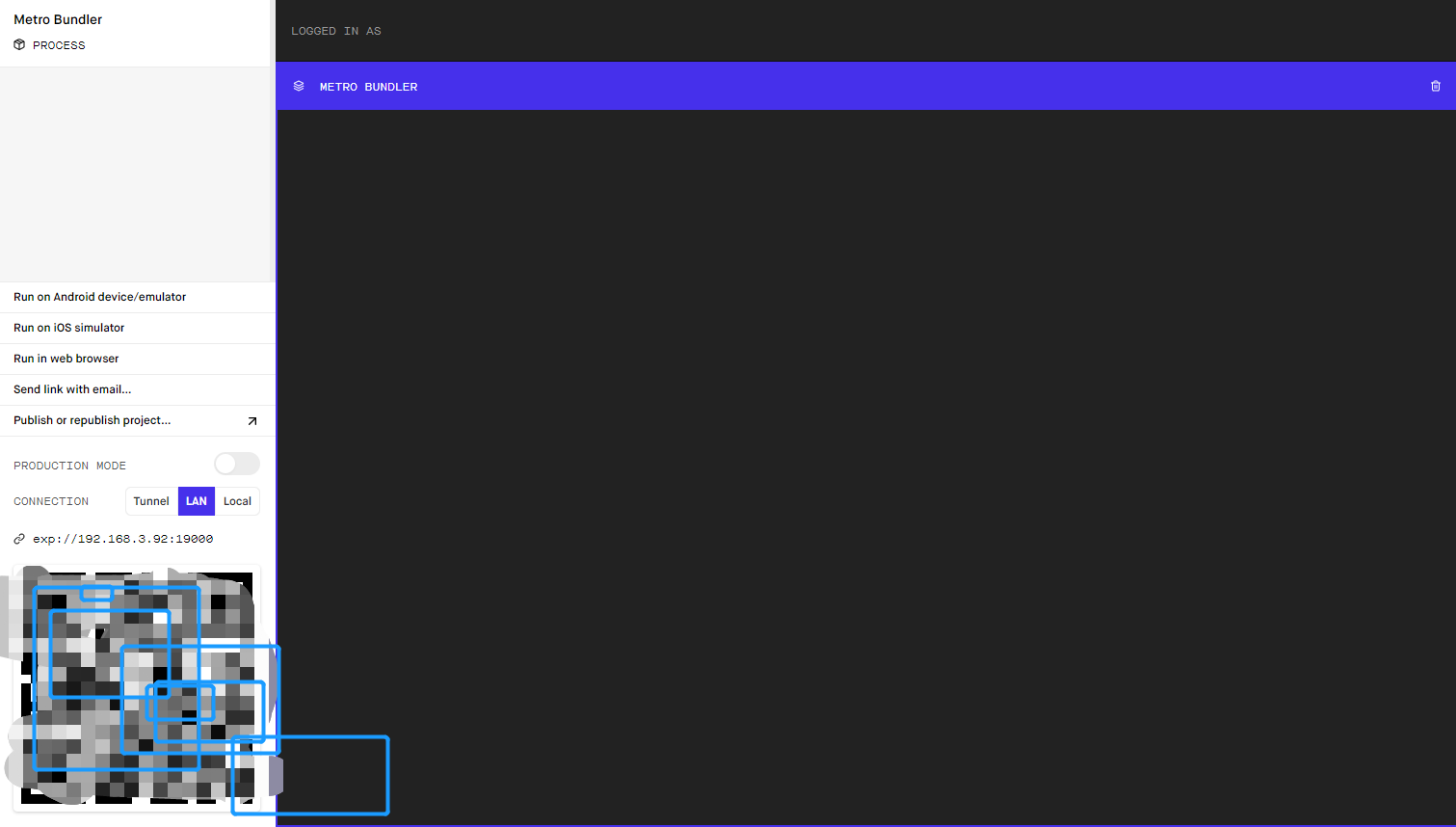
5、界面如下

点击Run in WebBrowser

6、打开另外一个页面

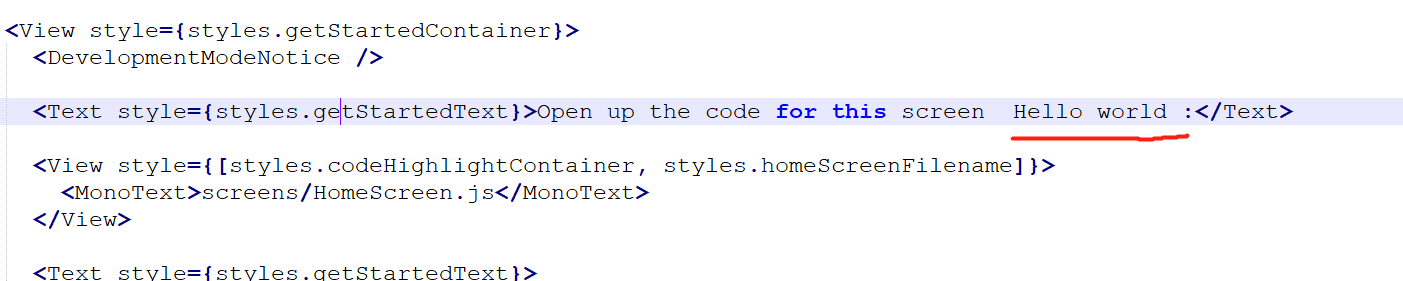
7、修改代码

8、增加一串文本

9、自动加载,显示内容变更

本博客是个人工作中记录,更深层次的问题可以提供有偿技术支持。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。


