AntDesign(React)学习-14 使用UMI提供的antd模板
1、UMI提供了可视化antd模板,可以直接添加到项目中修改用
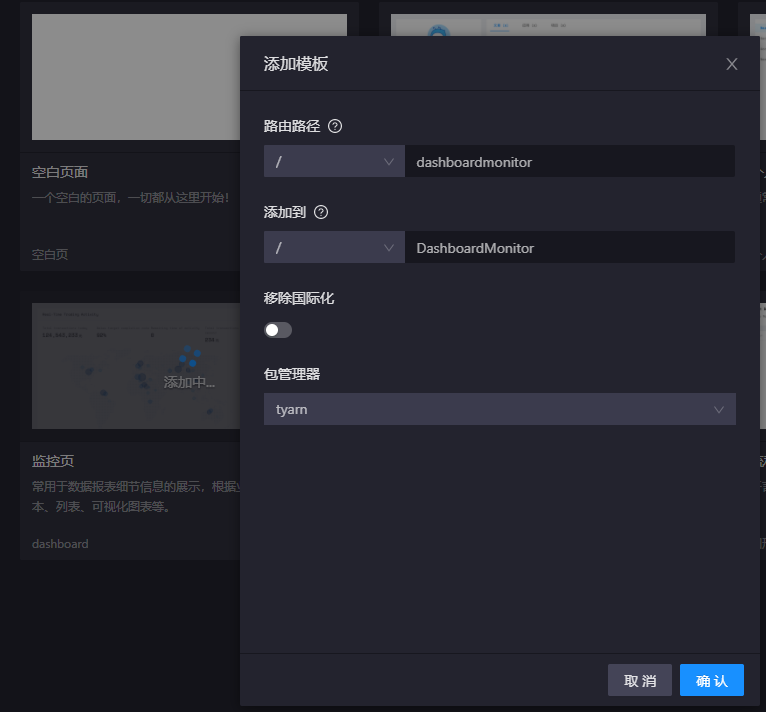
比如将个人中心添加到项目中

2、选择个人中心,确定

3、成功

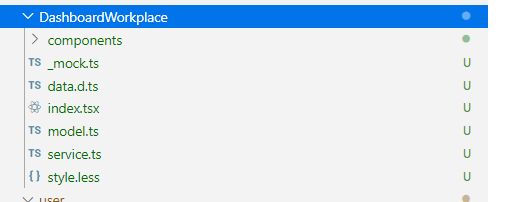
4、打开项目

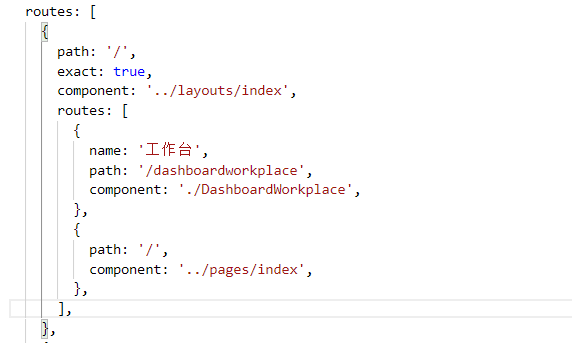
5、Route文件也自动添加

根路由有exact:true后面要把工作台移到mainfrm路由中
6、运行报错

7、安装

8、找不到style.less

安装less模块
npm install --save-dev less-loader less
type.d.ts增加
declare module '*.css';
declare module "*.png";
declare module '*.less';
9、非umi React启用less方法,需要修改webpack文件,网上类似文章很多,自己查看。
10、修改路由到如下位置

11、运行

12、有些模块需要开启国际化
cnpm install umi-plugin-react --save-dev

开启国际化,如果安装umi-plugin-react这里开启国际化没有反应,直接增加locale
plugins: [ // ref: https://umijs.org/plugin/umi-plugin-react.html [ 'umi-plugin-react', { antd: true, dva: true, dynamicImport: false, title: 'jgdemo', dll: true, locale: { enable: true, // default false default: 'zh-CN', // default zh-CN baseNavigator: true, // default true, when it is true, will use `navigator.language` overwrite default }, routes: { exclude: [ /models\//, /services\//, /model\.(t|j)sx?$/, /service\.(t|j)sx?$/, /components\//, ], }, }, ],
13、发现还是不行,关闭从新打开项目,可以添加了

本博客是个人工作中记录,更深层次的问题可以提供有偿技术支持。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。

