AntDesign(React)学习-10 Dva 与后台数据交互
明天正式在线办公没时间学习了,今天晚上再更新一篇,
代码提交一次:https://github.com/zhaogaojian/jgdemo
1、src下创建services目录
创建文件userSrv.ts
export async function query(): Promise<any> { return request('user/getuserinfo'); } import axios from "axios" export default async function request (options) { let response try { response = await axios(options) return response } catch (err) { return response } }
注意如果未安装axios,请安装axios
yarn add axios

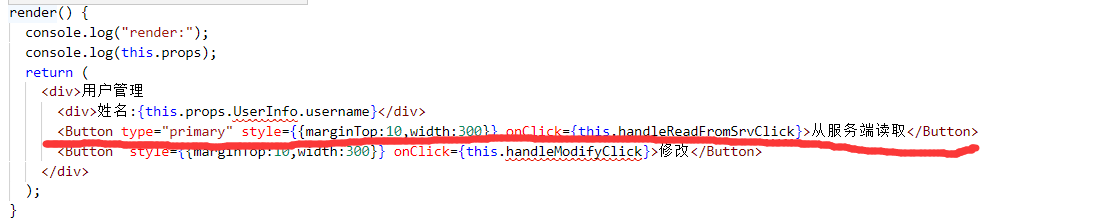
3、User.tsx增加一个按钮
<Button type="primary" style={{marginTop:10,width:300}} onClick={this.handleReadFromSrvClick}>从服务端读取</Button>

this.props.UserInfo标红线可以改成
(this.props as any).UserInfo
4、事件,不需要传参数的话,payload可以不填内容
handleReadFromSrvClick = e => { this.props.dispatch({ type:"User/getUserInfo", payload:null }) console.log('click: ', e); };
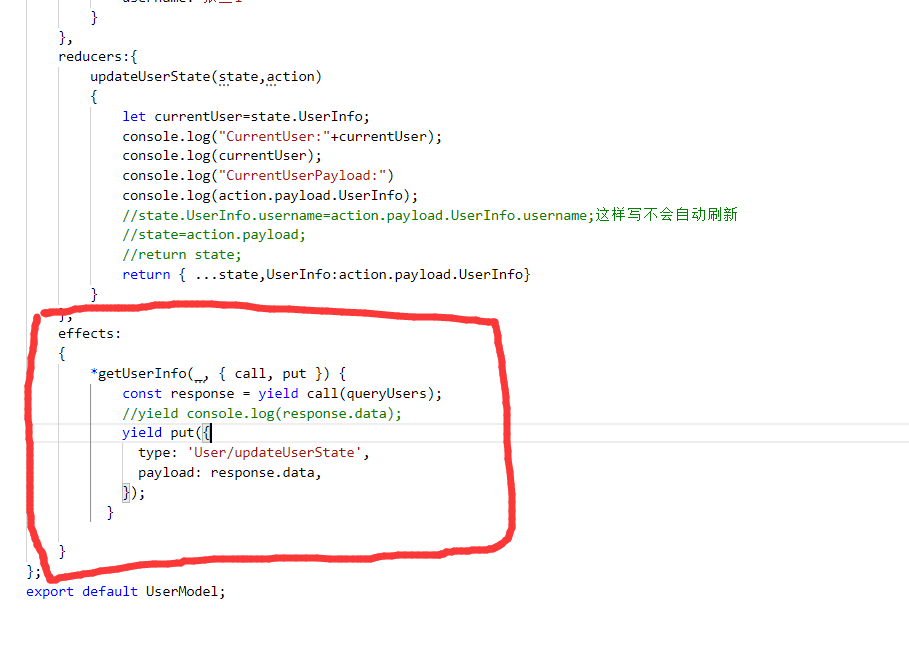
5、models目录下的 user.ts中增加如下代码
import { query as queryUser } from '@/services/userSrv';
注意:下面effects不需要再使用queryUser.query
effects: { *getUserInfo(_, { call, put }) { const response = yield call(queryUser); //yield console.log(response.data); yield put({ type: 'User/updateUserState', payload: response.data, }); } }

注意:这里type直接改成"updateUserState"即可,不需要加User.
6、mock 增加user.ts
export default { '/user/getuserinfo': {UserInfo:{ username:"李四" }} };
7、运行效果

点击从服务端读取,姓名变成了李四,达到预期效果

8、不分层与后台数据交互方法请参考
https://www.cnblogs.com/zhaogaojian/p/12238299.html
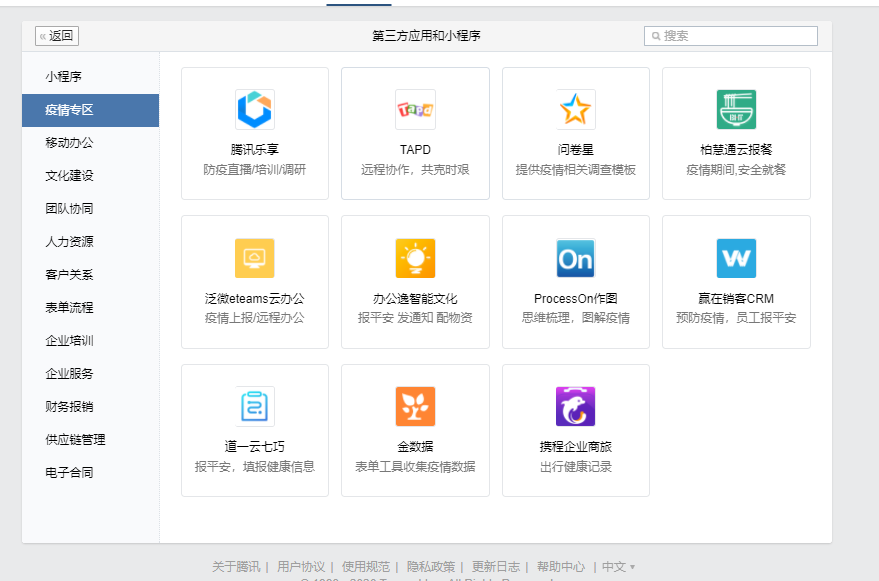
公司产品已经上了企业微信疫情专区,为疫情防控尽一份薄力。

本博客是个人工作中记录,更深层次的问题可以提供有偿技术支持。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。


