AntDesign(React)学习-6 Menu展示数据
1、官方文档请查看
https://ant.design/components/menu-cn/
antPro自带的菜单功能很强大,但是太复杂了,感觉大部分功能都用不上,下面实现一个简单从后台动态获取菜单的功能。
2、增加SubMenu方法
2.1 定义
const { SubMenu } = Menu;
2.2 增加SubMenu节点
<SubMenu key="sub3" title="Submenu">
<Menu.Item key="7">Option 7</Menu.Item>
<Menu.Item key="8">Option 8</Menu.Item>
</SubMenu>
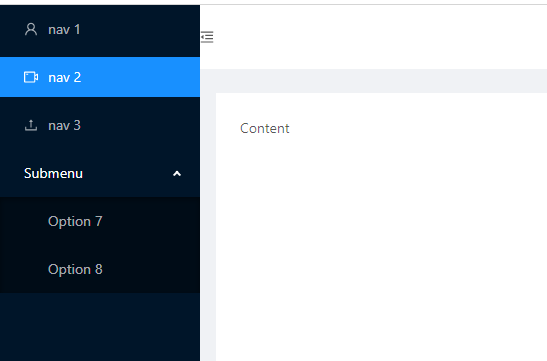
2.3 显示效果

3、将LeftMenu单独抽离成一个组件
新建在Src下新建 components/LeftMenuTree目录,然后新建LeftMenuTree.tsx,内容如下
import {Menu, Icon } from 'antd';
import React from 'react';
const { SubMenu } = Menu;
class LeftMenuTree extends React.Component{
render() {
return (
<Menu theme="dark" mode="inline" defaultSelectedKeys={['1']}>
<Menu.Item key="1">
<Icon type="user" />
<span>nav 1</span>
</Menu.Item>
<Menu.Item key="2">
<Icon type="video-camera" />
<span>nav 2</span>
</Menu.Item>
<Menu.Item key="3">
<Icon type="upload" />
<span>nav 3</span>
</Menu.Item>
<SubMenu key="sub3" title="Submenu">
<Menu.Item key="7">Option 7</Menu.Item>
<Menu.Item key="8">Option 8</Menu.Item>
</SubMenu>
</Menu>
);
}
export default LeftMenuTree;
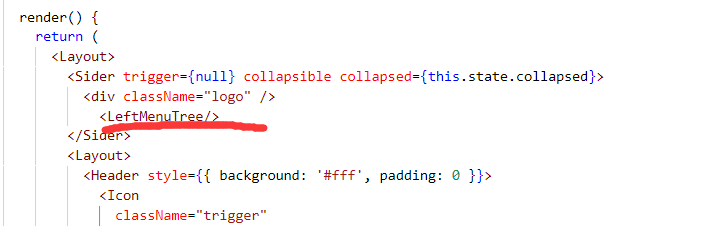
直接将BasicLayout代码修改为
运行效果

4、下面将treemenu改为动态显示,mock目录下增加一个文件名称menu.ts,内容如下
export default { '/api/getmenu': [ { id: 0, title: '首页', url:'home', children: [], }, { id: 1, title: '权限配置', parentid: 0, children: [ { id: 2, title: '用户管理', parentid: 1, children: [], }, { id: 3, title: '角色管理', parentid: 1, children: [], }, ], } ] };
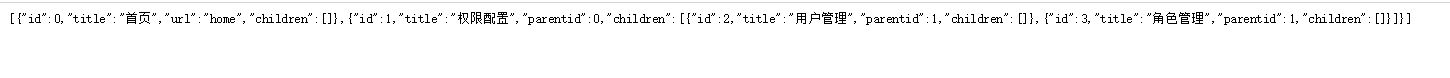
5、访问测试
http://localhost:8000/api/getmenu

6、下面将修改LeftMenuTree组件动态显示menu.网上找不到可以直接运行demo片段代码,自己了研究了一下午,实现了无限级显示menu,代码如下,从mock读数据大家自己完善
import { Menu, Icon } from 'antd';
import React from 'react';
import Item from 'antd/lib/list/Item';
const { SubMenu } = Menu;
class LeftMenuTree extends React.Component {
state={list:[{"id":0,"title":"首页","url":"home","children":[]},{"id":1,"title":"权限配置","parentid":0,"children":[{"id":2,"title":"用户管理","parentid":1,"children":[]},{"id":3,"title":"角色管理","parentid":1,"children":[]}]}]};
constructor(props) {
super(props);
}
render() {
console.log(this.state.list)
return (
<Menu theme="dark" mode="inline" defaultSelectedKeys={['1']}>
{
this.showMenus(this.state.list)
}
</Menu>
);
}
//显示菜单列表
private showMenus(list): React.ReactNode {
return list.map((item, index) => (
this.showMenu(item)
));
}
//显示菜单项
private showMenu(item: any) {
if(item.children.length==0)
return <Menu.Item key={item.id}>
<Icon type="file" />
<span>{item.title}{item.id}</span>
</Menu.Item>;
else
return <SubMenu key={item.id} title={
<span>
<Icon type="folder" />
<span>{item.title}</span>
</span>
}>
{this.showMenus(item.children)}
</SubMenu>
}
}
export default LeftMenuTree;
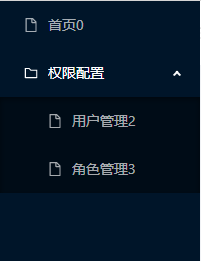
7、运行效果如下,大家可以自己增加点击跳转url和get数据方法,后面将更深入的了解这个组件。

本博客是个人工作中记录,更深层次的问题可以提供有偿技术支持。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。

