AntDesign(React)学习-2 第一个页面
1、前面创建了第一个项目jgdemo,结构如下,使用TypeScript.
2、yarn start启动项目

3、点击GettingStarted是umi的官方网站
https://umijs.org/guide/getting-started.html
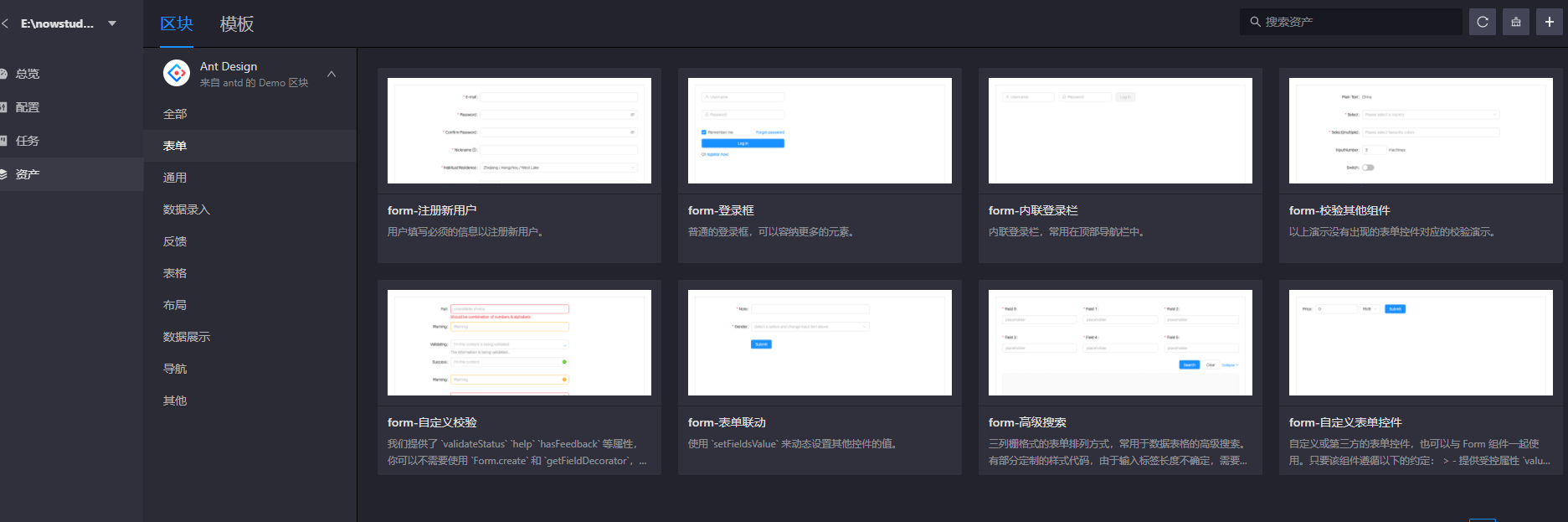
4、我们没必要从头建立项目,直接使用antdesign项目即可,当然罗马不是一天建成的,我们可以使用上面项目进行简单的语法测试学习React用。

5、启动antdesign项目

6、将用这个项目来做SpringBoot学习的前端展示页面,该demo目前使用的是Mockjs模拟数据,下面将从登录页面开始,逐步改为与后台数据交互。后面简称antd
本博客是个人工作中记录,更深层次的问题可以提供有偿技术支持。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。

