AntDesign(React)学习-1 创建环境
目录:
AntDesign(React)学习-15 组件定义、connect、interface
AntDesign(React)学习-14 使用UMI提供的antd模板
AntDesign(React)学习-13 Warning XX should not be prefixed with namespace XXX
AntDesign(React)学习-10 Dva 与后台数据交互
AntDesign(React)学习-9 Dva model reducer实践
AntDesign(React)学习-8 Menu使用 切换框架页内容页面
AntDesign(React)学习-5 路由及使用Layout布局
AntDesign(React)学习-4 登录页面提交数据简单实现
UMI不等同AntDesign(React),但是使用UMI可以减少一些配置工作量,下面笔记主要记录基于UMI环境学习,另外中间夹杂着一些基础技术。
关于UMI的说明引自百科:umi,中文可发音为乌米,是一个可插拔的企业级 react 应用框架。umi 以路由为基础的,支持类 next.js 的约定式路由,以及各种进阶的路由功能,并以此进行功能扩展,比如支持路由级的按需加载。然后配以完善的插件体系,覆盖从源码到构建产物的每个生命周期,支持各种功能扩展和业务需求,目前内外部加起来已有 50+ 的插件。umi 是蚂蚁金服的底层前端框架,已直接或间接地服务了 600+ 应用,包括 java、node、H5 无线、离线(Hybrid)应用、纯前端 assets 应用、CMS 应用等。
之前研究过一段时间AntDesign(Vue)版本的,感觉网上资料太少,BUG挺多,可能AntDesign(Vue)当时新出的问题比较多,最近要研究SpringBoot,借此机会从新点开React技术分支(从0开始)。后端SpingBoot学习
还是一步一步记录配置过程
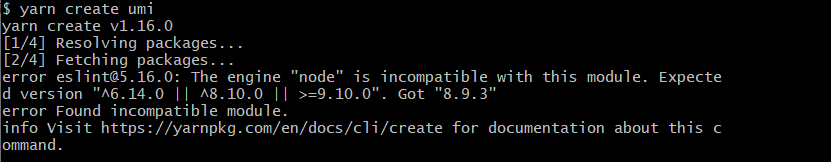
1、安装umi

2、提示我node版本太低,去官网下载最新版本安装
http://nodejs.cn/download/
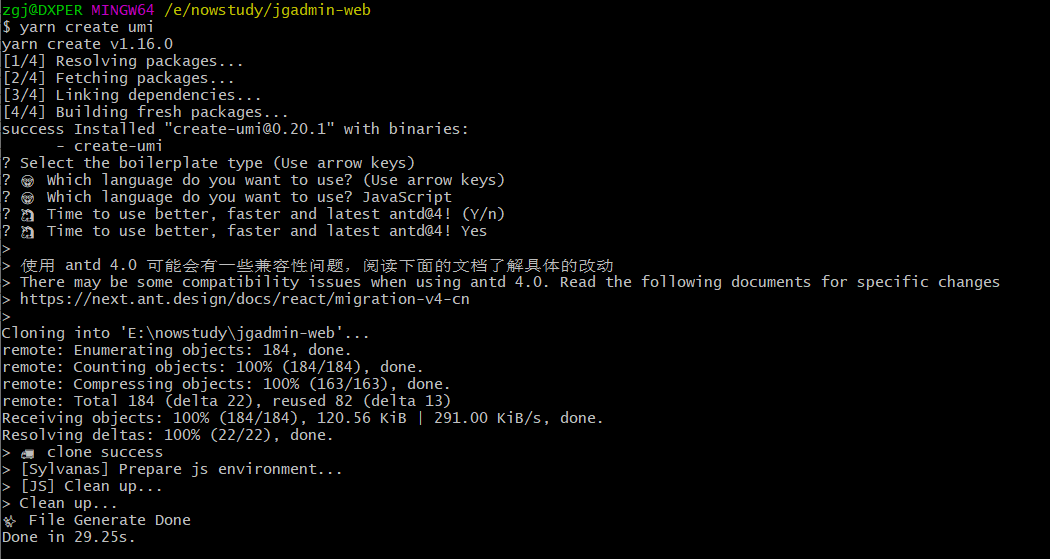
3、重新yarn create umi,一路回车
4、使用最新版本
windows下的 git的控制台有点乱码,使用windows cmd没有这个问题。
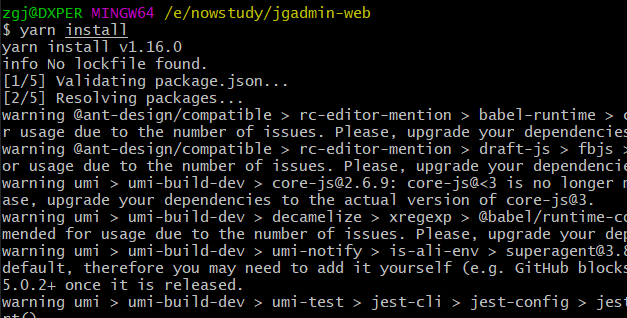
5、yarn install

6、提示一个错误
Error: EBUSY: resource busy or locked, symlink
关掉杀毒软件重试才成功
7、Building Refresh Packages一直停留
yarn.rc增加一条指令
puppeteer_skip_chromium_download true
或者
registry "https://registry.npm.taobao.org"
sass_binary_site "https://npm.taobao.org/mirrors/node-sass/"
phantomjs_cdnurl "http://cnpmjs.org/downloads"
electron_mirror "https://npm.taobao.org/mirrors/electron/"
sqlite3_binary_host_mirror "https://foxgis.oss-cn-shanghai.aliyuncs.com/"
profiler_binary_host_mirror "https://npm.taobao.org/mirrors/node-inspector/"
chromedriver_cdnurl "https://cdn.npm.taobao.org/dist/chromedriver"
8、yarn start 启动
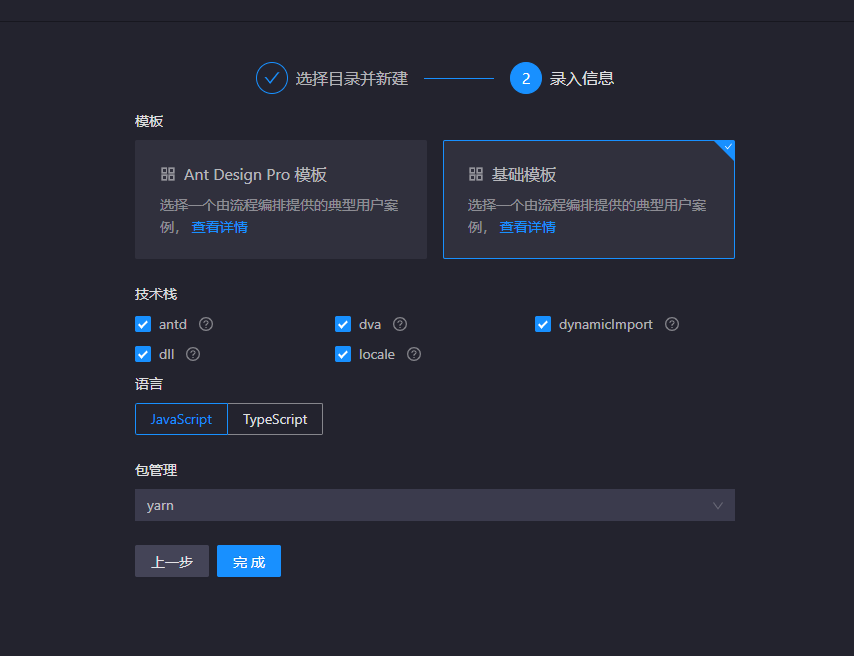
可以进入项目进行一些配置
http://localhost:3000/configuration
运行效果如下,以后创建的项目统一使用TypeScript

另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。


