Ext.net自动保存读取GrdPanel列显示状态
//layout保存 function SaveLayOut() { let colVisibleArray = []; for (var i = 0; i < mcp_gridlist.colModel.columns.length; i++) { let dataIndex = mcp_gridlist.colModel.columns[i]["dataIndex"]; let hidden = mcp_gridlist.colModel.columns[i]["hidden"]; colVisibleArray.push({ dataIndex, hidden }); } localStorage.setItem("345223ColumnState", JSON.stringify( colVisibleArray)); console.log("保存布局"); } //layout读取 function LoadLayOut() { let colVisibleArray = JSON.parse(localStorage.getItem("345223ColumnState")); if (colVisibleArray != undefined) { for (var i = 0; i < colVisibleArray.length; i++) { let colName = colVisibleArray[i]["dataIndex"]; var findCol = -1; if (colName != '') { for (var j = 0; j < mcp_gridlist.colModel.columns.length; j++) { let dataIndex = mcp_gridlist.colModel.columns[j]["dataIndex"]; if (colName == dataIndex) { findCol = j; break; } } if (findCol >= 0) { let hidden = colVisibleArray[i]["hidden"]; if (hidden === true) { mcp_gridlist.getColumnModel().setHidden(findCol, true) } else { mcp_gridlist.getColumnModel().setHidden(findCol, false) } } } } } console.log("读取布局"); }
当显示隐藏列是自动调用SaveLayOut,在Ext.OnReady里添加如下代码
mcp_gridlist.colModel.on('hiddenchange', function () {
//监听的具体内容
SaveLayOut();
});LoadLayOut();
这样当点列头隐藏列时,就会自动保存,下次刷新页面时候保留隐藏状态
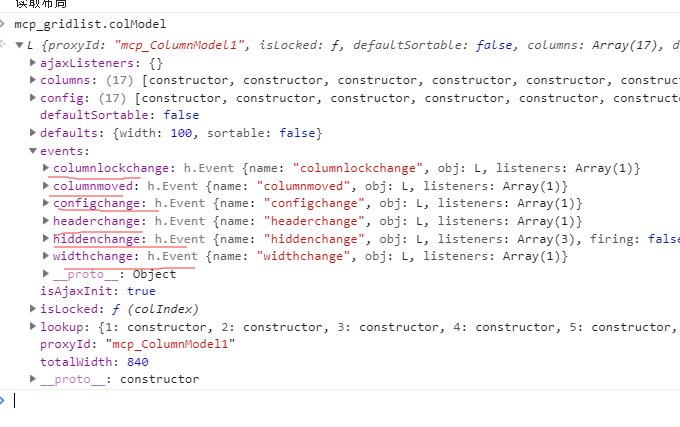
事件查看方法(Ext.net官方文档里没有讲解,参考Extjs实现)

本博客是个人工作中记录,更深层次的问题可以提供有偿技术支持。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。


