JGUI源码:DataTable固定列样式(20)
本来感觉这个固定列很容易实现的,一般都是几个table组合实现,真正自己从头做的时候,发现有很多坑,本文只是固定列原理,真正实现datatable的话,代码量比较大的,后续再进行完善。
使用左中右三个datatable实现显示
|left|center|right|
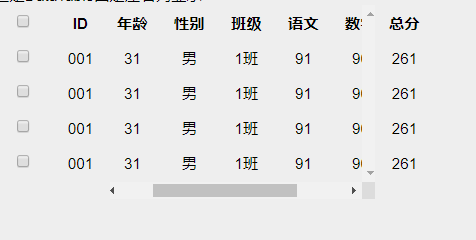
left和right是固定列,效果如下
实现原理:
(1)左右div使用posion:absolute固定
(2)center区域div使用overflow:scroll显示
(3)设置line-height,这个属性很重要,不然的话三个datatable最小td高度不一样会导致总高度错开。
(4)后续需要完善:根据left,right宽度js计算center区域的left,right.

<style> #mydatatable { width: 400px; height: 600px; position: relative; line-height: 30px; } .jgui-datatable .tableleft { position: absolute; left: 0px; top: 0px; bottom: 0px; background: #eee; z-index: 1000; } .jgui-datatable .tableright { position: absolute; right: 0px; top: 0px; bottom: 0px; background: #eee; z-index: 1000; } .jgui-datatable .tablebody { position: absolute; right: 50px; left: 100px; top: 0px; z-index: 50; overflow: scroll; } .jgui-datatable th { min-width: 50px; text-align: center; } .jgui-datatable td { text-align: center; } </style> </head> <body> <div>这是DataTable固定左右列显示</div> <div class="jgui-datatable" id="mydatatable"> <div> <div class="tableleft"> <table> <thead> <tr> <th> <input type="checkbox" /> </th> <th> ID </th> </tr> </thead> <tbody> <tr> <td> <input type="checkbox" /> </td> <td> 001 </td> </tr> <tr> <td> <input type="checkbox" /> </td> <td> 001 </td> </tr> <tr> <td> <input type="checkbox" /> </td> <td> 001 </td> </tr> <tr> <td> <input type="checkbox" /> </td> <td> 001 </td> </tr> </tbody> </table> </div> <div class="tablebody"> <table> <thead> <tr> <th> 姓名 </th> <th> 年龄 </th> <th> 性别 </th> <th> 班级 </th> <th> 语文 </th> <th> 数学 </th> <th> 外语 </th> </tr> </thead> <tbody> <tr> <td> 张三 </td> <td> 31 </td> <td> 男 </td> <td> 1班 </td> <td> 91 </td> <td> 90 </td> <td> 80 </td> </tr> <tr> <td> 张三 </td> <td> 31 </td> <td> 男 </td> <td> 1班 </td> <td> 91 </td> <td> 90 </td> <td> 80 </td> </tr> <tr> <td> 张三 </td> <td> 31 </td> <td> 男 </td> <td> 1班 </td> <td> 91 </td> <td> 90 </td> <td> 80 </td> </tr> <tr> <td> 张三 </td> <td> 31 </td> <td> 男 </td> <td> 1班 </td> <td> 91 </td> <td> 90 </td> <td> 80 </td> </tr> </tbody> </table> </div> <div class="tableright"> <table> <thead> <tr> <th> 总分 </th> </tr> </thead> <tbody> <tr> <td> 261 </td> </tr> <tr> <td> 261 </td> </tr> <tr> <td> 261 </td> </tr> <tr> <td> 261 </td> </tr> </tbody> </table> </div> </div> </body>
本博客是个人工作中记录,更深层次的问题可以提供有偿技术支持。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。


