文字下滑线渐变效果(有hover效果)
文字下滑线渐变效果(有hover效果)
利用线性渐变,先设置background-size款为0,搞为3px,transition设置过过渡时间,hover时,把background-size宽度设为100%,高度还是3px
<p> AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA <a >BBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBB BBBBBBBBBBBBBBBBB</a >, CCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCC CCCCCCCCCCCC. </p>
p { width: 600px; font-size: 24px; color: #666; } a { /* 线性渐变,90为从左到右渐变,180为从上到下渐变 */ background: linear-gradient(90deg, #ff3c41, #fc0, #0ebeff); /* 背景图片宽度0,高度3px */ background-size: 0 3px; background-repeat: no-repeat; background-position: 0 100%; transition: 1s all; color: #0cc; } a:hover { background-size: 100% 3px; color: #000; }
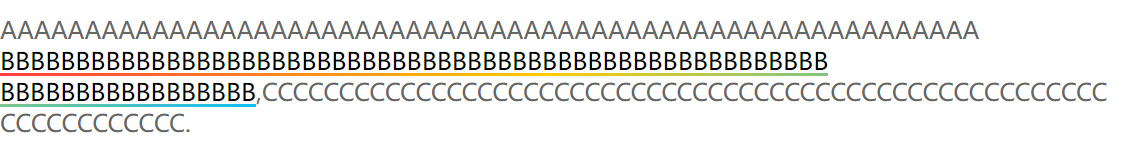
静态效果图: