代码雨
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ padding: 0; margin: 0; overflow: hidden; } </style> </head> <body> <canvas id="canvas"></canvas> <script src="./code_rain.js"></script> </body> </html>
var canvas = document.querySelector('canvas'); console.log(canvas); var ctx = canvas.getContext('2d'); canvas.width = screen.availWidth; canvas.height = screen.availHeight; var str = 'QWERTYUIOPASDFGHJKLZXCVBNM1234567890'.split(''); var arr = Array(Math.ceil(canvas.width / 10)).fill(0); console.log(arr); var rain = function () { ctx.fillStyle = 'rgba(0,0,0,0.05)'; ctx.fillRect(0, 0, canvas.width, canvas.height); ctx.fillStyle = '#0f0'; arr.forEach(function (item, index) { console.log(item, index); ctx.fillText(str[Math.floor(Math.random() * str.length)], index * 10, item + 10); //填充文字,x轴位置,y轴位置 arr[index] = item > canvas.height || item > 10000 * Math.random() ? 0 : item + 10; }); }; setInterval(rain, 60);
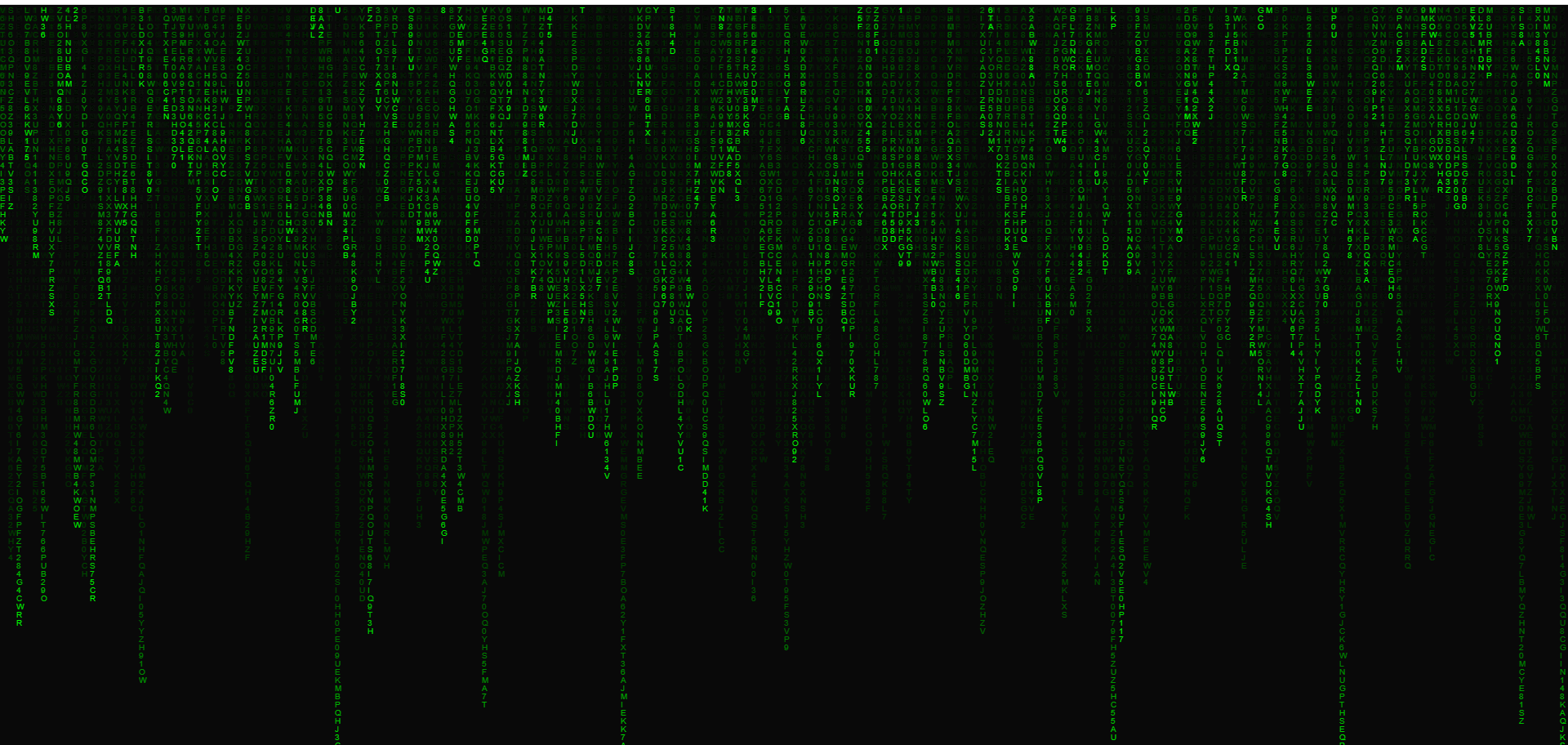
效果(真实效果为动态):