bar图柱子横着排列及显示数字
option = { xAxis: {//设置x轴 type: 'value',//设置x轴数值连续 min:10,//设置x轴上数值的最小值 max:100//设置x轴上数值的最大值 }, yAxis: {//设置y轴 data: ['Sun','Mon'],//y走上的数值 type: 'category',//控制y轴上的内容分布均匀 }, tooltip:{//控制是否显示提示组件 trigger: 'axis',//触发类型('item',数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用;'axis',坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用;'none',不触发。) axisPointer: { type: 'shadow',//指示器类型('line' 直线指示器;'shadow' 阴影指示器;'none' 无指示器;'cross' 十字准星指示器。)
snap: false, // 坐标轴指示器是否自动吸附到点上。默认自动判断。
} }, grid:{//设置坐标轴网格的位置 left:"3%", right:"3%", top:"8%", bottom:"50" }, series: [ { data: [66,55], type: 'bar', barWidth:20,//设置每个柱子的宽度 color:"yellowgreen", showBackground:true,//显示柱子背景颜色时,showBackground必须设置为true backgroundStyle:{ color:"#eee"//设置柱子背景颜色 }, label:{//设置柱子上的文字 show:true,//设置true为显示柱子上的文字 formatter:"|",//当柱子上的文字不满意时,可自行修改,"|"为设置为竖杠 position:"right",//显示文字的位置 color:"red"//显示文字的颜色 } } ] };
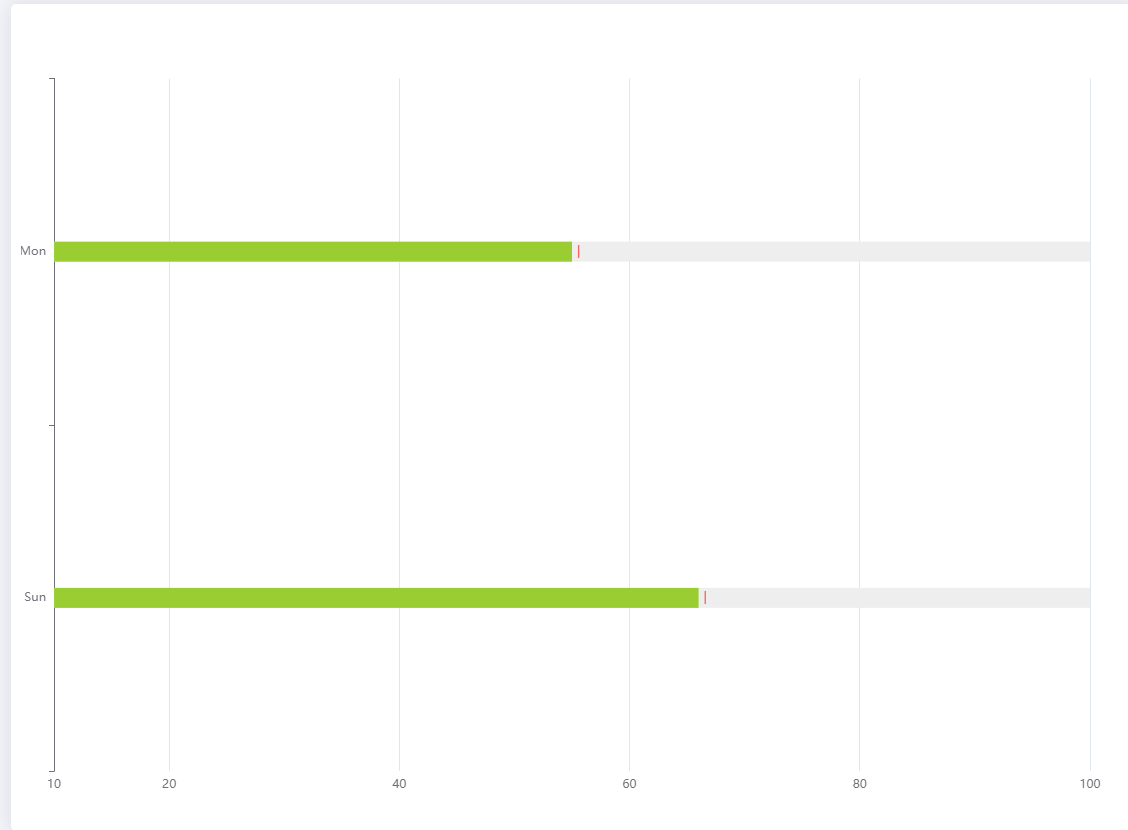
视图:

//设置x轴尚数值的最小值


