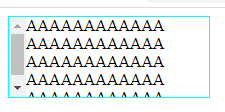
div滚动条调整到左侧
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> /* direction 属性规定文本的方向 / 书写方向 direction: ltr; 从左往右(默认值) direction: rtl; 从右往左*/ #son { direction: ltr; } #father { width: 200px; height: 80px; border: 1px solid aqua; overflow-y: scroll; direction: rtl; } </style> </head> <body> <!-- 实现原理: 设置父元素的文字方向为从右到左 direction: rtl; 让所有子元素的文字方向从左到右 direction: ltr; --> <div id="father"> <div id="son"> AAAAAAAAAAAA AAAAAAAAAAAA AAAAAAAAAAAA AAAAAAAAAAAA AAAAAAAAAAAA </div> </div> </body> </html>
结果: