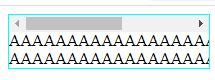
div滚动条调整到上方
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #son { transform: scaleY(-1); } #father { transform: scaleY(-1); width: 200px; overflow-x: scroll; border: 1px solid aqua; } </style> </head> <body> <!-- 实现原理: 将父元素上下翻转 transform: scaleY(-1); 再将子元素上下翻转回来 transform: scaleY(-1); --> <div id="father"> <div id="son"> AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA </div> </div> </body> </html>
结果: