使div上下左右都有滚动条
使div上下左右都有滚动条
<html>
<head>
<title>Untitled Document</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<script language="JavaScript">
function init() {
Layer2.innerHTML = Layer1.innerHTML;
Layer3.innerHTML = Layer1.innerHTML;
}
</script>
</head>
<body onLoad="init()">
<!-- layer-background-color: #CCCCCC;属性不受支持以及呈现的效果 -->
<div id="Layer2" style="position:absolute; width:200px; height:17px; z-index:2; left: 353px; top: 73px; overflow: scroll;" onscroll="Layer1.scrollLeft=this.scrollLeft">
</div>
<div id="Layer1" style="position:absolute; width:200px; height:100px; z-index:4; left: 353px; top: 92px; background-color: #CCCCCC; layer-background-color: #CCCCCC; border: 1px none #000000; overflow: scroll;" onscroll="Layer2.scrollLeft=this.scrollLeft;Layer3.scrollTop=this.scrollTop">
AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA
AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA
AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA
AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA
AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA
AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA
</div>
<div id="Layer3" style="position:absolute; width:17px; height:100px; z-index:5; left: 334px; top: 92px; overflow: scroll; visibility: visible; background-color: #FFFFFF; layer-background-color: #FFFFFF; border: 1px none #000000;" onscroll="Layer1.scrollTop=this.scrollTop">
</div>
</body>
</html>
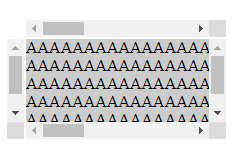
效果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通