CSS补充之--页面布局、js补充,dom补充
CSS补充之--页面布局
主站一:(下面是一个大致的模板)
<div class="pg-header"> <div style="width: 1200px;margin: 0 auto;"> 这里的内容会自动居中 </div> </div> <div class="pg-content"></div> <div class="pg-footer"></div>
这样是把网站分为了上中下三部分,最上面是头部,中间是主要内容,下面是底部的信息
后台管理布局
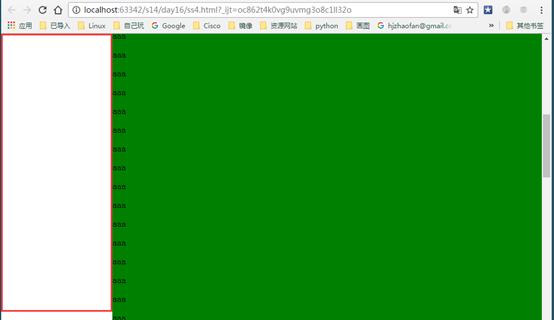
布局一:效果图如下:

当滑动右边滚动条的时候其他区域保持不变只有aaa占的部分会发生滚动
实现代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: auto; } .pg-header{ height: 48px; background-color: #2459a2; color: white; } .left{ float: left; } .right{ float: right; } .pg-content .menu{ position: fixed; top: 48px; left: 0; bottom: 0; width: 200px; background-color: #dddddd; } .pg-content .content{ position: fixed; top: 48px; bottom: 0; right: 0; left: 200px; background-color:green; overflow: auto; } </style> </head> <body> <div class="pg-header"></div> <div class="pg-content"> <div class="menu left">a</div> <div class="content left"> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> </div> </div> <div class="pg-footer"></div> </body> </html>
布局二:效果图如下(这种是必须会的,后台布局经常用)

这种情况是当滑动滚轮的时候,左边菜单不会跟着走,即:

因为滑动,左边已经没有菜单,实现代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: auto; } .pg-header{ height: 48px; background-color: #2459a2; color: white; } .left{ float: left; } .right{ float: right; } .pg-content .menu{ position: absolute; top: 48px; left:0; bottom: 0; width: 200px; background-color: #dddddd; } .pg-content .content{ position: absolute; top: 48px; right: 0; bottom: 0; left:200px; } </style> </head> <body> <div class="pg-header"></div> <div class="pg-content"> <div class="menu left">a</div> <div class="content left"> <div style="background: green;"> <p style="margin: 0">aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> </div> </div> </div> <div class="pg-footer"></div> </body> </html>
其实这里如果想要和布局一有相同的效果只需要更改一个地方就可以实现:(这种设置用的也是最多的)
.pg-content .content{
position: absolute;
top: 48px;
right: 0;
bottom: 0;
left:200px;
overflow: auto;
}
做一个简单的后台管理页面
这里需要记住一个地址:
http://fontawesome.io/
这个地址中存放了我们需要的各种图标
如下所示

将文件下载下来
通过在头部导入:
<link rel="stylesheet" href="font-awesome/css/font-awesome.css" />
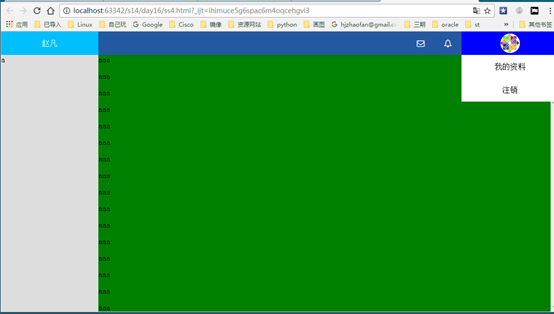
做出的效果如下:


当把鼠标放在头像的时候显示资料和注销信息,图片中的图标就是从下载的图标中直接引用的
实现代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="font-awesome/css/font-awesome.css" /> <style> body{ margin: auto; } .pg-header{ height: 48px; background-color: #2459a2; color: white; min-width: 500px; line-height: 48px; } .pg-header .icons{ padding: 0 20px; } .pg-header .icons:hover{ background-color: blue; } .pg-header .logo{ width: 200px; background-color: deepskyblue; text-align: center; } .pg-header .user{ width: 200px; background-color:deepskyblue ; text-align: center; height: 48px; } .pg-header .user:hover{ background-color: blue; } .pg-header .user .b{ z-index: 10; position: absolute; top: 48px; right: 0px; background-color: white; color: black; width: 200px; display: none; } .pg-header .user:hover .b{ display: block; } .pg-header .user .b a{ display: block; } .left{ float: left; } .right{ float: right; } .pg-content .menu{ position: absolute; top: 48px; left:0; bottom: 0; width: 200px; background-color: #dddddd; } .pg-content .content{ position: absolute; top: 48px; right: 0; bottom: 0; left:200px; overflow: auto; min-width: 500px; z-index: 9; } </style> </head> <body> <div class="pg-header"> <div class="logo left"> 赵凡 </div> <div class="user right"> <a> <img src="logo.png" style="height: 40px;width: 40px;margin-top: 4px;border-radius: 50%"> </a> <div class="b"> <a>我的资料</a> <a>注销</a> </div> </div> <div class="icons right"> <i class="fa fa-bell-o" aria-hidden="true"></i> </div> <div class="icons right"> <i class="fa fa-envelope-o" aria-hidden="true"></i> </div> </div> <div class="pg-content"> <div class="menu left">a</div> <div class="content left"> <div style="background: green;"> <p style="margin: 0">aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> </div> </div> </div> <div class="pg-footer"></div> </body> </html>
JavaScript补充
函数补充
匿名函数
通常情况下我写函数是如下所示:
function func(){
return 1
}
setInterval("func()",5000)
如果写成匿名函数如下所示:
setInterval(function(){
console.log(123)
},5000)
自执行函数(函数创建并自动执行)
function func(arg){
console.log(arg);
}
func(1)
--------------------
(function(arg){
console.log(arg);
})(1)
上面的为普通函数,下面的为自执行函数
序列化
JSON.stringify(obj) 序列化即将对象转换为字符串
JSON.parse(str) 反序列化即将字符串转换为对象类型
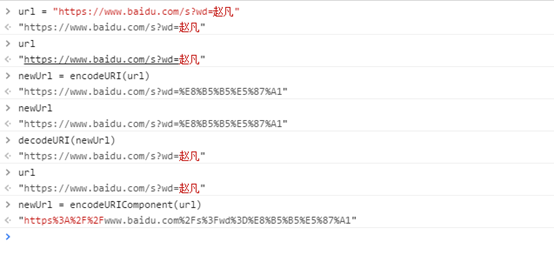
转义
decodeURI() URI中未转义的字符
decodeURIComponent() URI组件中的未转义字符
encodeURI() URI中的转义字符
encodeURIComponent() 转义URI组件中的字符
escape() 对字符串转义
unescape() 给转义字符串解码
URIError 由URI的编码和解码方法抛出
演示例子如下:

所以转义的一个应用就是:将数据转义后保存在cookie
eval
python:
val=eval(表达式)
=exec(执行代码)
JavaScript
eval是python中eval和exec的集合
时间
Date类
var d = new Date()
d.getXXX 表示获取
d.setXXX 表示设置
作用域(非常重要)
其他语言大部分是以代码块为作用域
C#中:
public void Func(){
if(1==1){
string name = "C#"
}
console.writeline(name)
}
如果按照上面的执行Func()调用函数就会报错,因为这里是以代码块为作用域
即if后面的{}为作用域,name是在if的代码块里定义的所以当出了这个代码块就无法
找到定义的name
所以代码需要改为如下:
public void Func(){
if(1==1){
string name = "C#"
console.writeline(name)
}
}
python中:
def func():
if 1==1:
name = "python"
print(name)
func()
python的作用域和C#中就不相同了,python的这种调用方式就不会报错
因为在python中是以函数作为作用域
JavaScript中:
作用域也是以函数作为作用域
function func(){
if(1==1){
var name = "js"
}
console.log(name)
}
func()
关于js的作用域的一个总结:
以函数作为作用域
函数的作用域在函数未被调用之前,已经创建
函数的作用域存在作用域链,并且也是在被调用之前创建
函数内部变量提前声明
JavaScript面向对象
function Foo(n){
this.name=n;
}
var obj = new Foo('ww');
this代指对象(类似python 中的self)
创建对象时,new函数()
原型
function Foo(n){
this.name=n;
}
#Foo的原型
Foo.prototype={
"sayName":function(){
console.log(this.name)
}
}
调用
obj1 = new Foo('we')
obj1.sayName()
obj2=new Foo('ss')
obj2.sayName()
DOM
查找
直接查找:
var obj = document.getElementById(‘i1’)
间接查找:
文本内容操作:
innerText 仅文本
innerHTM 全部内容
value
input value获取当前标签中的值
select value获取选中的value值(selectedIndex)
textarea value获取当前变迁中的值
下面可以通过上述的内容实现一个小功能
<body> <input id="i1" onfocus="Focus()" onblur="Blur()" type="text" value="请输入关键字" /> <script> function Focus() { var tag = document.getElementById('i1'); var val = tag.value; if(val=="请输入关键字"){ tag.value="" } } function Blur() { var tag = document.getElementById('i1'); var val = tag.value; if(val.length==0){ tag.value="请输入关键字" } } </script> </body>

当输入框获得焦点的时候输入框中内容清空,离开恢复
在最新的浏览器上可以通过如下实现:
<input type="text" placeholder="请输入关键字" >
属性操作:
obj.attributes 获取所有的属性
obj.getAttribute 设置属性
obj.removeAttribute 删除属性
创建标签
代码例子:
第一种方式:以字符串形式创建
<body> <input type="button" onclick="AddEle()" value="添加"> <div id="i1"> <p><input type="text" /></p> </div> <script> function AddEle() { var tag = "<p><input type='text' /></p>" document.getElementById('i1').insertAdjacentHTML("beforeEnd",tag) } </script> </body>

这样就实现了点击添加,依次添加一个输入框
document.getElementById('i1').insertAdjacentHTML("beforeEnd",tag)
这里有三个参数:beforeBegin、afterBegin、beforeEnd、afterEnd
分别表示在不同的位置插入
第二种方式:(以对象方式创建)
<body> <input type="button" onclick="AddEle2()" value="添加"> <div id="i1"> <p><input type="text" /></p> </div> <script> function AddEle2() { var tag = document.createElement('input'); tag.setAttribute('type','text') var p = document.createElement('p'); p.appendChild(tag) document.getElementById('i1').appendChild(p); } </script> </body>
和方式一实现相同的效果
其他操作:
console.log 输出框
alert 弹出框
confirm 确认框
//url刷新
location.href 获取url
location.href 重定向,跳转
locatioin.reload 重新加载,刷新
//定时器
setInterval 多次定时器
clearInterval 清除多次定时器
setTimeout 单次定时器
clearTimeout 清除单次定时器
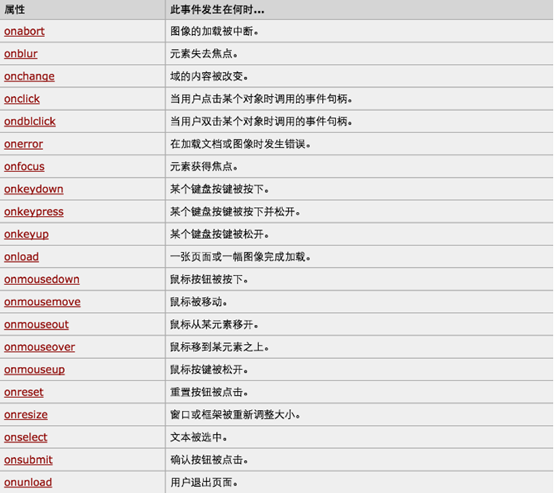
事件

注意:
我们之前写html代码都是最普通的Dom0的写法,这种不建议工作中这样写,工作中要实现行为,样式,结构相分离的页面,即js、css、html相分离
代码例子如下:
<head> <meta charset="UTF-8"> <title>Title</title> <style> #i1{ background-color: red; width: 300px; height: 400px; } </style> </head> <body> <div id="i1"> aaaa </div> <script> var mydiv=document.getElementById('i1') mydiv.onclick=function () { console.log('aaaaa') } </script> </body>
这样就实现了三部分的分离,而不用和之前之前,将js的调用还放在html语言中
再写一个例子:
<body> <table border="1" width="300px"> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> </table> <script> var myTrs = document.getElementsByTagName('tr'); var len = myTrs.length; for(var i =0;i<len;i++){ myTrs[i].onmousemove=function () { //这里的this不能换成myTrs[i],并且谁调用这个函数这个this就指向谁 this.style.backgroundColor = "red"; } myTrs[i].onmouseout=function () { //这里的this不能换成myTrs[i],并且谁调用这个函数这个this就指向谁 this.style.backgroundColor = ""; } } </script> </body>
实现的效果就是如下:

鼠标放在那一行,机会有红色的背景色
离开的时候红色机会消失
小结:
这里可以看出绑定事件两种方式:
直接绑定:onclick=“xx()”
先获取dom对象,然后在绑定
document.getElementById(‘xx’).onclick
this 当前触发事件的标签
第一种绑定方式:
<input id="i1" type="button" onclick="ClickOn(this)">
function ClickOn(self){
//self 当前点击的标签
}
第二种绑定方式
<input id="i1" type="button">
document.getElementById("i1").onclick=function(){
//this 代指当前点击的标签
}
第三种绑定方式(dom2)
下面先通过一个例子理解:
<body> <div id="test"> aaa </div> <script> var mydiv = document.getElementById('test') mydiv.addEventListener("click",function () { console.log("aaa") },false) mydiv.addEventListener("click",function () { console.log("bbb") },false) </script> </body>
这样就实现了点击同时执行两个事件
最后的一个参数需要注意:
false:冒泡模型
true:捕捉模型

通过下面例子理解冒泡和捕捉模型
<head> <meta charset="UTF-8"> <title>Title</title> <style> #main{ background-color: red; width: 300px; height: 400px; } #content{ background-color: pink; width: 150px; height: 200px; } </style> </head> <body> <div id="main"> <div id="content"></div> </div> <script> var mymain=document.getElementById('main') var mycontent=document.getElementById('content') mymain.addEventListener("click",function () { console.log("main") },false) mycontent.addEventListener("click",function () { console.log("content") },false) </script> </body>

当点击粉色区域的时候先出的是content后出现main
因为参数设置的是flase,所以采用的是冒泡
如果参数设置为true

当点击粉色区域的时候先出的是main后出现content


