初识HTML
1、 一套规则,浏览器认识的规则。
2、 在html里的注释:<--! 注释的内容 -->
3、 只能有一个html标签、head标签、body标签
4、 在head标签里写的所有标签内容是看不见的,除了title标签
head里的标签:
标题:
<title>z赵凡</title>
标题旁边的图标
<link rel="shortcut icon" href="11.ico"> :shortcut icon是固定内容,这样就表示设置图标
<link rel="stylesheet" type="text/css" href="css/common.css" >:stylesheet表示要设置css
编码:
<meta charset="UTF-8">用于定义编码
刷新:
<meta http-equiv="refresh" Content="3">默认3秒钟刷新一次页面
跳转:
<meta http-equiv="refresh" Content="3; Url=http://www.baidu.com" /> 默认3秒钟跳转到百度
所以这里的meta有主要的两个功能就是刷新和跳转
关键字:
<meta name="keywords" content="linux,python,运维">
描述:
<meta name="description" content="汽车之家为您提供最新汽车报价,汽车图片,汽车价格大全 "/>
兼容IE:
<meta http-equiv="X-UA-Compatible" content="IE=IE7;IE=IE8;IE=9" />
5、 标签分类:
自闭和标签:meta标签
主动闭合标签
6、 body标签
特殊的符号:
 空格,>,<
p标签:表示段落,默认段落之间是有间隔的
br:换行
H标签:标题,从H1-H6,效果:

span标签:空白标签
效果:

关于标签的小总结:
所有标签分为:
块级标签:h标签(加大加粗)、p标签(段落和段落有间距),div标签(白板)
行内标签(内联标签):span标签(白板)、a标签
div标签
标签之间可以嵌套
标签存在的意义:定位操作、js、css操作
input系列
<input type="text" name="user">:name属性,value可以设置默认值
<input type="password" name="pwd">:name属性,value可以设置默认值
<input type="submit" value="提交">
<input type="button" value="按钮">
单选框
<input type="radio" value="gender"> 单选框 value,name属性(name相同则互斥)checked="checked"表示默认值
html代码例子:
<p>请选择性别</p>
男:<input type="radio" name="gender" value="1">
女:<input type="radio" name="gender" value="2">
复选框
<input type="checkbox" name="favor" value="1">:复选框value, checked="checked",name属性(批量获取数据)
html代码例子:
<p>爱好</p>
足球:<input type="checkbox" name="favor" value="1">
篮球:<input type="checkbox" name="favor" value="2">
乒乓球:<input type="checkbox" name="favor" value="3">
网球:<input type="checkbox" name="favor" value="4">
上传文件与重置
<p>上传文件</p>
<input type="file" name="fname">:依赖form表单的一个属性:enctype="multipart/form-data"
<input type="reset" name="重置">
大输入框textarea
<textarea name="member">默认值</textarea>
select标签(下来框)
name,内部option value提交到后台
select="selected"表示默认选择
代码例子:
<select name="city"> <option value="1">北京</option> <option value="2">上海</option> <option value="3" selected="selected">南</option> <option value="4">成都</option> <option value="5">重庆</option> </select>
上述只能单选
下面方式实现多选,代码例子:
size用于显示多个,multiple用于多选
<select name="city" size="10" multiple="multiple"> <option value="1">北京</option> <option value="2">上海</option> <option value="3" selected="selected">南京</option> <option value="4">成都</option> <option value="5">重庆</option> </select>
a标签:
跳转:
<a href="http://www.baidu.com">百度</a>这种默认情况下是在当前标签打开此网页,如果改为如下:
<a href="http://www.baidu.com" target="_blank">百度</a>这样就会在一个新的标签打开网页
锚:实现点击目录跳转到相应的内容,实现的方式是通过给标签设置不同的id,然后在a标签的href属性设置#id
关于锚的一个实现例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a href="#i1">第一章</a> <a href="#i2">第二章</a> <a href="#i3">第三章</a> <a href="#i4">第四章</a> <div id="i1" style="height: 600px">第一章的内容</div> <div id="i2" style="height: 600px">第二章的内容</div> <div id="i3" style="height: 600px">第三章的内容</div> <div id="i4" style="height: 600px">第四章的内容</div> </body> </html>
实现的效果就是通过点击相应的章节目录跳转到相应的内容
img标签
<img src="34_56.gif">
就可以实现在页面上显示图片
如果想要实现点击图片跳转,通过a标签实现:
<a href="http://www.baidu.com">
<img src="34_56.gif">
</a>
如果图片不存在了,在图片位置显示文字,通过alt参数实现:
<a href="http://www.baidu.com">
<img src="../34_56.gif" alt="图片1" >
</a>
效果如下:

如果想要鼠标放在图片上显示内容,通过title参数实现:
<a href="http://www.baidu.com">
<img src="34_56.gif" alt="图片1" title="图片1" >
</a>
列表标签
<ul>
<li>苹果</li>
<li>三星</li>
<li>诺基亚</li>
</ul>
效果图如下:

<ol>
<li>香蕉</li>
<li>苹果</li>
<li>桃子</li>
</ol>
效果图如下:

<dl>
<dt>水果</dt>
<dd>苹果</dd>
<dd>香蕉</dd>
<dd>梨</dd>
<dt>蔬菜</dt>
<dd>白菜</dd>
<dd>萝卜</dd>
<dd>西红柿</dd>
</dl>
实现的效果:

表格标签
代码例子:
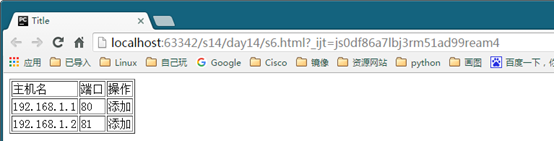
<table border="1"> <tr> <td>主机名</td> <td>端口</td> <td>操作</td> </tr> <tr> <td>192.168.1.1</td> <td>80</td> <td>添加</td> </tr> <tr> <td>192.168.1.2</td> <td>81</td> <td>添加</td> </tr> </table>
实现效果:

但是上面的表格不是特别规范,下面是规范的表格写法:
<table border="1"> <thead> <tr> <th>表头1</th> <th>表头2</th> <th>表头3</th> <th>表头4</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> <tbody> </table>
这里的thead 专门用于写表头,th用于写表头中的具体信息
列表里的合并单元格:
通过colspan="2"参数实现横向合并
通过rowspan="2"实现纵向合并
label标签
通过和input标签搭配使用
代码例子:
<label for="username">用户名</label>
<input id="username" type="text" name="user" />
打开的效果图:

鼠标点击用户名输入框会自动获取光标
fieldset标签
<fieldset> <legend>登录</legend> <label for="username">用户名</label> <input id="username" type="text" name="user" /> <p></p> <label for="password">密码</label> <input id="password" type="password" name="pwd" /> </fieldset>
实现的效果:

7、 CSS
- 在标签属性上设置style样式
- id选择器。写在head里面,style标签中写样式
id选择器例子:
<style> #i1 { background-color: chartreuse; height: 100px; } style>
然后在下面标签中通过id调用这个style就可以了
- class选择器。同样是写在head里,style标签中写样式,但是这次不通过id,下面是例子:(这种方式是用的最多的)
<style> .c1 { background-color: aqua; height: 100px; } <style>
这种方式下面的标签在调用的时候是通过class调用
- 标签选择器
<style> div { background-color: black; color: aliceblue;} <style>
这样的效果就是所有的div标签都会应用上面的这个样式
- 层级选择器,通过空格分隔 例子:
<style> span div { background-color: black; color: aliceblue; } <style>
这样span标签下的div标签就会应用上面的这个样式
- 组合选择器,通过逗号分隔
<style> #i1,#i2,#i3,.c1 { background-color: chartreuse; color: red; } <style>
这样id=i1,i2,i3以及class=c1的都会应用上面的样式
- 属性选择器,对选择到的标签,再通过属性进行一次筛选
<style> input[type="text"]{ width: 100px; height: 200px; } <style>
这样就会找到input标签并且type=“text”的应用上面的样式
8、 css优先级
标签上style优先,编写顺序,就近原则
从上到下下面的优先级最高
我们可以将css文件写入到一个文件,然后让其他都能用
调用的方式:
在head里写如下代码:
<link rel="stylesheet" href="comm.css">
设置边框
<div style="border: 1px solid red;">aaaa</div>
设置宽度的百分比
<div style="height: 100px;width: 80%;border: 1px solid red;">aaaa</div>
text-align: center; 用于设置水平居中
line-height: 100px">aaaa</div>用于设置垂直居中,根据标签高度
font-weight:600; 字体加粗
font-size 字体大小
9、 float
<div style="width: 20%;background-color: red;float: left">aaa</div> <div style="width: 80%;background-color:blue;float: left">bbb</div>
这样就可以实现让块级标签在一行显示
10、 display
none:让标签消失
inline
block
inline-block:具有inline,默认自己有多少占多少
具有block,可以设置高度,宽度,padding,margin
行内标签:无法设置高度,宽度,padding,margin
块级标签:设置高度,宽度、padding,margin




