前端面试 vue 部分 (1)——谈谈你对 MVVM 的理解

谈谈你对MVVM的理解
【答案】
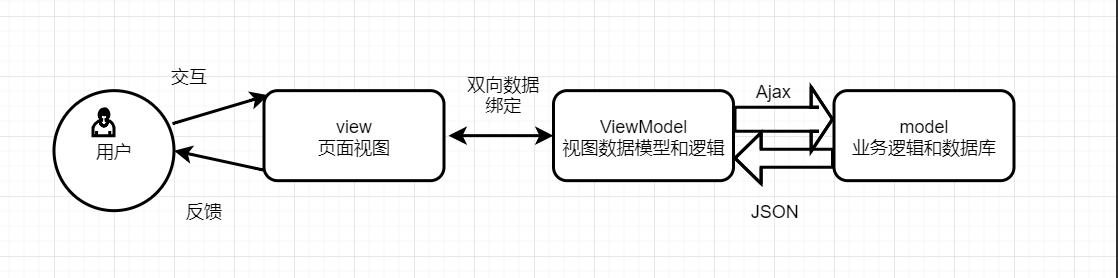
MVVM 由 Model、View、ViewModel 三部分构成
- Model 代表数据模型,也可以在 Model 中定义数据修改和业务逻辑;
- View 代表 UI 组件,它负责将数据模型转化成 UI 展现出来;
- ViewModel 是一个同步View 和 Model的对象;

[扩展问题]:为什么会出来MVVM
当业务程度越来越复杂时,MVC暴露出了很多问题,而MVVM就是为了解决这些问题出现的
当前端发展起来后,这时前端开发就暴露出了三个痛点问题:
- 开发者在代码中大量调用相同的 DOM API, 处理繁琐 ,操作冗余,使得代码难以维护。
- 大量的DOM 操作使页面渲染性能降低,加载速度变慢,影响用户体验。
- 当 Model 频繁发生变化,开发者需要主动更新到View ;当用户的操作导致 Model 发生变化,开发者同样需要将变化的数据同步到Model 中,这样的工作不仅繁琐,而且很难维护复杂多变的数据状态。
其实,早期 jquery 的出现就是为了前端能更简洁的操作 DOM 而设计的,但它只解决了第一个问题,另外两个问题始终伴随着前端一直存在。 MVVM 的出现,完美解决 了 以上三个问题 。
[扩展问题]:什么是MVC
- MVC 是 Model-View-Controller 的缩写,即 模型—视图—控制器 。
- Model:后端传递的 数据 。
- View:所看到的 页面 。
- Controller:页面 业务逻辑 。
-
MVC是 单向通信 。即View和Model,必须通过Controller来承上启下。
-
使用MVC的 目的 就是 将M和V的代码分离 。
[扩展问题]:MVC和MVVM的关系
MVVM是将之前的MVC后端开发:
- M:model数据库中的数据
- V:view前端页面
- C:controller后端控制器
中的V即View分成了MVVM模式
MVVM模式:不需要用户手动的操作dom的,主要是实现数据双向绑定
[扩展问题]:VUE和MVVM的关系
Vue.js 可以说是MVVM 架构的最佳实践,VUE并没有完全遵循MVVM,专注于 MVVM 中的 ViewModel,不仅做到了数据双向绑定,而且也是一款相对比较轻量级的JS 库,API 简洁,很容易上手
欢迎留言~~~



