js将canvas保存成图片并下载
1 2 3 4 | <canvas id="canvas" width="400" height="400"></canvas><div> <button id="save">保存</button></div> |
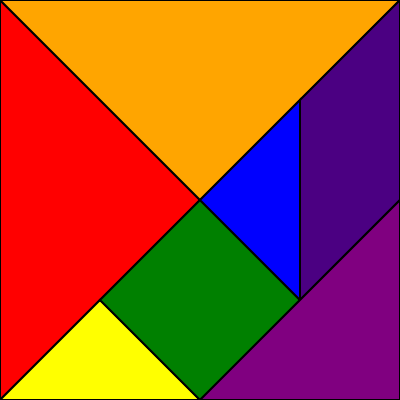
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | var arr = [ {locations:[[0,0],[200,200],[0,400]],color:"red"}, {locations:[[0,0],[400,0],[200,200]],color:"orange"}, {locations:[[0,400],[100,300],[200,400]],color:"yellow"}, {locations:[[100,300],[200,200],[300,300],[200,400]],color:"green"}, {locations:[[300,100],[200,200],[300,300]],color:"blue"}, {locations:[[300,100],[400,0],[400,200],[300,300]],color:"indigo"}, {locations:[[200,400],[400,400],[400,200]],color:"purple"}];var oCanvas = document.getElementById("canvas");var ctx = oCanvas.getContext("2d");for(let i=0;i<arr.length;i++){ draw(arr[i],ctx);}function draw(item,ctx){ ctx.beginPath(); ctx.moveTo(item.locations[0][0],item.locations[0][1]); for(let i = 0;i<item.locations.length;i++){ let x = item.locations[i][0]; let y = item.locations[i][1]; ctx.lineTo(x,y); console.log(1234567) } ctx.closePath(); ctx.fillStyle = item.color; ctx.fill(); ctx.strokeStyle = "#000"; ctx.lineWidth = 2; ctx.stroke();}var imgId = document.getElementById("imgId");document.getElementById("save").onclick = function (){ downLoad(saveAsPNG(canvas));}// 保存成png格式的图片function saveAsPNG(canvas) { return canvas.toDataURL("image/png");}// 保存成jpg格式的图片function saveAsJPG(canvas) { return canvas.toDataURL("image/jpeg");}// 保存成bmp格式的图片 目前浏览器支持性不好function saveAsBMP(canvas) { return canvas.toDataURL("image/bmp");}/** * @author web得胜 * @param {String} url 需要下载的文件地址 * */function downLoad(url){ var oA = document.createElement("a"); oA.download = '';// 设置下载的文件名,默认是'下载' oA.href = url; document.body.appendChild(oA); oA.click(); oA.remove(); // 下载之后把创建的元素删除} |
文中图片是个七巧板,如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现