舒尔特方格 记忆力训练 前端源代码
百度的舒尔特方格介绍主要内容如下:
舒尔特方格(Schulte Grid)是一种训练注意力的方法。在一张方形卡片上画上 1cm*1cm 的 25 个方格,格子内任意填写上阿拉伯数字 1 ~ 25 等共 25 个数字。训练时,要求被测者用手指按 1 ~ 25 的顺序依次指出其位置,同时诵读出声,施测者一旁记录所用时间。数完 25 个数字所用时间越短,注意力水平越高。
以 7—12 岁年龄组为例,能达到26"以上为优秀,学习成绩应是名列前茅, 42"属于中等水平,班级排名会在中游或偏下, 50"则问题较大,考试会出现不及格现象。
以 12 ―― 14 岁年龄组为例,能到达 16 "以上为优良,学习成就应是名列前茅, 26 "属于中等水平,班级排名会在中游或偏下, 36 "则问题较大,测验会呈现不合格现象。
18 岁及以上成年人最好可到达 8 "的程度, 20 "为中等程度。
由于纸质的是固定的位置,不能随机排布数字,记忆好了就可以提速,容易产生厌倦心理,所以我就想着用程序写一个,每次都刷新界面。
下面给出前端的网页代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ padding: 0; margin: 0; box-sizing: border-box; } .left-time{ text-align: center; color: #e73480; margin-top: 10px; height: 20px; font-size: 20px; } .num-area{ width: 200px; height: 200px; display: flex; flex-wrap: wrap; margin: 20px auto; border: 1px solid #e73480; cursor: pointer; } .num-area .num-item{ width: 20%; height: 20%; border: 1px solid #e73480; text-align: center; line-height: 38px; cursor: pointer; } .num-area .num-item.selected{ background: green; } .game-status{ padding: 30px; text-align: center; } .game-status .module{ display: inline-block; padding: 10px 20px; border-radius: 5px; cursor: pointer; } .count-up{ margin-right: 20px; } .game-status .module.active{ background-color: #e73480; color: #fff; } .start{ cursor: pointer; display: inline-block; padding: 10px 20px; border-radius: 5px; background-color: #e73480; color: #fff; margin-bottom: 15px; } </style> </head> <body> <div class="left-time"></div> <div class="num-area"> </div> <div class="game-status"> <div class="btn start">开始</div> <!-- <div class="btn pause">暂停</div> --> <br /> <div class="module count-up">计时模式</div> <div class="module count-down">挑战模式</div> </div> <script> var arr = []; for(var i = 1; i <= 25; i++){ arr.push(i); } // 数组乱序 function disOrder(arr){ function compare(a, b){ return 0.5 - Math.random(); } arr.sort(compare); return arr; } arr = disOrder(arr); console.log(arr); // 通过class过去元素 function getClass(className){ return document.getElementsByClassName(className); } var timeDom = getClass("left-time")[0]; var numsDom = getClass("num-area")[0]; var statusDom = getClass("game-status")[0]; // 渲染1-25的方格 function renderNums(numList){ var str = ""; for(var i = 0, len = numList.length; i < len; i++){ str += '<div class="num-item">'+ numList[i] +'</div>' } numsDom.innerHTML = str; } // renderNums(arr); var findNum = 1; // 当前需要查找的下标 var canChoose = false; var gameModule = 0; // 0 count-up 1 count-down // 为每个方格绑定点击事件——事件委托 function bindEvent(){ numsDom.onclick = function (e) { if(!canChoose){ console.log("当前不可点击"); alert("请点击开始继续"); return; } e = e || event; console.log(e); var target = e.target || e.srcElement; if(target.classList.contains("num-item")){ if(target.innerHTML == findNum){ target.classList.add("selected"); if(findNum == arr.length){ // alert("胜利了"); success(); }else{ findNum += 1; } }else{ // alert("请按顺序点击"); } } } } bindEvent(); // 渲染当前模式 var modules = getClass("module"); function renderModule(){ for(var i = 0, len = modules.length; i < len; i++){ if(gameModule == i){ modules[i].classList.add("active"); }else{ modules[i].classList.remove("active"); } } } renderModule(); // 模式切换 for(var i = 0, len = modules.length; i < len; i++){ (function(n){ modules[n].onclick = function () { console.log(startTime , timer); if(startTime || timer){ console.log("当前正在"+gameModule+"模式游戏,不可以切换"); return; } gameModule = n; renderModule(); } })(i); } var startTime = 0; var countDown = 15; var timer; var countUpTimer; // 开始 var startBtn = getClass("start")[0]; startBtn.onclick = function () { console.log(timer,"start") if(gameModule == 0){ // 计时模式 if(startTime){ alert("游戏正在进行中"); return; } init(); startTime = Date.now(); var count = 0; timeDom.innerHTML = count; countUpTimer = setInterval(function(){ ++count; timeDom.innerHTML = count; },1000); }else{ // 挑战模式 倒计时 if(timer){ alert("游戏正在进行中"); return; } init(); countDown = 15; timeDom.innerHTML = countDown; timer = setInterval(function () { console.log(timer); countDown --; timeDom.innerHTML = countDown; if(countDown == 0){ canChoose = false; clearInterval(timer); timer = undefined; console.log(timer,"失败clear"); setTimeout(function () { alert("挑战失败"); },0); } }, 1000); } } // 完成任务的处理 function success () { canChoose = false; console.log("胜利"); if(gameModule == 0){ var endTime = Date.now(); timeDiff = parseInt((endTime - startTime) / 1000 * 10) / 10; console.log("用时" + timeDiff); startTime = 0; clearInterval(countUpTimer); console.log("成功清理startTime"); // alert("用时" + timeDiff + "秒"); }else if(gameModule == 1){ clearInterval(timer); timer = undefined; console.log(timer,"成功clear") alert("挑战成功"); }else{ console.log("模式异常"); } } function init(){ arr = disOrder(arr); renderNums(arr); findNum = 1; canChoose = true; } </script> </body> </html>
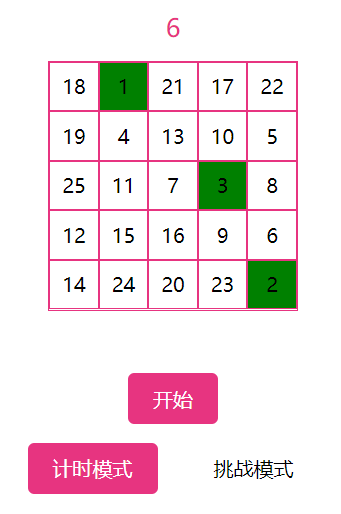
界面入下图







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现