如果想表现产品的业务流程,那么我建议使用Visio来绘制流程图。
如果想表现产品的页面图文布局和页面的跳转关系,我建议使用axure。
如果想表现产品的信息架构,我建议使用Mindmanager或Xmind。
如果想表现产品的视觉层,包括圆角+投影+布尔运算画icon,我建议使用Photoshop或Sketch来作图。
思维导图做内容,流程图做整体流程规划,Axure做整合成雏形。
(1)思维导图:在对需求有一定的理解,但思路混乱的时候,会用来捋清思路或者做一些总结和网站内容的整理,辅助需求的分析及功能的确定;
(2)在需求及功能确定后,需要把它们拆分为各个小的任务目标,做好信息架构与任务流程的设计。这个时候需要Visio的帮忙,当然啦,Visio还是可以做一些项目管理的图表的;
(3)当把这些工作完成之后,页面有了,流程有了,内容有了,就需要把所有之前所做的工作进行结合,形成我们最终的结晶-产品雏形,Axure这个时候就帮上忙了。(Axure也是也可以画流程图滴)。
例子:
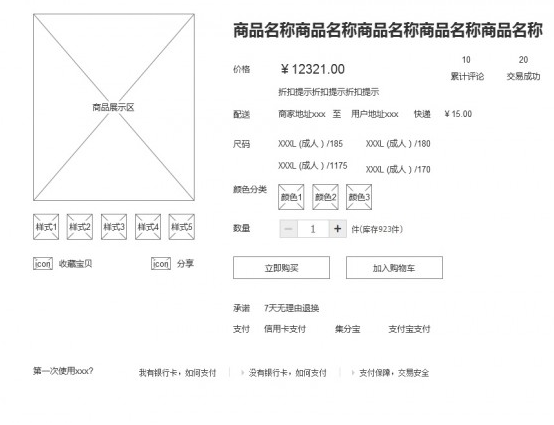
某电商平台的详情页,这个页面对平台来说重要程度不言而喻。那么它是怎么设计出来的呢(如果我来设计)?

总结一下:
页面的终极目标为:说服!
1. 展示产品信息(性价比很OK哦,亲!);
2. 用户自评价信息(还很多人买了哦,亲!);
3. 支付安全信息(支付很安全哦,亲!)
导图献上:

流程的设计,可以参考线下业务流程。
逛街(这里逛逛,那里逛逛。看到一家耐克!两人手挽手)—>进入商店(这里逛逛,那里逛逛。看到一件很不错的商品!一件耐克很好看)–>熟悉(质感不错,颜色我喜欢,试穿挺合身的,看看价标368CNY)—>询问服务员(有折扣吗?服务员说”这是我们的新品,没有的亲。您看的这件衣服是我们这销量最好的。“—>支付(挺喜欢的,买了)–>带走–>评价(回去一看质量不行,退货)—>…是不是瞬间就有思路了!打开Visio,展现我完美的软件技能。(省略泳道图)
Visio献上:

所有的工作完成下来,才用得上日夜追求的Axure登上舞台。不多说,看图:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~