秋招结束了~~,好像偷懒了很久,没更博了。总结一下自己近来看书的内容。
说明一下,内容大部分来自《高性能网站建设进阶指南》。
乱入内容
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
var xhrObj=getXHRObject(); xhrObj.onreadystatechange=function(){ if(xhrObj.readyState==4&&200==xhrObj.status){ eval(xhrObj.responseText); } };xhrObj.open('GET','A.js',true);xhrObj.send(' ');//获取XHR对象的基本方法function getXHRObject (){ if (typeof XMLHttpRequest != "undefined"){ return new XMLHttpRequest(); } else if (typeof ActiveXObject != "undefined"){ if (typeof arguments.callee.activeXString != "string"){ var versions = [ "MSXML2.XMLHttp.6.0", "MSXML2.XMLHttp.3.0", "MSXML2.XMLHttp"], i, len; for (i=0,len=versions.length; i < len; i++){ try { new ActiveXObject(versions[i]); arguments.callee.activeXString = versions[i]; break; } catch (ex){ //跳过 } } } return new ActiveXObject(arguments.callee.activeXString); } else { throw new Error("No XHR object available."); }} |
缺点:
通过XMLHttpRequest获取的脚本必须部署在和主页面相同的域中。
②XHR注入
类似于XHR Eval,XHR注入技术也是通过XMLHttpRequest来获取JavaScript的,但与eval不同的是,该机制通过创建一个script的DOM元素,然后把XMLHttpRequest的响应注入script中来执行JavaScript的,某些情况下使用这种机制的性能会优于eval。
示例代码:
|
1
2
3
4
5
6
7
8
9
10
|
var xhrObj=getXHRObject(); xhrObj.onreadystatechange=function(){ if(xhrObj.readyState==4){ var scriptElem=document.createElement('script'); document.getElementsByTagName('head')[0].appendChild(scriptElem); scriptElem.text=xhrObj.responseText; } };xhrObj.open('GET','A.js',true);xhrObj.send(' '); |
③Script in Iframe
| 1 | <iframe src='A.html' width=0 height=0 frameborder=0 id='frame1'></ifame> |
缺点:
该技术使用了A.html,而不是A.js,因为iframe认为其返回的是HTML文档。所有我们要做的就是在HTML文档中把外部脚本转换为行内脚本。并且要求iframe和主页面同域。
附访问iframe的方法:
|
1
2
3
|
var scriptElem=document.createElement('script');scriptElem,src='http://test.js';document.getElementByTagName('head')[0].appendChild(scriptElem); |
<script>元素中设置defer属性,相当于告诉浏览器立即下载,但延迟执行。
HTML5规范要求脚本按照它们出现的先后顺序执行,因此第一个延迟脚本会先于第二个延迟脚本执行,而这两个脚本会先于DOMContentLoaded事件执行。在现实当中,延迟脚本并不一定会按照顺序执行,也不一定会在DOMContentLoad时间触发前执行,因此最好只包含一个延迟脚本。
| 1 | <script defer src='A.js'></script> |
defer属性:IE4.0就出现。defer属声明脚本中将不会有document.write和dom修改。浏览器会并行下载其他有defer属性的script。而不会阻塞页面后续处理。注:所有的defer脚本必须保证按顺序执行的。
<script type="text/javascript" defer></script>
async属性:HTML5新属性。脚本将在下载后尽快执行,作用同defer,但是不能保证脚本按顺序执行。他们将在onload事件之前完成。
<script type="text/javascript" defer></script>
Firefox 3.6、Opera 10.5、IE 9和最新的Chrome和Safari都支持async属性。可以同时使用async和defer,这样IE 4之后的所有IE都支持异步加载。
没有async属性,script将立即获取(下载)并执行,期间阻塞了浏览器的后续处理。如果有async属性,那么script将被异步下载并执行,同时浏览器继续后续的处理。
更多参考:https://segmentfault.com/a/1190000006778717
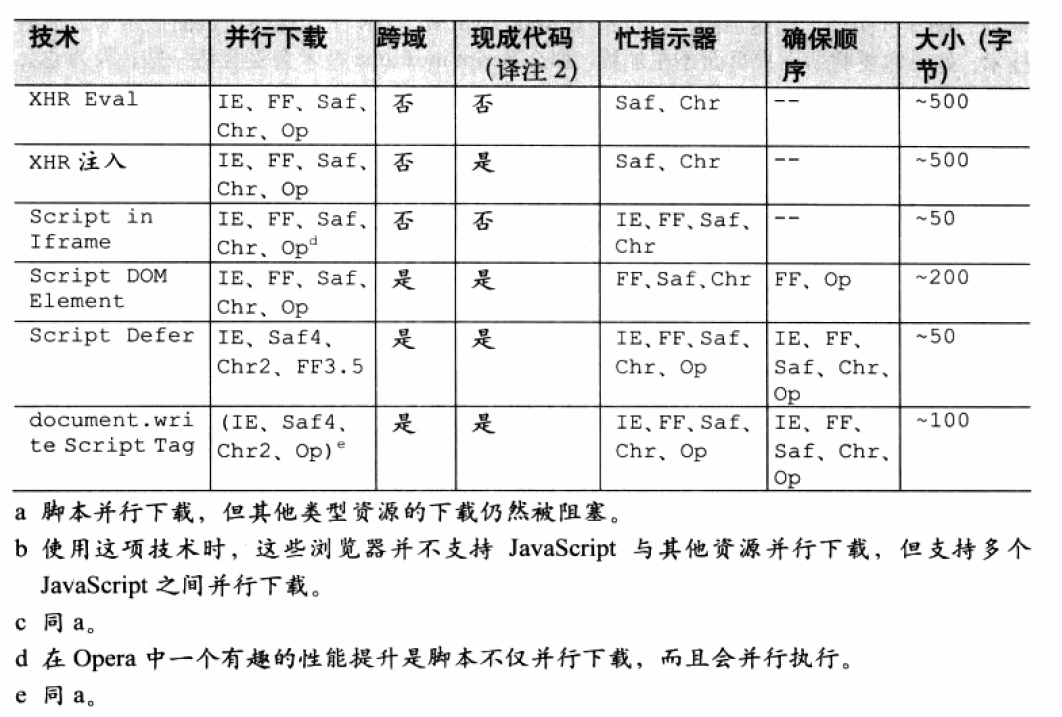
技术综述

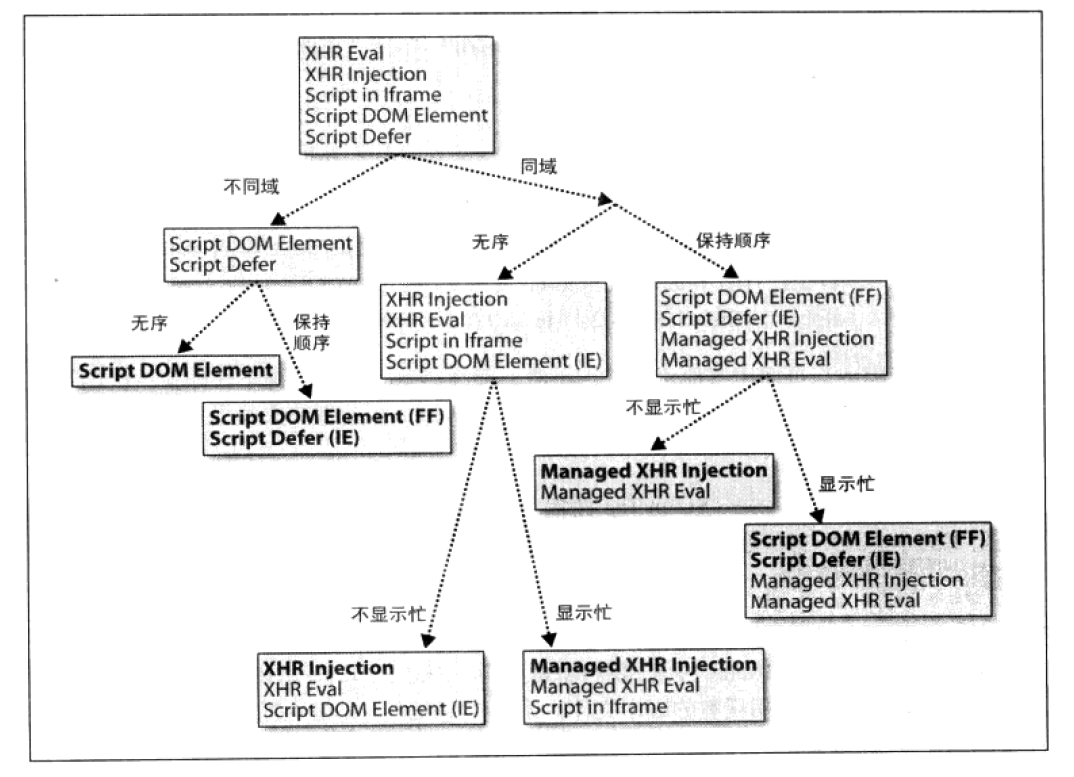
不同情况下的最佳脚本加载技术的决策树

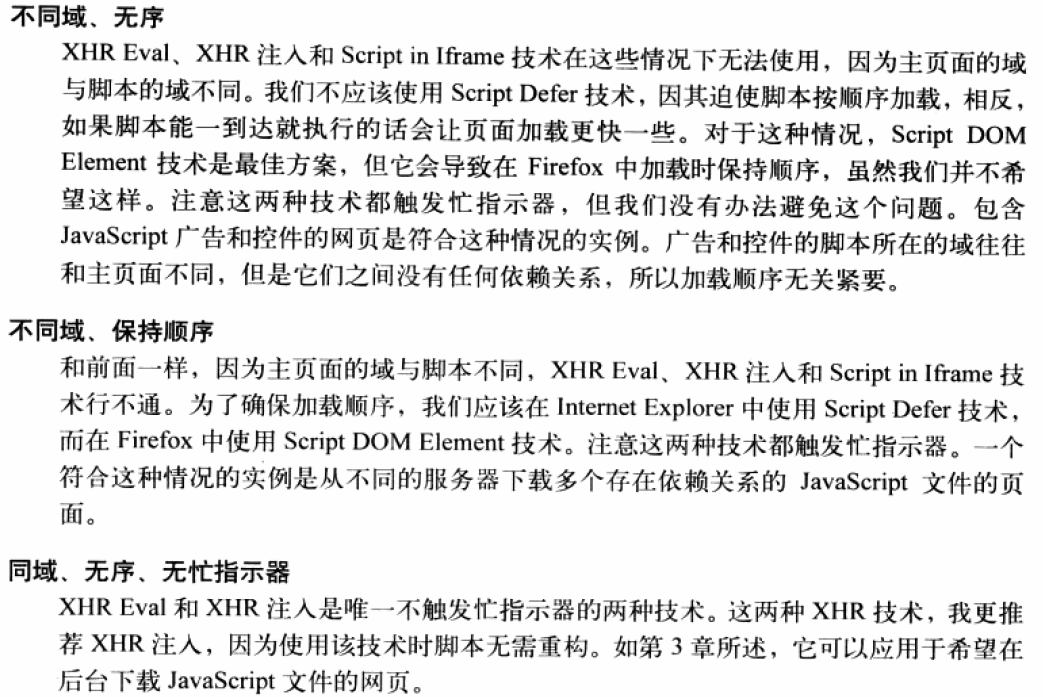
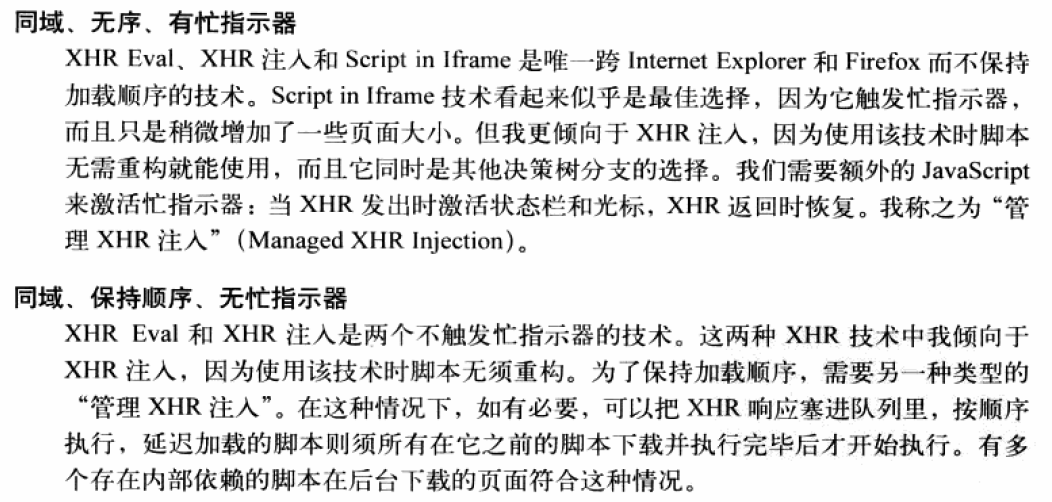
决策树中的六种结果详解






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步