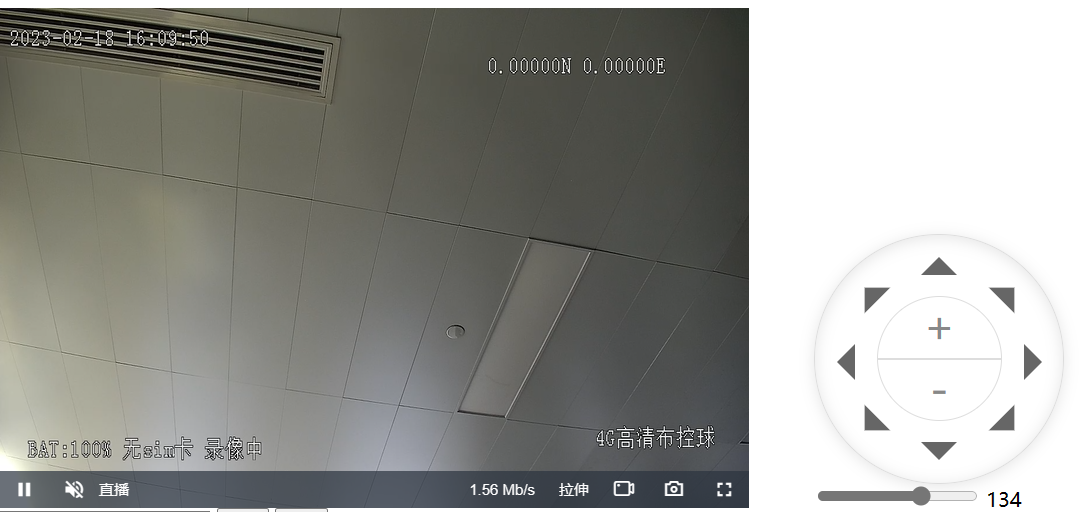
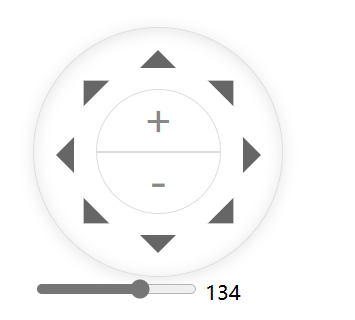
摄像头视频云台控制PTZ前端html css原生样式源码分享


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>EasyPlayer</title> <script src="./jquery.min.js"></script> <script src="./EasyPlayer-element.min.js"></script> <link rel="stylesheet" href="index.css"> </head> <style> #player .easy-player { height: 400px; position: relative; } </style> <body> <h4 style="width:600px;margin: auto;">EasyPlayer播放器</h4> <br> <div style="width:600px; height: 400px;position: relative;"> <easy-player id="player" live="true" show-custom-button="true" isH265="true" ></easy-player> <input type="text" id="value"> <button id="btn">播放</button> <button id="btnSnap">快照</button> </div> <div class="wrapper"> <div class="out"> <div class="inner"> <div class="add-reduce up"> <icon class="add-icon zoomMouseup">+</icon> </div> <div class="add-reduce down"> <icon class="reduce-icon zoomMouseup">-</icon> </div> </div> <div class="triangle triangle1" id="triangle1"></div> <div class="triangle triangle2" id="triangle2"></div> <div class="triangle triangle3" id="triangle3"></div> <div class="triangle triangle4" id="triangle4"></div> <div class="triangle triangle5" id="triangle5"></div> <div class="triangle triangle6" id="triangle6"></div> <div class="triangle triangle7" id="triangle7"></div> <div class="triangle triangle8" id="triangle8"></div> </div> <!-- 滑动条 --> <input type="range" value="1" max="200" min="1" id="inputRange"> <span id="showValue">0</span> </div> <script> let vuePlayer = null var btn = document.getElementById('btn'); var btnSnap = document.getElementById('btnSnap'); let player = document.getElementById('player') // 地址栏 var value = document.getElementById('value'); //播放事件 传入地址播放 btn.onclick = function(){ console.log('player', player) $('#player').attr('video-url',value.value) } btnSnap.onclick = function(){ if (!vuePlayer) vuePlayer = player.getVueInstance(); // 获取播放器实例 var attrs = player.attributes; console.log('player', vuePlayer) vuePlayer.snapshot() } $(".up").mousedown(function () { console.log('放大zoomout点击事件') }); $(".down").mousedown(function () { console.log('缩小zoomin点击事件') }); $(".zoomMouseup").mouseup(function () { console.log('放大缩小离开事件') }); // 滑动条事件 $("#inputRange").change(function () { console.log($(this).val()) $("#showValue").text($(this).val()); }) </script> </body> </html>
更多源码分享QQ:982631288
相信自己,一切皆有可能!


