WPF 10天修炼 第十天- WPF数据绑定
WPF数据绑定
数据绑定到元素属性是将源对象指定为一个WPF元素,并且源属性是一个依赖属性,依赖属性内置了变更通知。当改变源对象依赖属性值之后,绑定目标可以立即得到更新,开发人员不需要手动编写响应事件。
在绑定来源和绑定目标之间,可以使用Mode属性指定绑定的方法。Mode属性是System.Windows.Data.BindMode枚举类型的属性:
OneWay:源数据变更目标数据变更,反之不行
OneTime:仅在启动时更新
OneWayToSource:目标数据更新源数据更新,反之不行
TwoWay:源数据变更目标数据变更,反之可以
如果使用TwoWay绑定模式,当目标文本框对象发生变更时,变化不会立即被传到数据源,除非用户使当前控件失去焦点之后,否则源数据不会发生变更。可以通过设置Binding.UpdateSourceTrigger属性设置更新方式:
Default:绑定目标属性的默认UpdateSourceTrigger值。多数依赖项属性默认值为PropertyChanged,而Text属性则为LostFocus。这就是为什么文本框对象需要失去焦点才可以变更原数据。
ProertyChannged:当绑定目标属性更改时,立即更新绑定源。
LostFocus:当绑定目标元素失去焦点时,更新绑定源。
Explicit:仅在调用UpdateSource()方法时更新绑定数据源。
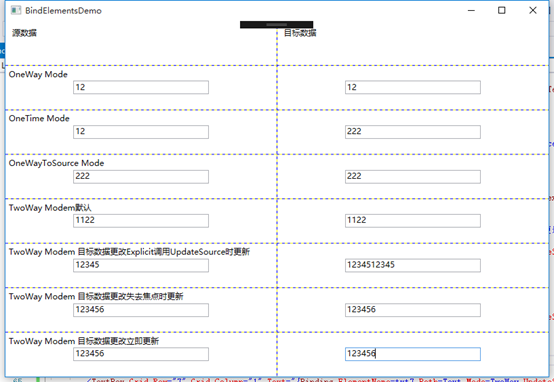
绑定元素属性
<Window x:Class="WPFDemo.BindElementsDemo"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPFDemo"
mc:Ignorable="d"
Title="BindElementsDemo" Height="300" Width="300">
<Window.Resources>
<Style TargetType="TextBox">
<Setter Property="Width" Value="200" />
<Setter Property="Height" Value="20" />
<Setter Property="Margin" Value="5" />
</Style>
</Window.Resources>
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition /> <RowDefinition />
<RowDefinition /> <RowDefinition />
<RowDefinition /> <RowDefinition />
<RowDefinition /> <RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Label Grid.Column="0" Grid.Row="0" Margin="5" Content="源数据" />
<Label Grid.Column="1" Grid.Row="0" Margin="5" Content="目标数据" />
<!--使用OneWay绑定模式 源数据变更目标数据变更,反之不行-->
<Label Grid.Row="1" Grid.Column="0" Content="OneWay Mode"></Label>
<TextBox Grid.Row="1" Grid.Column="0" Name="txt1"></TextBox>
<TextBox Grid.Row="1" Grid.Column="1" Text="{Binding ElementName=txt1,Path=Text,Mode=OneWay}"></TextBox>
<!--使用OneTime绑定模式 仅在启动时更新-->
<Label Grid.Row="2" Grid.Column="0" Content="OneTime Mode"></Label>
<TextBox Grid.Row="2" Grid.Column="0" Name="txt3"></TextBox>
<TextBox Grid.Row="2" Grid.Column="1" Text="{Binding ElementName=txt3,Path=Text,Mode=OneTime}"></TextBox>
<!--使用OneWayToSource绑定模式 目标数据更新源数据更新,反之不行-->
<Label Grid.Row="3" Grid.Column="0" Content="OneWayToSource Mode"></Label>
<TextBox Grid.Row="3" Grid.Column="0" Name="txt4"></TextBox>
<TextBox Grid.Row="3" Grid.Column="1" Text="{Binding ElementName=txt4,Path=Text,Mode=OneWayToSource}"></TextBox>
<!--使用TwoWay绑定模式 源数据变更目标数据变更,反之可以-->
<Label Grid.Row="4" Grid.Column="0" Content="TwoWay Modem默认"></Label>
<TextBox Grid.Row="4" Grid.Column="0" Name="txt2"></TextBox>
<TextBox Grid.Row="4" Grid.Column="1" Text="{Binding ElementName=txt2,Path=Text,Mode=TwoWay}"></TextBox>
<!--使用TwoWay绑定模式调用UpdateSource时更新 源数据变更目标数据变更,反之可以-->
<Label Grid.Row="5" Grid.Column="0" Content="TwoWay Modem 目标数据更改Explicit调用UpdateSource时更新"></Label>
<TextBox Grid.Row="5" Grid.Column="0" Name="txt5"></TextBox>
<TextBox Grid.Row="5" Grid.Column="1" Text="{Binding ElementName=txt5,Path=Text,Mode=TwoWay,UpdateSourceTrigger=Explicit}"></TextBox>
<!--使用TwoWay绑定模式失去焦点更新 源数据变更目标数据变更,反之可以-->
<Label Grid.Row="6" Grid.Column="0" Content="TwoWay Modem 目标数据更改失去焦点时更新"></Label>
<TextBox Grid.Row="6" Grid.Column="0" Name="txt6"></TextBox>
<TextBox Grid.Row="6" Grid.Column="1" Text="{Binding ElementName=txt6,Path=Text,Mode=TwoWay,UpdateSourceTrigger=LostFocus}"></TextBox>
<!--使用TwoWay绑定模式立即更新 源数据变更目标数据变更,反之可以-->
<Label Grid.Row="7" Grid.Column="0" Content="TwoWay Modem 目标数据更改立即更新"></Label>
<TextBox Grid.Row="7" Grid.Column="0" Name="txt7"></TextBox>
<TextBox Grid.Row="7" Grid.Column="1" Text="{Binding ElementName=txt7,Path=Text,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"></TextBox>
</Grid>
</Window>

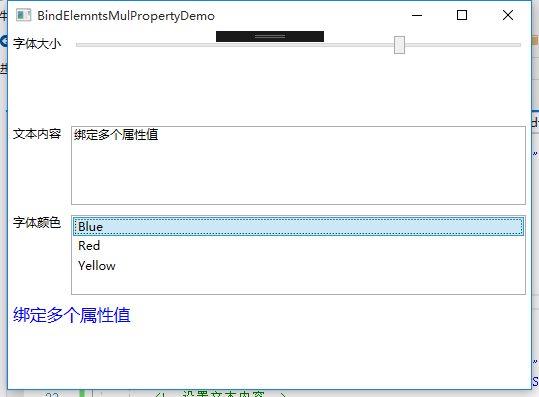
绑定元素多个属性
<Window x:Class="WPFDemo.BindElemntsMulPropertyDemo"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPFDemo"
mc:Ignorable="d"
Title="BindElemntsMulPropertyDemo" Height="300" Width="500">
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<!--Slider设置字体大小-->
<Label Grid.Row="0" Grid.Column="0" Content="字体大小" />
<Slider Grid.Row="0" Grid.Column="1" Name="sliderFontSize" Margin="5" Minimum="8" Maximum="20" Value="10"/>
<!--设置文本内容-->
<Label Grid.Column="0" Grid.Row="1" Content="文本内容" />
<TextBox Grid.Column="1" Margin="5" Grid.Row="1" Name="txtContent" Text="绑定多个属性值"/>
<!--设置字体颜色-->
<Label Grid.Column="0" Grid.Row="2" Content="字体颜色" />
<ListBox Grid.Column="1" Grid.Row="2" Margin="5" Name="FontColor">
<ListBoxItem Tag="Blue">Blue</ListBoxItem>
<ListBoxItem Tag="Red">Red</ListBoxItem>
<ListBoxItem Tag="Yellow">Yellow</ListBoxItem>
</ListBox>
<TextBlock Grid.Column="0" Grid.ColumnSpan="2" Margin="5" Grid.Row="3" FontSize="{Binding ElementName=sliderFontSize,Path=Value}"
Text="{Binding ElementName=txtContent,Path=Text}"
Foreground="{Binding ElementName=FontColor,Path=SelectedItem.Tag}">
</TextBlock>
</Grid>
</Window>

总结:陆陆续续将十天的“修炼”成果发布出来;说是十天修炼,实际从发布第一篇笔记开始到现在已经28天了4周整。时光匆匆,这些内容一共看了两遍,第一次只是看了一遍没有什么印象,第二次将所有的代码都敲了一遍,收获颇丰。笔记不仅可以方便以后进行查漏补缺,经过时间的沉淀还可以总结出自己的一套学习方法。再接再厉。
Stay Hungry Stay Foolish !
求知若饥 虚心若愚!



