PopUp
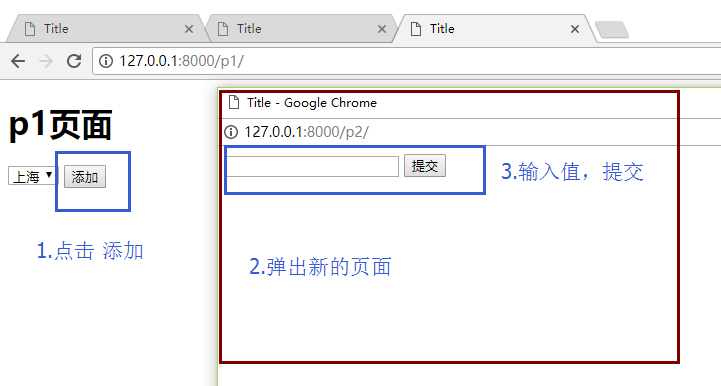
PopUp,在Django中的简单示例:

urls.py

#直接在 urls/py,创建视图函数 from django.shortcuts import render def p1(request): return render(request,'p1.html') def p2(request): if request.method == 'GET': return render(request,'p2.html') elif request.method == "POST": #在数据库中增加 from app01 import models obj = models.UserGroup.objects.create(title=request.POST.get('city')) return render(request,'popup_response.html',{'obj':obj}) #路由 urlpatterns = [ url(r'^p1/',p1), url(r'^p2/',p2), ]
p1.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>p1页面</h1> <select id="i1"> <option>上海</option> <option>北京</option> </select> <input type="button" value="添加" onclick="popupFunc();"> <script> function popupFunc() { window.open('/p2/','asdqwe', 'status=1, height:500, width:600, toolbar=0, resizeable=0') } function xxx(name) { var op = document.createElement('option'); op.innerHTML = name; op.setAttribute('selected','selected'); document.getElementById('i1').appendChild(op); } </script> </body> </html>
p2.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form method="POST"> {% csrf_token %} <input type="text" name="city"> <input type="submit" value="提交"> </form> </body> </html>
popup_response.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>正在返回</title> </head> <body> <script> (function () { var name = "{{ obj.title }}"; window.opener.xxx(name); //p1.html 的 function xxx window.close(); })() //自执行函数 </script> </body> </html>




