vuejs经验交流之-安装(NPM)
(1)检查node版本
在安装vue的环境之前,安装NodeJS环境是必须的。可以使用node -v指令检查,需要保证安装了4.0版本以上的nodeJS环境。我本地安装了7.9版本

当然,没有安装的话,去Node.js的官网下载一下,各种下一步,傻瓜式安装就好,非常方便。
tips:这里说一下我自己踩过的一个坑,我最开始,安装的是国外官网上最新的7.3.0的版本,然后再最后npm run dev的时候各种报错。最后的解决方式是把node的版本升级到7.9.0,所以最好用最新版本,这样可以避免好多不必要的问题
(2)安装vue-cli
接下来进入正题,先全局安装vue-cli。
使用指令npm install -g vue-cli
接下来就是等等等~~毕竟npm真的很慢。如果发现在一个地方长期卡着不动,可以ctrl+c取消,然后再重新执行。
还有一种解决方式是使用淘宝的cnpm镜像。(那么他的命令由npm 变成 cnpm)
全局安装 npm install -g cnpm --registry=https://registry.npm.taobao.org

(3)初始化项目
先cd到自己想要创建新项目的文件夹下,然后使用vue init指令
vue init 模板类型 项目名称
vue的模板类型,有很多种,可以使用vue list 指令查看

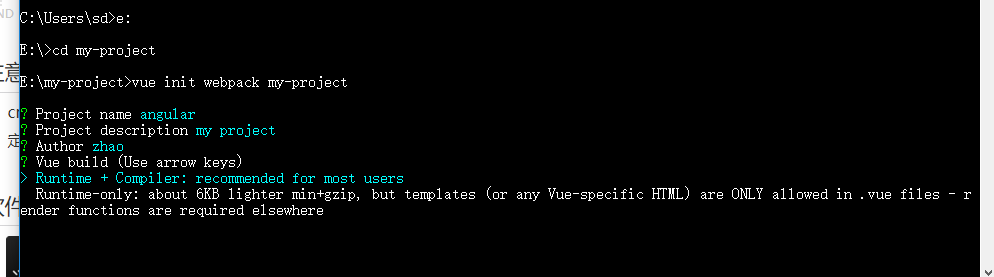
eg:vue init webpack my-project
第一步

第二步 上下移动键 选择Runtime 或 Runtime-only
(4)运行项目
npm run client
npm run server

http://localhost:9001


