virtualenv+uwsgi+nginx构建Flask发布环境
安装python
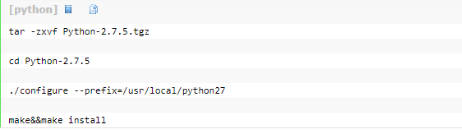
下载安装包官方下载地址,linux下下载Gzipped

注意版本,截图是个2.7版本的,现在基本上都用3.7了,安装的时候指定路径,别把系统自带的python冲掉。
安装nginx
wget http://nginx.org/download/nginx-1.8.1.tar.gz
tar xvf nginx-1.8.1.tar.gz
./configure --prefix=/usr/local/nginx --sbin-path=/usr/local/nginx/sbin/nginx
make
make install
1、将监听端口改为8090,避免80端口冲突
listen 8090;
2、添加环境变量:vim ~/.bash_profile
3、验证配置文件:nginx –t
4、启动和关闭
./nginx 启动
nginx -s reload 不停止服务重读配置文件
nginx -s quit 正常关闭
nginx –s stop 快速关闭关闭
5、检查服务lsof -i:8090
安装virtualenv
pip install virtualenv 安装
mkdir -p /home/falasky
cd /home/flasky;virtualenv -p python安装位置 flaskyenv 创建虚拟机环境
cd flaskyenv; source venv/bin/activate 激活虚拟机
还可以安装virtualenvwrapper方便管理虚拟机
安装flask和uwsgi
uwsgi本身也可以作为web服务器,因为它仅实现了http协议,那为什么还要用nginx呢,因为uwsgi作为web服务器并不专业,不像中间件一样功能齐全。
个人理解就像是java的play框架差不多,uswgi也是个框架,然后附带的做了个小插件实现了http协议。
1、进入虚拟机
cd flaskyenv
pip install "Flask==1.0.1" -i http://mirrors.aliyun.com/pypi/simple --trusted-host mirrors.aliyun.com
pip install flask
pip instlal uwsgi
2、创建测试文件hello.py

vim hello.py
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
return "Hello World!"
if __name__ == "__main__":
app.run(host='0.0.0.0', port=8080)
注意:app.run()只是测试使用,故需要放置在if name == "main"下,这样uwsgi才不会执行app.run()方法。而host需0,表要设置为0.0.0.示让flask监听机器的所有ip地址的8080端口。
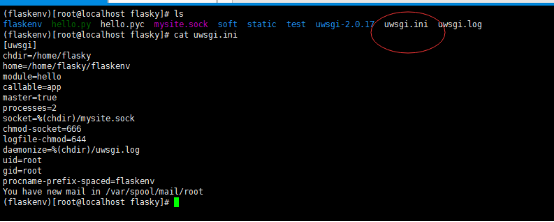
3、配置uwsgi

[uwsgi]
chdir=/home/flasky #大概是项目所在的目录,写至hello所在位置
home=/home/flasky/flaskenv #大概是文件虚拟机环境目录
module=hello #启动项目的主文件,jsswh里是startapp
callable=app #实例,基本都叫app
master=true #后台模式
processes=2 #进程数
socket=%(chdir)/mysite.sock #socket文件位置,nginx要用到
chmod-socket=666
logfile-chmod=644
daemonize=%(chdir)/uwsgi.log #日志文件
uid=root #权限,这是测试,生产环境此处要和nginx的权限一致,不然会出500
gid=root
procname-prefix-spaced=flaskenv #不知道啥东东了就填虚拟机目录就行
4、启动uwsgi
uwsgi --ini /home/flasky/uwsgi.ini
注意:需要到宿主机启动,不然关闭虚拟机uwsgi也关闭了。无报错就是启动成功了
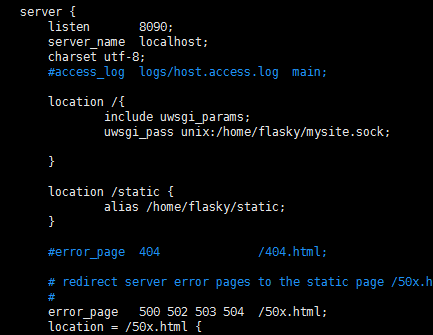
5、配置nginx
修改权限,要和wusgi一致

修改项目路径

listen 8090;
server_name localhost;
charset utf-8;
#access_log logs/host.access.log main;
location /{
include uwsgi_params; #uswgi-sock文件位置(uswgi启动成功才会出现)
uwsgi_pass unix:/home/flasky/mysite.sock;
}
location /static { #静态页面位置
alias /home/flasky/static;
}
6、验证