Vue.js+Koa2移动电商实战 笔记
https://github.com/shenghy/SmileVue
1、vant https://www.youzanyun.com/zanui/vant#/zh-CN/intro
2、使用vant按需引入想要的组件,import { Button } from 'vant';
前提是要引入 babel-plugin-import
https://www.youzanyun.com/zanui/vant#/zh-CN/quickstart
在.babelrc中配置plugins(插件)
1 "plugins": [ 2 "transform-vue-jsx", 3 "transform-runtime", 4 ["import",{"libraryName":"vant","style":true}] 5 ]
3、使用谷歌浏览器,模拟slow 3G状况(就是网速慢的时候),可以使用这个

4、自己mokr数据
5、懒加载
利用Vant实现图片轮播的懒加载
引入Vant的图片懒加载组件,以后我们的项目中会有很多远程图片,所以启用图片懒加载是必须的,那正好我们这里第一次开始用远程图片,就在这里学一下图片的懒加载
1 import { Button, Row, Col ,Search , Swipe , SwipeItem , Lazyload } from 'vant' 2 Vue.use(Button).use(Row).use(Col).use(Search).use(Swipe).use(SwipeItem).use(Lazyload)
然后修改一下我们的template区域,加入v-lazy="banner.imageUrl"就可以图片的懒加了。
6、Mongoose中的三个概念
- schema :用来定义表的模版,实现和MongoDB数据库的映射。用来实现每个字段的类型,长度,映射的字段,不具备表的操作能力。
- model :具备某张表操作能力的一个集合,是mongoose的核心能力。我们说的模型就是这个Mondel。
- entity :类似记录,由Model创建的实体,也具有影响数据库的操作能力。
7、23课插入数据失败
原因是:User.js里面的和index.js里model里的user不一致


解释下:User.js的mongoose.model('user', userSchema)是以userSchema为模板创建user模型。(只要创建一次就行)
index.js里的mongoose.model('user')是为了创建下面的实例
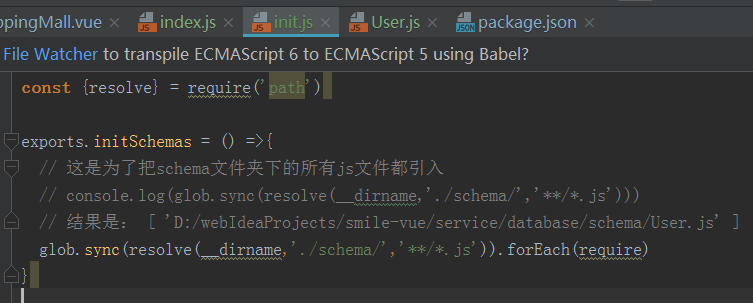
8、在Node,用下面的方法可以把一个文件夹中的同类型文件都引入(这也算是Node的一个小技巧)
http://jspang.com/2018/04/15/vuekoa/#23-schema 看这个

需要用到glob和resolve
9、密码加盐加密 使用了bcrypt
http://jspang.com/2018/04/15/vuekoa/#24
10、在koa中,使用post请求数据的时候,要用koa-bodyparse这个插件
http://jspang.com/2017/11/13/koa2/#06koa-bodyparser
使用koa2-cors插件,来处理跨域请求
11、路由模块化(就是把同类的路由放到一起)
http://jspang.com/2018/04/15/vuekoa/#26-koa2 具体看这里
如果对要求比较高的小伙伴,可以看一下egg.js的路由写法或者直接使用egg.js来进行开发



 浙公网安备 33010602011771号
浙公网安备 33010602011771号