Nuxt学习笔记
参考地址:https://zh.nuxtjs.org/guide/installation 官网
http://jspang.com/2018/02/26/nuxt/
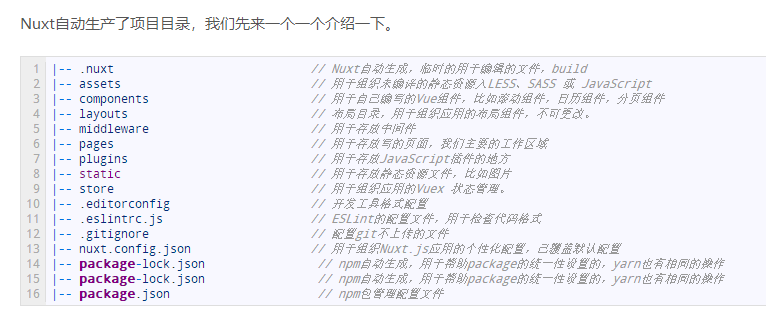
1、目录结构

2、Nuxt常用配置项
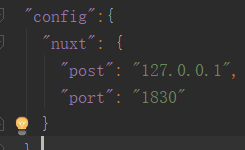
配置IP和端口:
package.json

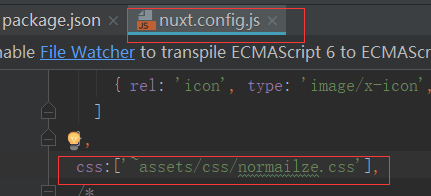
配置全局的css:
在assets里面创建文件:

在nuxt.config.js里面配置

配置webpack的loader
在nuxt.config.js里是可以对webpack的基本配置进行覆盖的,比如现在我们要配置一个url-loader来进行小图片的64位打包。就可以在nuxt.config.js的build选项里进行配置。
例:
1 build: { 2 3 loaders:[ 4 { 5 test:/\.(png|jpe?g|gif|svg)$/, 6 loader:"url-loader", 7 query:{ 8 limit:10000, 9 name:'img/[name].[hash].[ext]' 10 } 11 } 12 ], 13 14 /* 15 ** Run ESLint on save 16 */ 17 extend (config, { isDev, isClient }) { 18 if (isDev && isClient) { 19 config.module.rules.push({ 20 enforce: 'pre', 21 test: /\.(js|vue)$/, 22 loader: 'eslint-loader', 23 exclude: /(node_modules)/ 24 }) 25 } 26 } 27 }
3、路由配置
可以直接使用a标签,不过推荐用nuxt自带的标签<nuxt-link>
4、路由动画效果
5、默认布局和默认模板
6、错误页面和meta设置
7、异步获取数据,需要用到 axios
1 <template> 2 <div> 3 <h1>姓名:{{info.name}}</h1> 4 <h2>年龄:{{info.age}}</h2> 5 <h2>兴趣:{{info.interest}}</h2> 6 7 8 </div> 9 </template> 10 <script> 11 import axios from 'axios' 12 export default { 13 data(){ 14 return { 15 name:'hello World', 16 } 17 }, 18 async asyncData(){ 19 let {data}=await axios.get('https://api.myjson.com/bins/8gdmr') 20 return {info: data} 21 22 } 23 } 24 </script>





