微信小程序入门与实战
1、

备注:并不是真的不需要下载,只是下载的包小于1MB,给人的感觉像是不用下载

2、


3、

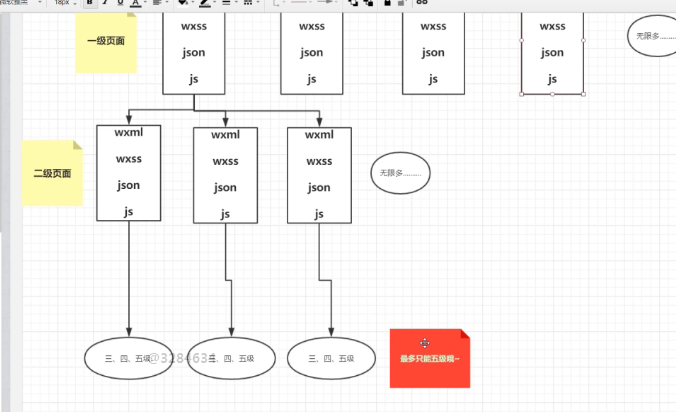
理论上:同一级可以有无限个,纵向只能有五级
目前小程序分包大小有以下限制:
- 整个小程序所有分包大小不超过 8M
- 单个分包/主包大小不能超过 2M
4、view组件相当于div,没有什么特殊含义
小程序里面,只要包裹在<text>组件里面的文字,才可以在手机上长按选中
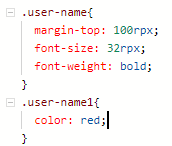
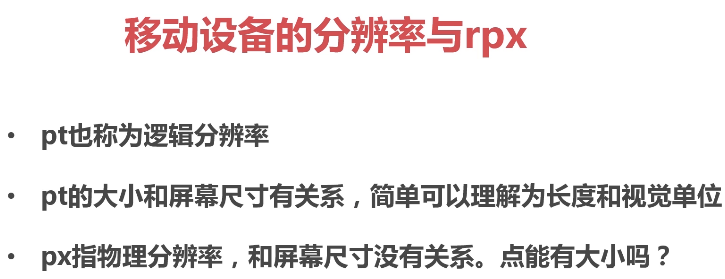
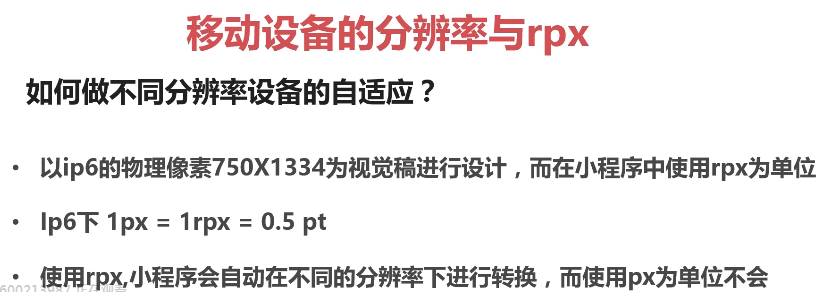
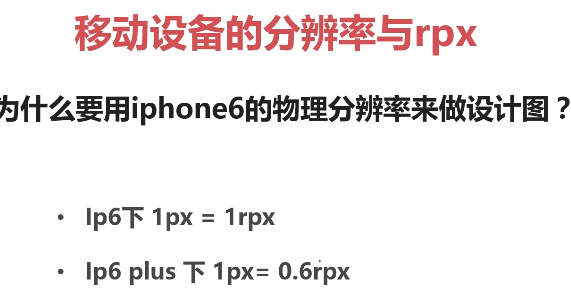
5、建议设计师做小程序的图时,以Iphone6 750大小,这样大小就是设计图里的大小,单位为rpx
6、如果是静态不改变的样式,要放到wxss,如果是动态的,要放到style里面
7、通用的css代码写在app.wxss里面
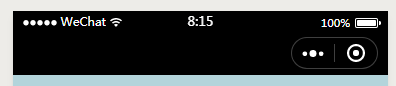
8、

这一块是小程序给留下的导航栏,颜色要自己定义,在app.json里面

https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html
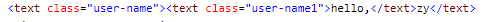
9、如果要单独给text内部设置样式,可以在text里面再包裹个text



10、如何把图片放进小程序的项目里,可以找到小程序代码所在的文件夹,直接复制进去
11、




备注:不是所有的单位都适合用rpx,记住,rpx实惠自适应改变的,比如一些文字的大小,就可以用px
12、微信小程序里面,缓存的最大为10MB,所以不要把所有的数据都缓存
13、微信数据绑定,是单向数据绑定
14、

this.setData()相当于把上面的对象放到data中,与下面的相似

15、for循环
1 onLoad:function (options) { 2 var posts_content = [ 3 { 4 title: '123', 5 image1: '../../images/1.jpg' 6 }, 7 { 8 title: '456', 9 image1: '../../images/2.jpg' 10 } 11 ] 12 this.setData({ 13 posts_key: posts_content 14 })
1 <block wx:for="{{posts_key}}" wx:for-item="item"> 2 <view> 3 <image src="{{item.image1}}"></image> 4 <title>{{item.title}}</title> 5 </view> 6 </block>
页面for循环的时候,一定要用<block>包括
15、
冒泡事件的解决办法:使用catchtap代替bindtap
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
16、template模板
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/template.html
1 name必须的 2 <template name="postItem"> 3 <view> 4 <image src="{{image1}}"></image> 5 <title>{{title}}</title> 6 </view> 7 </template>
使用template的时候,在使用的页面用import引入
1 <import src="post-item/post-item-template.wxml"/>
1 <block wx:for="{{posts_key}}" wx:for-item="item"> 2 <template is="postItem" data="{{...item}}"/> //数据原来是对象格式的,...表示把数据平铺开了,这样在template里面,就可以不用item.属性这样获取了 3 </block>
备注:is和template里面的name一致,data是要传递到template里的数据
如果引入的是样式,那就需要用@import
微信小程序的template知识实现了模板化(只能复用html和css),没有像vue一样实现模块化(可以复用html、css和js)
17、事件参数
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
1 // data-postId就是要传递的参数 2 <view catchtap="onPsotTap" data-postId="{{item.postid}}"> 3 <template is="postItem" data="{{...item}}"/> 4 </view>
1 onPsotTap:function (event) { 2 console.log(event.currentTarget.dataset.postid) 3 }
获取的时候要这样:event.currentTarget.dataset.postid
dataset是当前组件上由data-开头的自定义属性组成的集合
postid为什么是postid而不是postId,因为会自动改变,把大写的全部变成小写,把---链接的,变成驼峰命名
例子:postId 变成postid post-id-tt 变成postIdTt
18、缓存 https://mp.weixin.qq.com/debug/wxadoc/dev/api/data.html
19、wx.showToast() 相当于confim
wx.showModal() 相当于模态弹窗
https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-react.html
20、this指代函数执行上下文环境
21、在使用了缓存后,有时候会出现一些奇怪的问题,这都是缓存引起的
调试里面的缓存清除:工具--清除缓存
真机里面,需要写个按钮,调用wx.clearStorage
22、微信小程序里面,由于在app.json的pages里面进行了配置,所以在html引入图片时,可以直接使用绝对路径
23、event对象中target和currentTarget的区别
https://www.cnblogs.com/yewenxiang/p/6171411.html
https://www.jianshu.com/p/1dd668ccc97a
target返回触发事件的元素
currentTarget返回绑定事件的元素
例:
1 <ul> 2 <li>hello 1</li> 3 <li>hello 2</li> 4 <li>hello 3</li> 5 <li>hello 4</li> 6 </ul> 7 <script> 8 var ul = document.querySelectorAll('ul')[0]; 9 var aLi = document.querySelectorAll('li'); 10 ul.addEventListener('click', function (e) { 11 var oLi1 = e.target 12 var oLi2 = e.currentTarget 13 console.log(oLi1) 14 console.log(oLi2) 15 }) 16 </script>
24、tab选项卡
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html

跳转到有tab页面的的时候,要用wx.switchTab()
25、一种js写法,同一个方法,因为参数不同,返回不同的值
1 var readyData = {}; 2 readyData[settedKey] = { 3 categoryTitle: categoryTitle, 4 movies: movies 5 }
26、小程序里面的方法请求是异步的,在wxml绑定的对象,要先在data里面定义
1 // 为什么这里要定义inTheaters、comingSoon、top250这三个对象 2 // 因为下面的请求是异步的,如果不嫌定义,wxml页面会报错 3 data: { 4 inTheaters: {}, 5 comingSoon: {}, 6 top250: {}, 7 searchResult: {}, 8 containerShow: true, 9 searchPanelShow: false 10 },
27、微信小程序生命周期
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/app-service/app.html
1 onLoad:function (options) { 2 console.log("this is onLoad") 3 }, 4 onShow:function () { 5 // 页面显示 6 console.log("this is onShow") 7 }, 8 onReady:function () { 9 // 页面渲染完成 10 // 必须在onReady里面 11 console.log("this is onReady") 12 }, 13 onHide:function () { 14 // 页面隐藏 15 console.log("this is onHide") 16 }, 17 onUnload:function () { 18 // 页面关闭 19 console.log("this is onUnload") 20 }

微信小程序生命周期就是上面的这种,我们在设置导航条内容的时候,最好在onReady里面,这样做视为了防止后面的生命周期设置的内容覆盖前面的生命周期设置的内容
28、微信小程序里面是没有dom的,所以下拉刷新的时候,我们不能使用append把新获取的数据追加到之前的dom里面,只能把所有的数据重新setData一次
29、 https://mp.weixin.qq.com/debug/wxadoc/dev/api/ui.html#wxshownavigationbarloading
wx.showNavigationBarLoading():显示导航条加载动画
wx.hideNavigationBarLoading() :隐藏导航条加载动画。

30、滚动视图 scroll-view
https://mp.weixin.qq.com/debug/wxadoc/dev/component/scroll-view.html
32、 https://mp.weixin.qq.com/debug/wxadoc/dev/component/image.html
image组件,对image的相关操作
33、微信小程序提供的图片预览
1 <image class="movie-img" src="{{movie.movieImg}}" data-src="{{movie.movieImg}}" catchtap="viewMoviePostImg"/> 2 3 viewMoviePostImg: function (e) { 4 var src = e.currentTarget.dataset.src; 5 wx.previewImage({ 6 current: src, // 当前显示图片的http链接 7 urls: [src] // 需要预览的图片http链接列表 8 }) 9 }
34、scroll-view组件不能和下拉刷新组件一起使用,解决办法:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号