移动web特殊样式处理
一、高清图片

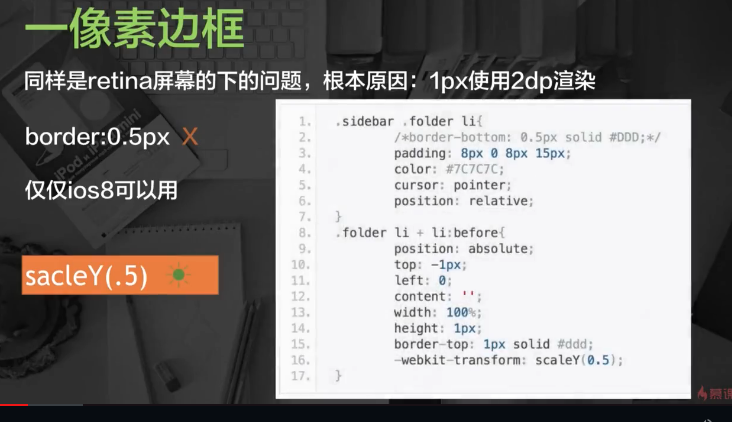
二、一像素边框

还有一种解决办法:
1 border-1px($color) 2 position: relative 3 &:after 4 display: block 5 position: absolute 6 left: 0 7 bottom: 0 8 border-top: 1px solid $color 9 width: 100% 10 content: ''
三、字体大小,rem 这只是一种解决方法,有时候也用 px
默认设置 html的font-size:62.5% 页面默认的font-size为16px 62.5% = 10/16
这样的话 1rem=10px 1.2rem=12px
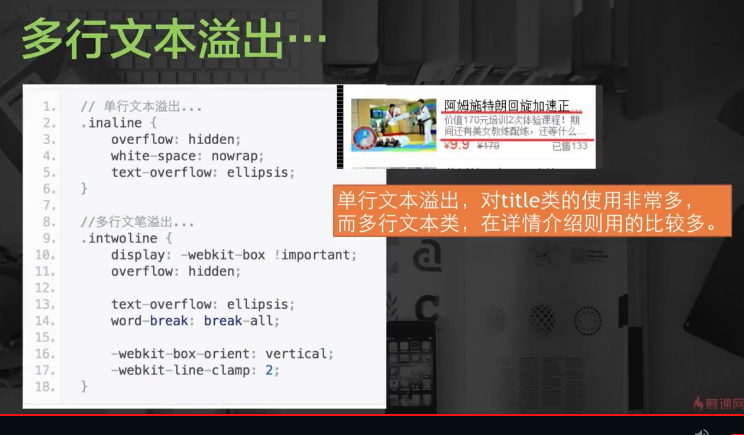
四、多行文本溢出

line-clamp表示显示几行


