Vue项目实现excel导出
1、package.json里面安装三个插件
npm install xlsx --save
npm install script-loader –save-dev
npm install file-saver –save-dev
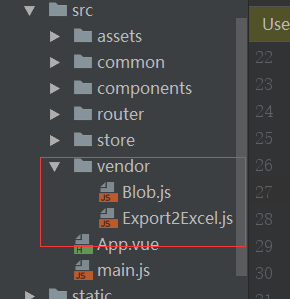
2、src下创建vendor文件夹,里面放Blob.js、Export2Excel.js

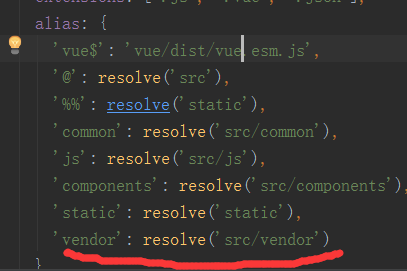
3、webpack.base.conf.js进行修改
alias下面添加 'vendor': resolve('src/vendor')

4、组件写入代码
1 // 导出excel文件 2 exportInformation () { 3 require.ensure([], () => { 4 const { export_json_to_excel } = require('vendor/Export2Excel') 5 const tHeader = ['ID', '公司名称', '联系人', '手机号', '邮箱', '所在地区', '业务需求', '业务描述'] 6 const filterVal = ['id', 'nameVal', 'contactsVal', 'telephoneVal', 'emailVal', 'addressPro', 'bussNedds', 'busDescription'] 7 const list = this.dataList 8 const data = this.formatJson(filterVal, list) 9 export_json_to_excel(tHeader, data, '列表excel') 10 }) 11 }, 12 // 格式化json数据 13 formatJson (filterVal, jsonData) { 14 return jsonData.map(v => filterVal.map(j => v[j])) 15 }
项目中遇到的问题:
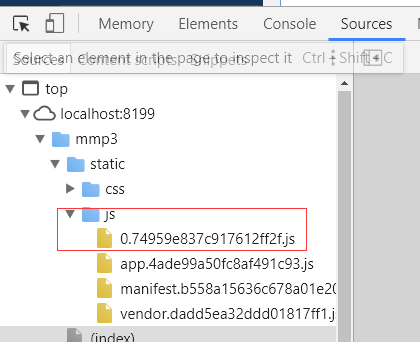
打包发布到服务器上(本地没问题),点击导出按钮的时候,报错,说0.js找不到,正常情况下应该放入下面的文件夹中

现在测试又成功了,搞不懂为什么



