ES6的相关信息
ECMAScript 是什么?
ECMAScript 是 Javascript 语言的标准。
ECMA European Computer Manufactures Association(欧洲计算机制造商协会),主要任务
是研究信息和通讯技术方面的标准并发布有关技术报告。
ECMAScript6:简称 ES6,是 JavaScript 语言的下一代标准,也是目前正是发布的最新
JavaScript 标准,由于 ES6 是在 2015 年发布,所以 ES6 也成为 ECMAScript2015。
运行 ECMAScript6 的途径
浏览器(IE、Firefox、Chrome、Safari、Opera 等)
浏览器对 ES6 的支持情况 http://kangax.github.io/compat-table/es6/
使用 Javascript 引擎的系统(如 Node.js)
Node.js 是一个 Javascript 运行环境(runtime)。实际上它是对 Google V8 引擎进行了封装。
V8 引擎执行 Javascript 的速度非常快,性能非常好。Google Chrome 浏览器就是用的 V8 引
擎。
Node.js 下载地址 https://nodejs.org/zh-cn/ ,目前支持到 97%。
使用 Babel 工具将 ECMAScript6 转换为 ECMAScript5
Babel 是 ES2015 语法转化器。这些转化器能让你现在就使用最新的 JavaScript 语法,而不
用等待浏览器提供支持。
NodeJs 安装步骤
nvm(NodeJs 版本管理工具)安装
Windows 操作系统的 nvm 下载地址 https://github.com/coreybutler/nvm-windows/releases
在cmd输入nvm -h查看是否成功
输入nvm root,找到安装的路径
nvm 配置淘宝镜像(下载更快)
修改 D:\dev\nvm\settings.txt 通过上一步找到
root: D:\dev\nvm
path: D:\dev\nodejs
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
通过 nvm 安装某版本的 nodejs 集(node、npm(nodejs 包管理工具))
64 位系统:CMD 运行 nvm install 6.9.2
32 位系统:CMD 运行 nvm install 6.9.2 32
注意:其中 6.9.2 表示安装 node 版本为 6.9.2,这里 npm 是包含在 node 中的不需要单独安
装
安装node.js后,使用nvm list,查看node.js版本
使用nvm use 版本号,切换使用的node
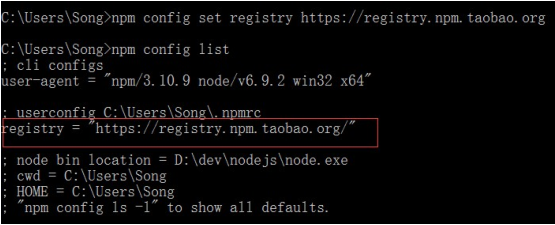
npm 设置淘宝镜像(下载更快)
npm config set registry https://registry.npm.taobao.org

在不同的环境中使用 ES6
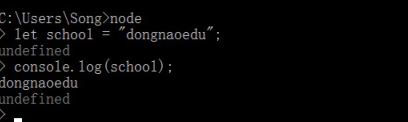
在 NodeJs 环境中运行 ES6

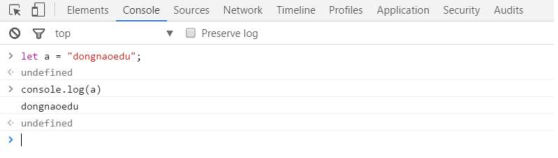
在 Chrome 56(64bit)浏览器中运行 ES6

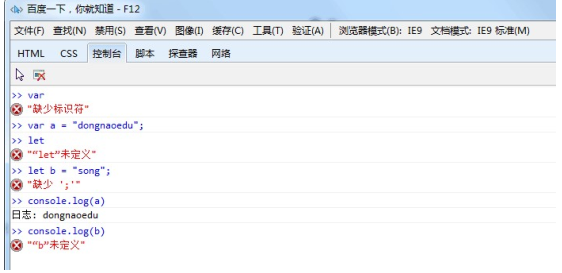
在 IE9 浏览器中运行 ES6

ES6 到 ES5 的转换
使用 Babel 完成 ES6 到 ES5 的转换
使用 npm 创建一个 NodeJs 工程,步骤如图:

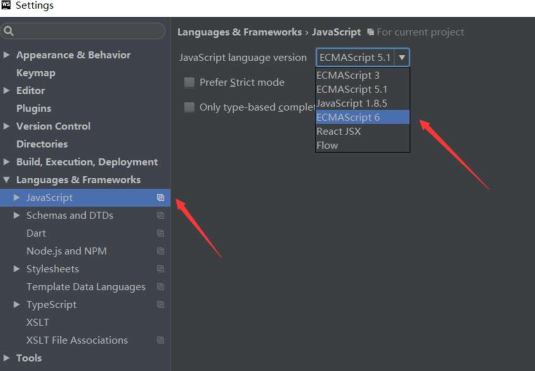
使用 webstorm 编写 ES6 代码

WebStorm 配置支持 ES6 语法规则

babel 全局安装
npm install -g babel-cli

安装转换插件(此插件定义了 ES2015 转码规则,相当于是字典的功
能):
npm install babel-preset-es2015 --save-dev
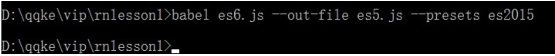
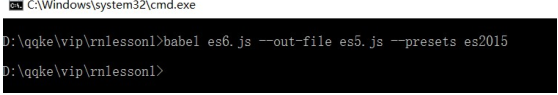
CMD 命令行转换 ES6 到 ES5
babel es6.js --out-file es5.js --presets es2015

自动转换
babel es6.js -w --out-file es5.js --presets es2015
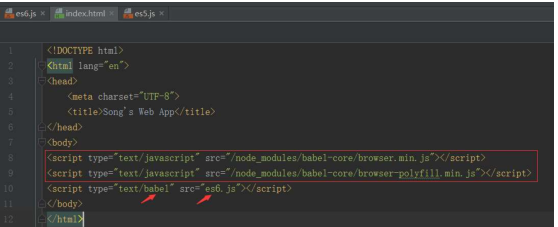
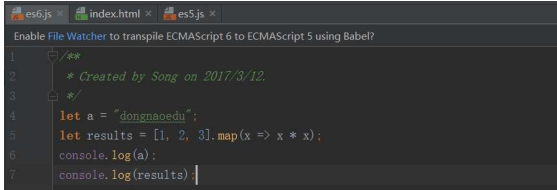
添加并编写 index.html 文件

运行结果

使用 Browsersync 实时刷新页面和 Babel-Core 实时转换ES6
Browsersync 能让浏览器实时、快速响应您的文件更改(html、js、css、sass、less 等)并自
动刷新页面。
安装 Browsersync
npm install -g browser-sync
安装 babel-core(在网页上实时转换 ES6 到 ES5)
npm install babel-core@5 --save
HTML 页面引入 babel-core 实时转换 js 代码
/node_modules/babel-core/browser.min.js
/node_modules/babel-core/browser-polyfill.min.js

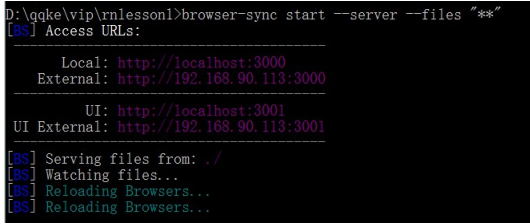
在当前项目目录下启动 Browsersync,开始监听
browser-sync start --server --files "**"

修改 es6.js

页面自动刷新,结果如下:

这里的 ES6 到 ES5 的转换时在浏览器端实现的;
可同时刷新 Chrome 和 IE11,现在 ES6 也可以在各种浏览器上使用了。
回到命令行的方式再来看看:
CMD 运行 babel es6.js --out-file es5.js --presets es2015

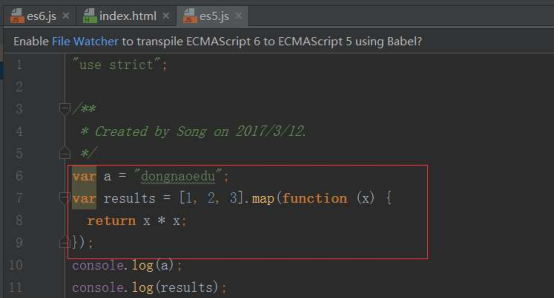
查看编译后的 es5.js

上面讲到了 2 两种 es6->es5 的转换:babel 命令行方式和浏览器引入 babel-core 方式
还有第三种方式,那就是 webstorm 自带的 File Watcher 功能
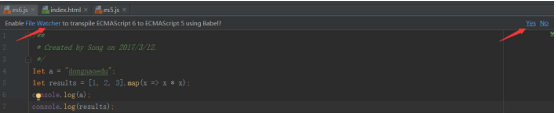
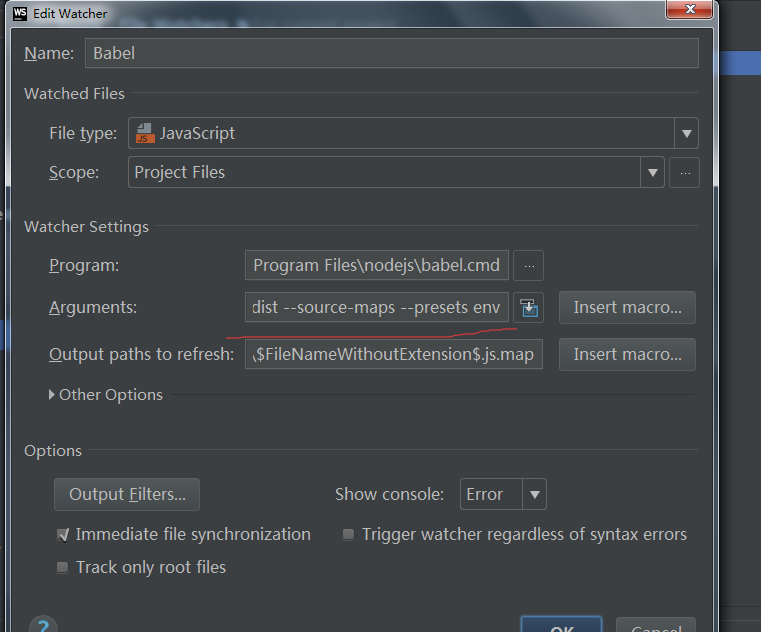
自动配置 File Watcher

注意:当输入了 es6 语法规则的代码后,webstorm 会自动弹出这种提示。

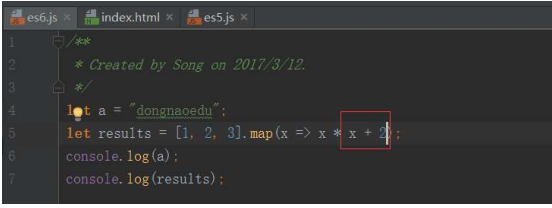
再次修改 es6.js

保存 es6.js 通过 webstorm 的 File Watcher 功能会自动生成转换后的 es6.js 和 es6.js.map
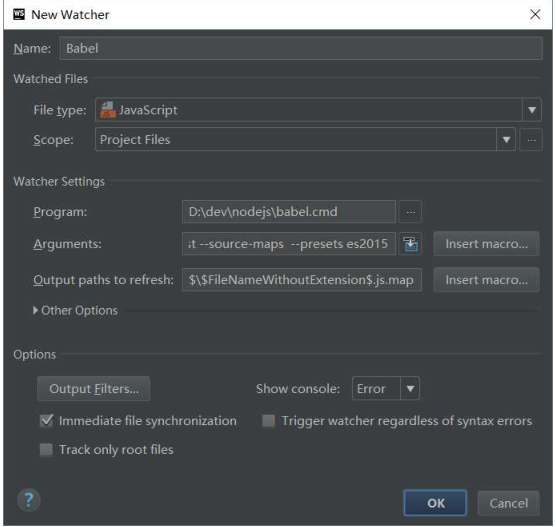
还有一种方法是

直接默认配置就行
备注

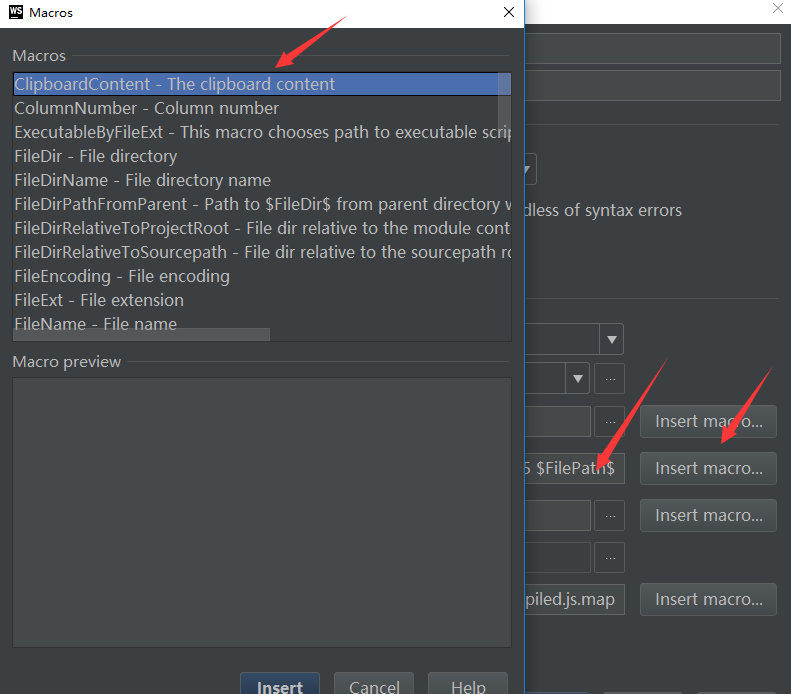
这里面的东西,表示的是各个属性代表的含义
现在webstrom里面是这个

npm install babel-preset-env --save-dev只要安装这个就行,不用es2015插件



